# 7.2:网页加载(Web)
移动应用开发中,网页使用的场景非常多,比如在APP内安排一个优惠活动啥的,就可以直接加载一个H5页面高效并且及时,也省去了使用原生开发要升级版本的麻烦,ArkUI开发框架提供了 Web 组件来加载一个网页,本节笔者简单介绍一下 Web 组件的用法。
# 7.2.1:限制与约束
- 加载网络资源时,需要添加 ohos.permission.INTERNET 权限。
# 7.2.2:Web定义介绍
interface WebInterface {
(value: WebOptions): WebAttribute;
}
declare interface WebOptions {
src: string | Resource;
controller: WebviewController;
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
使用 Web 组件时,需要传递一个 WebOptions 类型的参数, WebOptions 类型说明如下:
- src:待加载的网页资源地址。
- controller:页面控制器,主要控制
Web组件各种行为,一个WebController对象只能控制一个Web组件,且必须在Web组件和WebController绑定后,才能调用WebController上的方法。
简单样例如下所示:
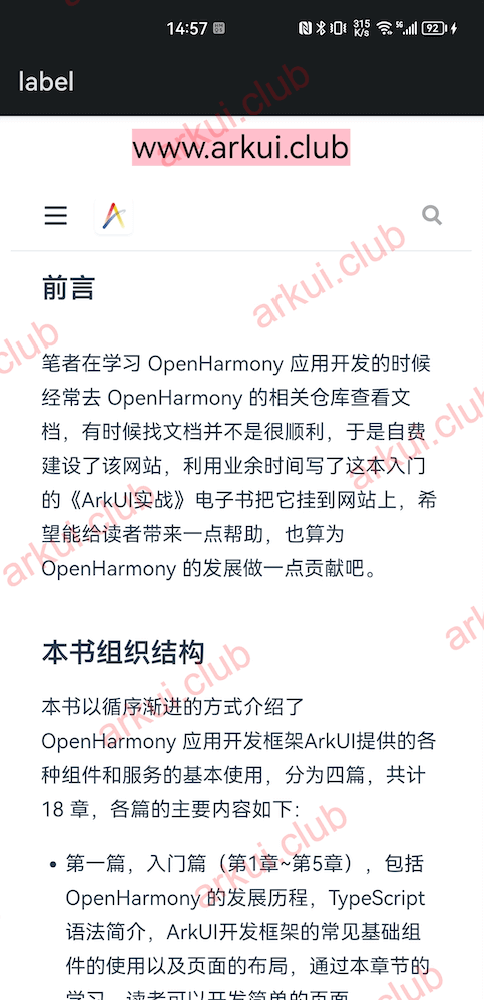
以上样例,页面运行后 Web 组件会自动加载我们官网:https://www.arkui.club (opens new window),样例如下:

# 7.2.3:Web属性介绍
declare class WebAttribute extends CommonMethod<WebAttribute> {
javaScriptAccess(javaScriptAccess: boolean): WebAttribute;
fileAccess(fileAccess: boolean): WebAttribute;
onlineImageAccess(onlineImageAccess: boolean): WebAttribute;
domStorageAccess(domStorageAccess: boolean): WebAttribute;
imageAccess(imageAccess: boolean): WebAttribute;
mixedMode(mixedMode: MixedMode): WebAttribute;
javaScriptProxy(javaScriptProxy: { object: object, name: string, methodList: Array<string>, controller: WebController }): WebAttribute;
databaseAccess(databaseAccess: boolean): WebAttribute;
userAgent(userAgent: string): WebAttribute;
// 省略部分方法
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
- javaScriptAccess:设置是否允许执行 JS 脚本,默认为 true ,表示允许执行。
- fileAccess:设置是否开启通过 $rawfile(filepath/filename) 访问应用中
rawfile路径的文件, 默认为 false,表示不启用。 - fileFromUrlAccess:设置是否允许通过网页中的 JS 脚本访问 $rawfile(filepath/filename) 的内容,默认为 false ,表示未启用。
- imageAccess:设置是否允许自动加载图片资源,默认为 true ,表示允许。
- onlineImageAccess:设置是否允许从网络加载图片资源(通过 HTTP 和 HTTPS 访问的资源),默认为 true ,表示允许访问。
- domStorageAccess:设置是否开启文档对象模型存储接口(DOM Storage API)权限,默认为 false ,表示未开启。
- mixedMode:设置是否允许加载超文本传输协议(HTTP)和超文本传输安全协议(HTTPS)混合内容,默认为 MixedMode.None ,表示不允许加载 HTTP 和 HTTPS 混合内容。
- databaseAccess:设置是否开启数据库存储 API 权限,默认为 false ,表示不开启。
- userAgent:设置用户代理。
- javaScriptProxy:注入
JavaScript对象到window对象中,并在window对象中调用该对象的方法。所有参数不支持更新。
📢: Web 组件的属性方法比较多,笔者仅仅介绍常用的,有关更多属性的用法,读者请自行查阅文档。
# 7.2.4:Web事件介绍
declare class WebAttribute extends CommonMethod<WebAttribute> {
onPageBegin(callback: (event?: { url: string }) => void): WebAttribute;
onPageEnd(callback: (event?: { url: string }) => void): WebAttribute;
onProgressChange(callback: (event?: { newProgress: number }) => void): WebAttribute;
onTitleReceive(callback: (event?: { title: string }) => void): WebAttribute;
onAlert(callback: (event?: { url: string, message: string, result: JsResult }) => boolean): WebAttribute;
onConsole(callback: (event?: { message: ConsoleMessage }) => boolean): WebAttribute;
onErrorReceive(callback: (event?: { request: WebResourceRequest, error: WebResourceError }) => void): WebAttribute;
onFileSelectorShow(callback: (event?: { callback: Function, fileSelector: object }) => void): WebAttribute;
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
- onPageBegin:网页开始加载时触发该回调,且只在 主frame 触发,iframe或者frameset的内容加载时不会触发此回调。
- onPageEnd:网页加载完成时触发该回调,且只在 主frame 触发。
- onProgressChange:网页加载进度变化时触发该回调,
newProgress的取值范围为[0 ~ 100]。 - onTitleReceive:网页
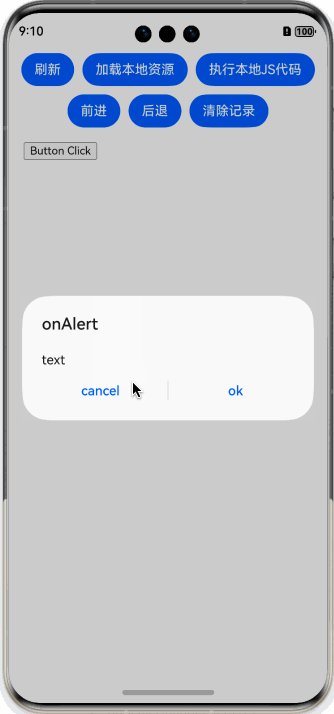
document标题更改时触发该回调。 - onAlert:H5 页面内调用
alert()时触发该回调。 - onConsole:H5 页面内调用
console()方法时的回调。 - onFileSelectorShow:H5 页面
input标签的type为 flie 时,点击按钮触发该回调。
# 7.2.5:WebviewController定义介绍
WebController 用来控制Web组件的各种行为,一个 WebController 对象只能控制一个 Web 组件,且必须在 Web 组件和 WebController 绑定后,才能调用 WebController 上的方法。
declare class WebController {
constructor();
onInactive(): void;
onActive(): void;
clearHistory(): void;
runJavaScript(options: { script: string, callback?: (result: string) => void });
loadData(options: { data: string, mimeType: string, encoding: string, baseUrl?: string, historyUrl?: string });
loadUrl(options: { url: string | Resource, headers?: Array<Header> });
accessBackward(): boolean;
accessForward(): boolean;
accessStep(step: number): boolean;
backward();
forward();
// 省略部分方法
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
- onInactive:设置
Web组件进入未激活状态。 - onActive:设置
Web组件进入激活状态。 - clearHistory:清除所有前进后退记录。
- runJavaScript:异步执行 JS 脚本,并通过回调方式返回脚本执行的结果。该方法需要在
loadUrl()完成后,比如onPageEnd()中调用。 - loadData / loadUrl:加载指定的网页内容。
- accessBackward / accessForward:页面是否可以前进或后退,即当前页面是否有前进或者后退的历史记录。
- forward / backward:按照历史栈,前进或者后台一个页面。
# 7.2.6:Web完整样例
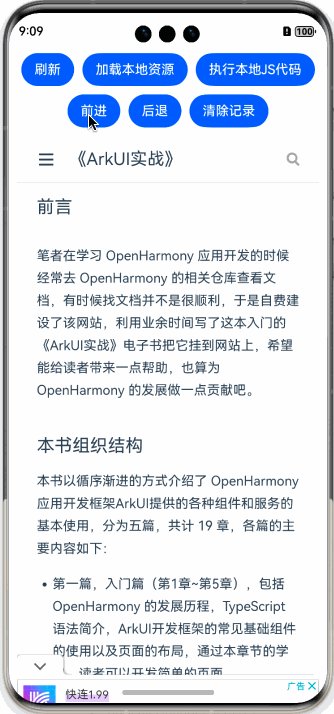
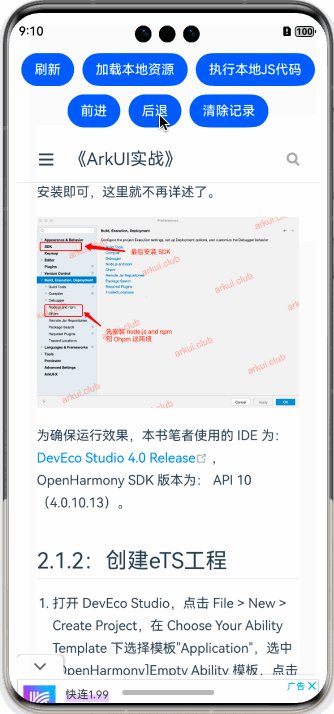
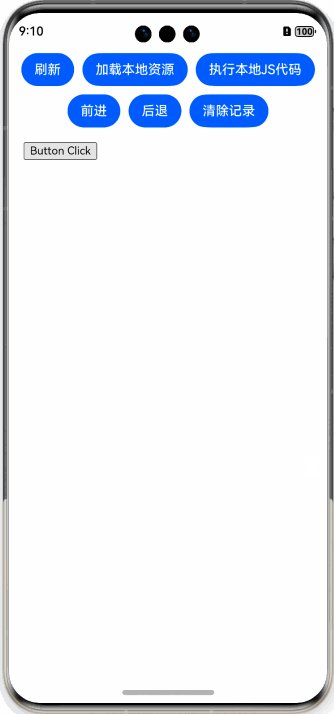
样例运行结果如下图所示:

# 7.2.7:小结
本节笔者简单介绍了 Web 组件的使用,由于 Web 组件提供的方法非常多,笔者没办法把这些方法都一一列举出来,读者可执行查阅官方文档熟悉各方法的用法。

请作者喝杯咖啡
©arkui.club版权所有,禁止私自转发、克隆网站。
