# 12.5:WebSocket
WebSocket 是基于 TCP 连接上的全双工通讯协议,它的使用非常广泛,比如 APP 内的聊天,推送以及一些弹幕等场景,ArkUI开发框架在 @kit.NetworkKit 模块里提供了对 WebSocket 的支持,本节笔者简单讲解一下 WebSocket 的使用。
# 12.5.1:限制与约束
- DevEco Studio 的 预览器暂不支持网络请求,只能在模拟器或真机上进行。
- 发起 http 网络请求需要申请 ohos.permission.INTERNET 权限。
# 12.5.2:WebSocket定义介绍
declare namespace webSocket {
// 创建一个WebSocket实例
function createWebSocket(): WebSocket;
// WebSocket接口定义
export interface WebSocket {
// 建立连接
connect(url: string, callback: AsyncCallback<boolean>): void;
// 发送数据
send(data: string | ArrayBuffer, callback: AsyncCallback<boolean>): void;
// 关闭连接
close(callback: AsyncCallback<boolean>): void;
// 监听相关事件
on(type: 'open', callback: AsyncCallback<Object>): void;
on(type: 'message', callback: AsyncCallback<string | ArrayBuffer>): void;
on(type: 'close', callback: AsyncCallback<{ code: number, reason: string }>): void;
on(type: 'error', callback: ErrorCallback): void;
// 取消监听相关事件
off(type: 'open', callback?: AsyncCallback<Object>): void;
off(type: 'message', callback?: AsyncCallback<string | ArrayBuffer>): void;
off(type: 'close', callback?: AsyncCallback<{ code: number, reason: string }>): void;
off(type: 'error', callback?: ErrorCallback): void;
}
// 省略部分API
}
export default webSocket;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
@kit.NetworkKit 提供了 createWebSocket() 方法获取 WebSocket 实例,有了该实例我们就可以发送和接收数据了。
# 12.5.3:链接流程
使用 WebSocket 建立客户端与服务器的双向连接,首先通过 createWebSocket() 方法创建一个 WebSocket 对象,然后调用 WebSocket 的 connet() 方法和服务器建立连接。当连接成功后,客户端会收到 open 事件回调,之后客户端就可以通过 send() 方法向服务器发送数据来,当服务器给客户端发送消息时,客户端会收到 message 事件回调。当客户端不要此连接时,可以通过调用 close() 方法主动断开连接,之后客户端会收到 close 事件的回调。
📢:若在上述任一过程中发生错误,客户端会收到 error 事件的回调。具体实现流程如下所示:
引入WebSocket
import { webSocket } from '@kit.NetworkKit';1创建WebSocket
let webSocketImpl = webSocket.createWebSocket();1监听消息事件
webSocketImpl.on("open", (error, data) => { // 连接建立成功,可以调用send方法向服务器发送数据 }); webSocketImpl.on("message", (error, data) => { // 接收到服务器发送的数据 }); webSocketImpl.on("close", (data) => { // 连接关闭的回调 }); webSocketImpl.on("error", (data) => { // 异常回调 })1
2
3
4
5
6
7
8
9
10
11
12开始建立连接
webSocketImpl.connect("ws://127.0.0.1:80", (error, data) => { })1
2
# 12.5.4:完整样例演示
笔者找了一个在线的 WebSocket 服务,向服务器端发送数据并把服务器端返回的数据显示在屏幕上,样例代码如下所示:
import { webSocket } from '@kit.NetworkKit';
@Entry @Component struct Index {
@State text: string = "";
private inputValue = "";
private webSocketImpl?: webSocket.WebSocket | null = null;
build() {
Column({space: 10}) {
Row({space: 10}) {
Button("建立连接")
.onClick(() => {
this.connect();
})
Button("关闭连接")
.onClick(() => {
this.close();
})
}
Row({space: 10}) {
TextInput()
.width(220)
.height(40)
.onChange((value) => {
this.inputValue = value;
})
Button("发送消息")
.onClick(() => {
this.send(this.inputValue);
})
}
Text(this.text)
.fontSize(18)
}
.width('100%')
.height('100%')
.padding(10)
}
private connect() {
let webSocketImpl = webSocket.createWebSocket(); // 创建WebSocket实例
webSocketImpl.on("open", (error, data) => { // 监听连接建立
this.webSocketImpl = webSocketImpl; // 连接建立成功,可以调用send方法向服务器发送数据
this.text = "连接已建立"
});
webSocketImpl.on("message", (error, data) => { // 监听服务器端发送的数据
if(data) {
this.text = JSON.stringify(data);
} else {
this.text = JSON.stringify(error);
}
});
webSocketImpl.on("close", (data) => { // 监听连接关闭的回调
this.text = "connection closed: " + JSON.stringify(data);
this.webSocketImpl = null;
});
webSocketImpl.on("error", (data) => { // 监听异常事件
this.text = "connection error: " + JSON.stringify(data);
this.close();
})
// 在线模拟
webSocketImpl.connect("ws://124.222.224.186:8800", (error, data) => {
if(!error) {
this.text = "connection result: " + JSON.stringify(data);
} else {
this.text = "connection error: " + JSON.stringify(error);
}
})
}
// 发送消息
private send(text: string) {
if(this.webSocketImpl) {
this.webSocketImpl.send(text, (error, data) => {
if(!error) {
console.log("send data result: " + data);
}
})
}
}
// 关闭连接
private close() {
if(this.webSocketImpl) {
this.webSocketImpl.close((data) => {
console.log("connection closed: " + data);
this.text = "连接已关闭";
});
this.webSocketImpl = null;
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
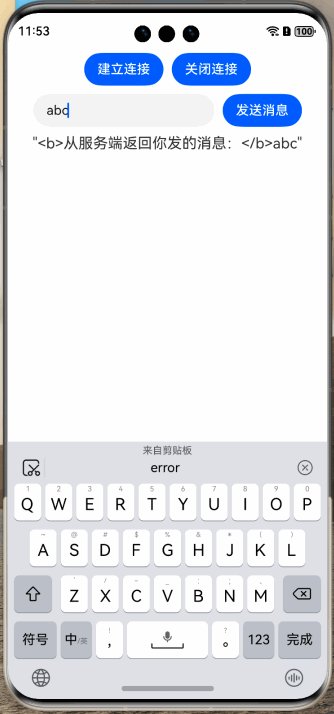
样例运行结果如下图所示:


请作者喝杯咖啡
©arkui.club版权所有,禁止私自转发、克隆网站。
