# 18.8:再按一次退出应用
我们在使用第三方 APP 的时候会遇见点击返回键提示再按一次退出应用的场景,比如在短时间内不按,就不会退出 APP 达到留住用户的目的,接下来我们实现这个再按一次退出应用的例子。
# 18.8.1:组件生命周期
笔者在第九章 第 1 节 介绍过组件的生命周期,对于当前页面来讲,ArkUI 开发框架自动为其赋予了生命周期方法,比如 onPageShow() 、 onPageHide() 和 onBackPress() 方法,它们对应说明如下:
| 函数名 | 描述 |
|---|---|
| onPageShow() | 页面显示时触发该回调,包括路由过程、应用进入前后台等场景。 📢:仅 @Entry 修饰的自定义组件生效。 |
| onPageHide() | 页面消失时触发该回调,包括路由过程、应用进入前后台等场景。 📢:仅 @Entry 修饰的自定义组件生效。 |
| onBackPress() | 当用户点击返回按钮时触发,该方法返回 boolean 类型,默认返回 false:true:表示页面自己处理返回逻辑,不进行页面路由。 false:表示使用默认的返回逻辑。 📢:仅 @Entry 修饰的自定义组件生效。 |
# 18.8.2:完整样例
根据页面生命周期的方法可知,点击返回键的时候会调用 onBackPress() 方法,因此判断是否是第一次点击,如果是则返回 true 并给用户提示,如果不是则判断两次点击的时间间隔,若间间隔小于 2 秒,那么就直接退出 APP ,否则给用户提示,样例代码如下所示:
import app from '@system.app';
import prompt from '@ohos.prompt';
@Entry @Component struct ArkUIClubTest {
private lastExitTime: number = -1; // 记录点击时间
@State count: number = 0; // 状态数据
build() {
Stack({alignContent: Alignment.BottomEnd}) { // 堆叠式布局
Text(this.count.toString()) // 显示文本
.fontSize(50) // 文字大小
.textAlign(TextAlign.Center) // 居中对齐
.size({width: '100%', height: '100%'}) // 控件大小
Button('+') // 显示一个+按钮
.size({width: 80, height: 80}) // 按钮大小
.fontSize(50) // 按钮文字大小
.onClick(() => { // 按钮点击事件
this.count++; // count累加,触发build()方法回调
})
.margin(50)
}
.width('100%')
.height('100%')
}
onBackPress() {
if (-1 == this.lastExitTime) { // 第一次点击返回键,提示toast
this.lastExitTime = new Date().getTime();
prompt.showToast({
message: "再按一次退出应用"
})
return true;
} else {
let currentTime = new Date().getTime();
if(currentTime - this.lastExitTime > 2000) { // 时间大于2000提示
prompt.showToast({
message: "再按一次退出应用"
})
this.lastExitTime = currentTime;
return true;
} else {
app.terminate(); // 2秒内点击,退出APP
}
}
return false;
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
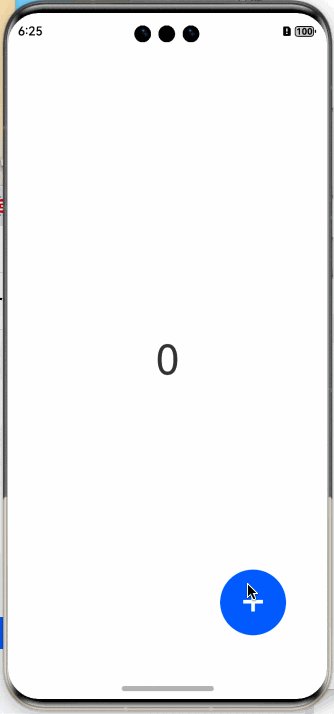
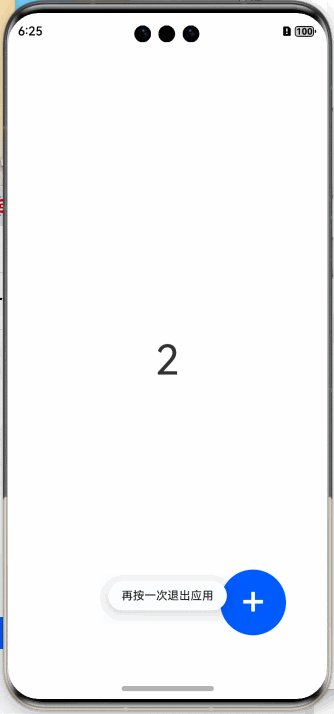
样例运行结果如下图所示:


请作者喝杯咖啡
©arkui.club版权所有,禁止私自转发、克隆网站。
