# 3.1:公共样式类属性
ArkUI开发框架提供的基础组件直接或者间接的继承自 CommonMethod , CommonMethod 中定义的属性样式属于公共样式,本节笔者给大家介绍一下项目种最常用的部分样式属性,读者也可自行查看 CommonMethod 的源码了解其它样式属性。
# 3.1.1:尺寸设置
宽高设置
export declare class CommonMethod<T> { width(value: Length): T; height(value: Length): T; size(value: SizeOptions): T; }1
2
3
4
5设置组件的宽高,缺省时使用组件自身内容的宽高,比如充满父布局可以使用
string值:"100%",当组件同时设置size和width/height时,以最后设置的值为准。简单样例如下所示:
Text() .size({width: 220, height: 125}) // 设置宽高 .width(120) // 设置宽度,覆盖前边的值 .height(25) // 设置高度,覆盖前边的值 .backgroundColor("#ccbbaa") // 设置背景色 Text() .width("100%") // 设置宽度充满父布局 .height(10) // 设置高度 .backgroundColor(Color.Pink) // 设置背景色 Text() .width(200) // 设置宽度 .height(200) // 设置高度 .size({width: 120, height: 25}) // 设置宽高,覆盖前边的值 .backgroundColor("#aabbcc") // 设置背景色1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16运行结果如下图所示:
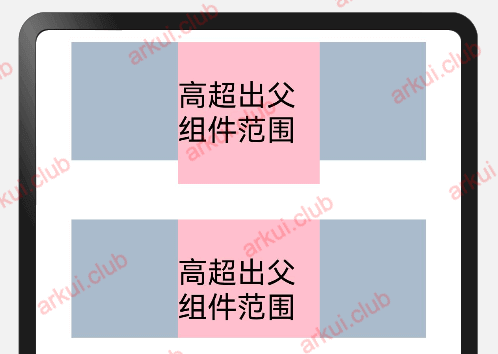
📢:若子组件的宽高大于父组件的宽高,默认情况下子组件会绘制出父组件的可视范围,此时可以设置 clip(true) 方法限制子组件超出父组件的范围,样例如下所示:
Column() { Text("高超出父组件范围") // Text组件高超出父组件高度,则会绘制出父组件的范围 .fontSize(25) .width(120) .height(120) .backgroundColor(Color.Pink) } .width(300) .height(100) .backgroundColor("#aabbcc") Column() { Text("高超出父组件范围") // Text组件高超出父组件高度,则会绘制出父组件的范围 .fontSize(25) .width(120) .height(120) .backgroundColor(Color.Pink) } .width(300) .height(100) .clip(true) // 设置父组件对于超出范围的子组件做剪切处理 .backgroundColor("#aabbcc")1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
宽高比设置
export declare class CommonMethod<T> { aspectRatio(value: number): T; }1
2
3设置组件的宽高比:aspectRatio = width / height,在设备适配上比较实用。
简单样例如下所示:
@Entry @Component struct Index { build() { Column({space: 10}) { Row({space: 10}) { Text() .width(50) .height(50) .backgroundColor(Color.Pink) // 参考物,模拟1:1比例 Text() .width(50) .backgroundColor(Color.Pink) .aspectRatio(1) // 设置宽高比 Text() .width(50) .backgroundColor(Color.Pink) .aspectRatio(1.5) // 设置宽高比 Text() .width(50) .height(50) .backgroundColor(Color.Pink) .aspectRatio(1.5) // 设置宽高比 Text() .width(50) .backgroundColor(Color.Pink) .aspectRatio(0.5) // 设置宽高比 } .width("100%") .height(120) .backgroundColor("#aabbcc") } .padding(10) .size({ width: "100%", height: '100%' }) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38样例运行结果如下图所示:
边距设置
export declare class CommonMethod<T> { padding(value: Padding | Length): T; margin(value: Margin | Length): T; }1
2
3
4设置组件的内边距/外边距,当只设置一个值时表示对四个方向的边距同时生效;参数类型为
Padding/Margin时,可单独设置边距,若设置为百分比时,上下左右内外距均以父容器的 width 作为基础值。简单样例如下所示:
Stack() { Text() .width('100%') // 设置宽度充满父布局 .height('100%') // 设置高度充满父布局 .backgroundColor(Color.Pink) // 设置背景色 } .padding(10) // 设置四个边距值 .backgroundColor("#aabbcc") // 设置背景色 .size({width: 80, height: 80}) // 设置宽高尺寸 Stack() { Text() .width('100%') // 宽度充满父布局 .height('100%') // 高度充满父布局 .backgroundColor(Color.Pink) // 设置背景色 } .padding({left: 5, top: 20, right: 5, bottom: 20})// 设置不同的边距值 .backgroundColor("#aabbcc") // 设置背景色 .size({width: 80, height: 80}) // 设置宽高尺寸1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19样例运行结果如下图所示:
权重设置
export declare class CommonMethod<T> { layoutWeight(value: number | string): T; }1
2
3设置组件的布局权重,该属性仅在
Row、Column、Flex布局中生效,表示在父容器主轴方向上的尺寸按照权重比进行分配,默认值为 0。简单样例如下所示:
Row() { // 子组件全都设置了权重,则子组件的宽度按照权重比例分配 Text() .height(30) .backgroundColor("#aabbcc") .layoutWeight(1) Text() .height(30) .backgroundColor("#aaccbb") .layoutWeight(1) } Row() { // 子组件全都设置了权重,则子组件的宽度按照权重比例分配,子组件设置的宽度无效 Text() .width(20) .height(30) .backgroundColor("#aabbcc") .layoutWeight(1) Text() .width(120) .height(30) .backgroundColor("#aaccbb") .layoutWeight(1) } Row() { // 除去无权重子组件的宽度,剩余子组件的宽度按照权重比例分配 Text() .width(150) .height(30) .backgroundColor("#aabbcc") Text() .height(30) .backgroundColor("#aaccbb") .layoutWeight(1) Text() .height(30) .width(20) .backgroundColor("#ccbbaa") .layoutWeight(2) }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43本样例中,
Row的每个子组件都设置了权重为 1 ,表示均分父组件的宽度,此时子组件设置的width是不起作用的,样例运行结果如下图所示:尺寸约束
export declare class CommonMethod<T> { constraintSize(value: ConstraintSizeOptions): T; } declare interface ConstraintSizeOptions { minWidth?: Length; maxWidth?: Length; minHeight?: Length; maxHeight?: Length; }1
2
3
4
5
6
7
8
9
10设置组件的约束尺寸从而在组件布局时对其尺寸进行限制,
constraintSize()的优先级高于width()和height(),若设置的 minWidth 大于 maxWidth,则 minWidth 生效,minHeight 与 maxHeight 同理。简单样例如下所示:
Text() // 目标参照组件 .width(220) .height(40) .backgroundColor("#aabbcc") Text() // 设置约束尺寸 .width(220) .height(40) .constraintSize({ minWidth: 120, minHeight: 20 }) .backgroundColor("#bbccaa") Text() // 设置约束属性 .width(220) .height(40) .constraintSize({ minWidth: 250, minHeight: 60 }) .backgroundColor("#ccaabb")1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22样例运行结果如下图所示:
# 3.1.2:位置设置
对齐方式
declare class CommonMethod<T> { align(value: Alignment): T; }1
2
3设置元素内容的对齐方式,只有当设置的
width和height大小超过元素本身内容大小时生效。简单样例如下所示:
Column({ space: 10 }) { Text("align") // 默认样式 .fontSize(20) .backgroundColor((Color.Pink)) Text("align") // 组件尺寸默认等于内容尺寸 .fontSize(20) .align(Alignment.TopStart) // 组件尺寸默认等于内容尺寸,不符合条件 .backgroundColor((Color.Pink)) Text("align") .fontSize(20) .size({width: 200, height: 60})// 组件尺寸大于内容尺寸,符合条件 .align(Alignment.TopStart) // 设置内容对齐方式 .backgroundColor((Color.Pink)) } .width('100%') .height("100%") .padding(10)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17样例运行结果如下所示:
布局方向
declare class CommonMethod<T> { direction(value: Direction): T; } declare enum Direction { Ltr, Rtl, Auto }1
2
3
4
5
6
7
8
9设置子组件在水平方向上的布局方式,
Direction定义了一下 3 种布局方式:- Ltr:元素从左到右布局。
- Rtl:元素从右到左布局。
- Auto(默认值):使用系统默认布局方向。
简单样例如下所示:
Column({ space: 10 }) { Row({space: 10}) { // 不设置子组件的对齐方式时采用默认值 Text('1') .height(50) .width('25%') .fontSize(16) .backgroundColor("#aabbcc") Text('2') .height(50) .width('25%') .fontSize(16) .backgroundColor("#bbccaa") Text('3') .height(50) .width('25%') .fontSize(16) .backgroundColor("#ccaabb") } .width('90%') .backgroundColor(Color.Pink) Row({space: 10}) { Text('1') .height(50) .width('25%') .fontSize(16) .backgroundColor("#aabbcc") Text('2') .height(50) .width('25%') .fontSize(16) .backgroundColor("#bbccaa") Text('3') .height(50) .width('25%') .fontSize(16) .backgroundColor("#ccaabb") } .width('90%') .backgroundColor(Color.Pink) .direction(Direction.Rtl) // 设置子组件的对齐方式为Rtl } .width('100%') .height("100%") .padding(10)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45样例运行结果如下图所示:
绝对定位
declare class CommonMethod<T> { position(value: Position): T; }1
2
3设置当前组件在父组件中的位置,参照点为父容器顶点位置。在布局容器中,设置该属性不影响父容器布局,仅在绘制时进行位置调整。
简单样例如下所示:
Column({ space: 10 }) { Row({space: 10}) { Text('1') .height(50) .width('25%') .fontSize(16) .backgroundColor("#aabbcc") Text('2') .height(50) .width('25%') .fontSize(16) .backgroundColor("#bbccaa") Text('3') .height(50) .width('25%') .fontSize(16) .backgroundColor("#ccaabb") } .width('90%') .backgroundColor(Color.Pink) Row({space: 10}) { Text('1') .height(50) .width('25%') .fontSize(16) .backgroundColor("#aabbcc") .position({ // 使用绝对定位,设置组件位置 x: 220, y: 0 }) Text('2') .height(50) .width(220) .fontSize(16) .backgroundColor("#bbccaa") Text('3') .height(50) .width('25%') .fontSize(16) .backgroundColor("#ccaabb") } .width('90%') .height(160) .backgroundColor(Color.Pink) } .width('100%') .height("100%") .padding(10)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49样例运行结果如下图所示:
📢:由运行结果可知,
postion属性会更改子组件的布局结构相对定位
declare class CommonMethod<T> { offset(value: Position): T; }1
2
3设置当前组件在父组件中的位置,参照点为自身顶点位置。设置该属性,不影响父容器布局,仅在绘制时进行位置调整。
简单样例如下所示:
Column({ space: 10 }) { Row({space: 10}) { Text('1') .height(50) .width('25%') .fontSize(16) .backgroundColor("#aabbcc") Text('2') .height(50) .width('25%') .fontSize(16) .backgroundColor("#bbccaa") Text('3') .height(50) .width('25%') .fontSize(16) .backgroundColor("#ccaabb") } .width('90%') .height(70) .backgroundColor(Color.Pink) Row({space: 10}) { Text('1') .height(50) .width('25%') .fontSize(16) .backgroundColor("#aabbcc") .offset({ // 使用相对定位,设置组件位置 x: 10, y: 10 }) Text('2') .height(50) .width('25%') .fontSize(16) .backgroundColor("#bbccaa") Text('3') .height(50) .width('25%') .fontSize(16) .backgroundColor("#ccaabb") } .width('90%') .height(70) .backgroundColor(Color.Pink) } .width('100%') .height("100%") .padding(10)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51样例运行结果如下图所示:
📢:由运行结果可知,
offset属性只更改组件自身的布局结构。锚点设置
declare class CommonMethod<T> { markAnchor(value: Position): T; }1
2
3设置元素在位置定位时的锚点,以自身顶点位置作为基准点进行偏移。设置该属性,不影响父容器布局,仅在绘制时进行位置调整。
简单样例如下所示:
Column({ space: 10 }) { Row({space: 10}) { Text('1') .height(50) .width('25%') .fontSize(16) .backgroundColor("#aabbcc") Text('2') .height(50) .width('25%') .fontSize(16) .backgroundColor("#bbccaa") Text('3') .height(50) .width('25%') .fontSize(16) .backgroundColor("#ccaabb") } .width('90%') .height(70) .backgroundColor(Color.Pink) Row({space: 10}) { Text('1') .height(50) .width('25%') .fontSize(16) .backgroundColor("#aabbcc") .markAnchor({ // 设置锚点 x: 10, y: 10 }) Text('2') .height(50) .width('25%') .fontSize(16) .backgroundColor("#bbccaa") Text('3') .height(50) .width('25%') .fontSize(16) .backgroundColor("#ccaabb") } .width('90%') .height(70) .backgroundColor(Color.Pink) } .width('100%') .height("100%") .padding(10)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52样例运行结果如下图所示:
📢:由运行结果可知,
markAnchor属性只更改组件自身的布局结构。约束条件
declare class CommonMethod<T> { alignRules(value: AlignRuleOption): T; } // 约束规则 declare interface AlignRuleOption { left?: { anchor: string, align: HorizontalAlign }; right?: { anchor: string, align: HorizontalAlign }; middle?: { anchor: string, align: HorizontalAlign }; top?: { anchor: string, align: VerticalAlign }; bottom?: { anchor: string, align: VerticalAlign }; center?: { anchor: string, align: VerticalAlign }; }1
2
3
4
5
6
7
8
9
10
11
12
13设置子组件在父组件
RelativeContainer中的对齐方式,分为水平对齐规则和竖直对齐规则,分别说明如下:- 水平对齐规则
- left: 设置左对齐参数。
- middle: 设置中间对齐的参数。
- right: 设置右对齐参数。
- 竖直对齐规则
- top: 设置顶部对齐的参数。
- bottom: 设置底部对齐的参数。
- center: 设置中心对齐的参数。
简单样例如下所示:
RelativeContainer() { Row() .width(100) .height(100) .backgroundColor("#FF3333") .alignRules({ top: { anchor: "__container__", align: VerticalAlign.Top }, left: { anchor: "__container__", align: HorizontalAlign.Start } }) .id("row1") Row() .width(100) .height(100) .backgroundColor("#FFCC00") .alignRules({ top: { anchor: "__container__", align: VerticalAlign.Top }, right: { anchor: "__container__", align: HorizontalAlign.End } }) .id("row2") Row().height(100) .backgroundColor("#FF6633") .alignRules({ top: { anchor: "row1", align: VerticalAlign.Bottom }, left: { anchor: "row1", align: HorizontalAlign.End }, right: { anchor: "row2", align: HorizontalAlign.Start } }) .id("row3") Row() .backgroundColor("#FF9966") .alignRules({ top: { anchor: "row3", align: VerticalAlign.Bottom }, bottom: { anchor: "__container__", align: VerticalAlign.Bottom }, left: { anchor: "__container__", align: HorizontalAlign.Start }, right: { anchor: "row1", align: HorizontalAlign.End } }) .id("row4") Row() .backgroundColor("#FF66FF") .alignRules({ top: { anchor: "row3", align: VerticalAlign.Bottom }, bottom: { anchor: "__container__", align: VerticalAlign.Bottom }, left: { anchor: "row2", align: HorizontalAlign.Start }, right: { anchor: "__container__", align: HorizontalAlign.End } }) .id("row5") } .width(300) .height(300) .border({ width: 3, color: "#6699FF" })1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98样例运行结果如下图所示:
📢:有关约束规则的使用详见第 5 章 第 9 节 的介绍。
- 水平对齐规则
# 3.1.3:背景设置
背景色设置
export declare class CommonMethod<T> { backgroundColor(value: ResourceColor): T; } declare type ResourceColor = Color | number | string | Resource;1
2
3
4
5设置组件的背景颜色,
ResourceColor类型支持Color|number|string|Resource四种。简单样例如下图所示:
Row() { Text() .height(30) .backgroundColor("#aabbcc") .layoutWeight(1) Text() .height(30) .backgroundColor("#aaccbb") .layoutWeight(1) Text() .height(30) .backgroundColor(Color.Pink) .layoutWeight(1) }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16样例运行结果如下图所示:
背景图设置
export declare class CommonMethod<T> { backgroundImage(src: ResourceStr, repeat?: ImageRepeat): T; }1
2
3设置组件的背景图片,
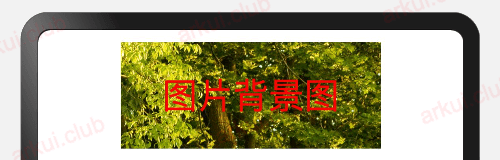
repeat参数可以设置图片的填充模式,简单样例如下所示:Text("图片背景图") .fontSize(30) // 设置文字大小 .fontColor(Color.Red) // 设置文字颜色 .size({width: 220, height: 90}) // 设置图片的宽高 .backgroundImage($r('app.media.test')) // 设置组件的背景图片1
2
3
4
5样例运行结果如下图所示:

# 3.1.4:边框设置
边框样式
export declare class CommonMethod<T> { border(value: BorderOptions): T; borderStyle(value: BorderStyle): T; borderWidth(value: Length): T; borderColor(value: ResourceColor): T; borderRadius(value: Length): T; }1
2
3
4
5
6
7设置组件的边框样式,支持设置边框颜色、边框粗细、边框圆角以及边框的展示样式。同时设置
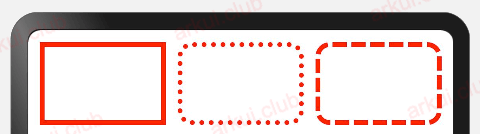
border和borderXXX,以最后设置的值为准。简单样例如下图所示:
Text() .height(70) .layoutWeight(1) .border({ color: Color.Red, width: 4, radius: 0, style: BorderStyle.Solid }) Text() .height(70) .layoutWeight(1) .borderWidth(4) .borderColor(Color.Red) .borderRadius(10) .borderStyle(BorderStyle.Dotted) Text() .height(70) .layoutWeight(1) .borderWidth(4) .borderColor(Color.Red) .borderRadius(10) .borderStyle(BorderStyle.Dashed)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25样例运行结果如下图所示:

# 3.1.5:显隐设置
显示和隐藏设置
export declare class CommonMethod<T> { visibility(value: Visibility): T; } declare enum Visibility { Visible, Hidden, None }1
2
3
4
5
6
7
8
9设置组件的显示和隐藏,
Visibility类型说明如下:- Visible(默认值):组件显示在页面上。
- Hidden:组件在屏幕上占位但是不显示。
- None:组件在屏幕上不显示也不占用位置。
简单样例如下图所示:
Row() { Text() .height(30) .width(120) .backgroundColor("#aabbcc") .layoutWeight(1) Text() .height(30) .backgroundColor("#aaccbb") .visibility(Visibility.Visible) // 设置默认值Visible .layoutWeight(1) Text() .height(30) .backgroundColor(Color.Pink) .layoutWeight(1) } Row() { Text() .height(30) .width(120) .backgroundColor("#aabbcc") .layoutWeight(1) Text() .height(30) .backgroundColor("#aaccbb") .visibility(Visibility.Hidden) // 设置Hidden,不在界面显示但是还占着位置 .layoutWeight(1) Text() .height(30) .backgroundColor(Color.Pink) .layoutWeight(1) } Row() { Text() .height(30) .backgroundColor("#aabbcc") .layoutWeight(1) Text() .height(30) .visibility(Visibility.None) // 设置None,不在界面上显示 .backgroundColor("#aaccbb") .layoutWeight(1) Text() .height(30) .backgroundColor(Color.Pink) .layoutWeight(1) }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55样例运行结果如下图所示:
显示优先级设置
export declare class CommonMethod<T> { displayPriority(value: number): T; }1
2
3设置当前组件在布局容器中显示的优先级,当父容器空间不足时,低优先级的组件会被隐藏,该属性仅在
Row、Column、和Flex(单行)容器组件中生效。简单样例如下所示:
class ContainerInfo { label: string = ''; size: string = ''; } class ChildInfo { text: string = ''; priority: number = 0; } @Entry @Component struct ArkUIClubDisplayPriorityExample { // 显示容器大小 private container: ContainerInfo[] = [ { label: 'Big container', size: '100%' }, { label: 'Middle container', size: '50%' }, { label: 'Small container', size: '30%' } ] private children: ChildInfo[] = [ { text: '1\n(priority:2)', priority: 2 }, { text: '2\n(priority:1)', priority: 1 }, { text: '3\n(priority:3)', priority: 3 }, { text: '4\n(priority:1)', priority: 1 }, { text: '5\n(priority:2)', priority: 2 } ] @State currentIndex: number = 0; build() { Column({ space: 10 }) { Flex({ justifyContent: FlexAlign.SpaceBetween }) { ForEach(this.children, (item) => { Text(item.text) .width(100) .height(160) .fontSize(24) .textAlign(TextAlign.Center) .backgroundColor(0xbbb2cb) .displayPriority(item.priority) // 使用displayPriority给子组件绑定显示优先级 }, item => item.text) } .width(this.container[this.currentIndex].size) // 通过变量设置Flex父容器宽度 .backgroundColor(0xd2cab3) Button(this.container[this.currentIndex].label) // 切换父级容器大小 .backgroundColor(0x317aff) .onClick(() => { this.currentIndex = (this.currentIndex + 1) % this.container.length; }) } .padding(10) .width("100%") } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56样例运行结果如下图所示:

# 3.1.6:多态样式
多种状态样式设置
export declare class CommonMethod<T> { stateStyles(value: StateStyles): T; } declare interface StateStyles { normal?: any; pressed?: any; disabled?: any; focused?: any; clicked?: any; }1
2
3
4
5
6
7
8
9
10
11设置组件在不同状态下的显示样式,目前只支持通用属性,
StateStyle定义了以下几种状态:- normal:设置组件默认情况下的显示样式。
- pressed:设置组件按下时的显示样式。
- disabled:设置组件不可用时的显示样式。
- focused:设置组件获取焦点时的显示样式。
- clicked:设置组件点击时的显示样式。
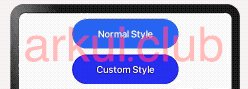
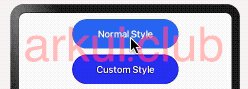
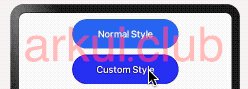
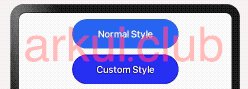
简单样例如下图所示:
Button("Normal Style") .width(180) .height(50) Button("Custom Style") .width(180) .height(50) .stateStyles({ normal: { // 设置默认情况下的显示样式 .backgroundColor(Color.Blue) }, pressed: { // 设置手指摁下时的显示样式 .backgroundColor(Color.Pink) } })1
2
3
4
5
6
7
8
9
10
11
12
13
14
15样例运行结果如下图所示:

@Styles样式设置
@Styles作用是提取组件的公共样式,方便其他组件复用样式,它可以定义在组件内部或者组件外部,当定义在组件外部时需要添加funcition关键字,简单样例如下所示:@Styles function btnGlobalPressedStyle() { // 组件外定义的按钮摁下的样式 .backgroundColor(Color.Pink) .width(180) .height(50) } @Styles function btnGlobalNormalStyle() { // 组件外定义的按钮默认的样式 .backgroundColor(Color.Blue) .width(180) .height(50) } @Entry @Component struct Index { @Styles btnPressStyle() { // 组件内定义的按钮摁下的样式 .backgroundColor(Color.Pink) .width(180) .height(50) } @Styles btnNormalStyle() { // 组件内定义的按钮默认的样式 .backgroundColor(Color.Blue) .width(180) .height(50) } build() { Column({space: 10}) { Button("默认的样式") .width(180) .height(50) Button("组件外样式") .stateStyles({ normal: btnGlobalNormalStyle, // 使用组件外定义的按钮默认的样式 pressed: btnGlobalPressedStyle // 使用组件外定义的按钮摁下的样式 }) Button("组件内样式") .stateStyles({ normal: this.btnNormalStyle, // 使用组件内定义的按钮默认的样式 pressed: this.btnPressStyle // 使用组件内定义的按钮摁下的样式 }) } .width('100%') .height('100%') .padding(10) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51样例运行结果如下图所示:

@Extend样式设置
在 UI 构建中,如果组件设置的属性都是相同的,比如
Text组件的fontColor、fontSize等设置都一致,那么可以使用 @Extend 对Text组件进行扩展,提取相同的属性部分,这样可以有效降低代码量。简单样例如下所示:@Extend(Text) function textStyle(size: number = 20, color: ResourceColor = Color.Black, bgColor: ResourceColor = Color.Pink) { .fontSize(size) .fontColor(color) .backgroundColor(bgColor) .fontStyle(FontStyle.Italic) .fontWeight(FontWeight.Bold) } @Entry @Component struct Test { build() { Column({ space: 10 }) { Text("Extend") .textStyle() Text("Extend") .textStyle(30, Color.Brown, "#aabbcc") } .width('100%') .height("100%") .padding(10) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24样例运行结果如下图所示:
📢:@Extend 装饰器不能定义在 struct 内部,暂时无法在其它页面引入 Extend 样式。
# 3.1.7:渐变颜色
渐变样式设置
export declare class CommonMethod<T> { linearGradient(value: { angle?: number | string; direction?: GradientDirection; colors: Array<any>; repeating?: boolean; }): T; }1
2
3
4
5
6
7
8设置组件的渐变样式,参数说明如下:
angle:设置渐变的角度。
direction:设置渐变方向,是angle的抽象
colors:渐变颜色数组,例如设置如下:
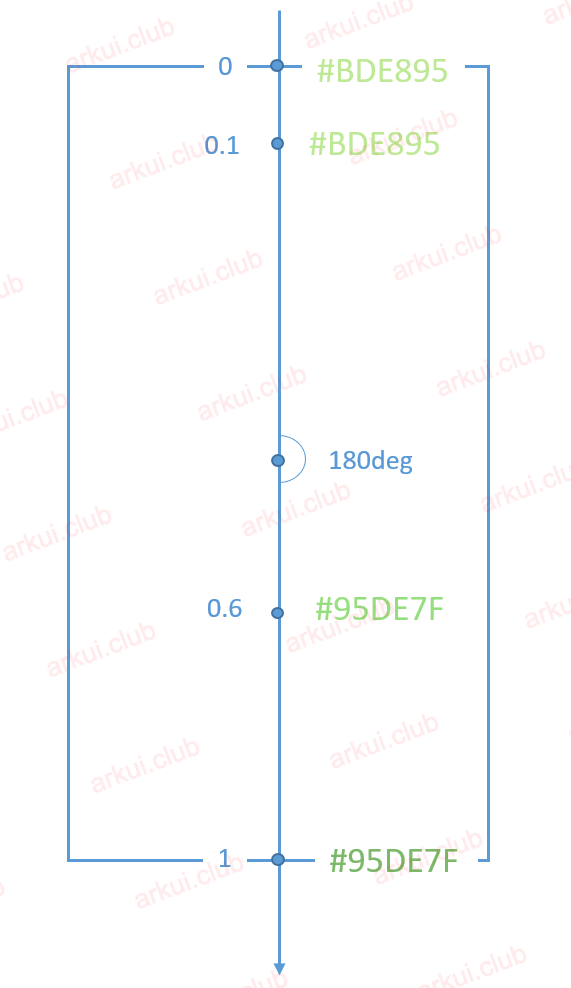
简单代码如下所示:
.linearGradient({ angle: 180, // 设置渐变角度 colors: [['#BDE895', 0.1], ["#95DE7F", 0.6], ["#7AB967", 1]] // 设置渐变颜色 })1
2
3
4
组件渐变色方向旋转
180°,在 [0 ~ 0.1] 区间渐变色为#BDE895,在 [0.1, 0.6] 区间渐变色由#BDE895线性渐变成#95DE7F,在 [0.6, 1.0] 区间渐变色由#95DE7F线性渐变成#7AB967。repeating:是否重复渲染。
简单样例如下图所示:
Text() .size({width: 0, height: '100%'}) .layoutWeight(1) .linearGradient({ angle: 90, colors: [['#BDE895', 0.1], ["#95DE7F", 0.6], ["#7AB967", 1]] }) Text() .size({width: 0, height: '100%'}) .layoutWeight(1) .linearGradient({ angle: 135, colors: [['#ff4c8f', 0], ["#8933ff", 1]] })1
2
3
4
5
6
7
8
9
10
11
12
13
14
15样例运行结果如下图所示:

# 3.1.8:小结
本节简单介绍了 APP 开发过程中常用的组件样式,更多其它样式读者可参考官方文档,本节使用的组件如 Text、Button 等组件在后续章节部分都有做详细的使用介绍,读者先暂时了解用法即可。
← 2.9:异步编程 3.2:公共事件类属性 →

