# 5.9:相对布局容器(RelativeContainer)
ArkUI 开发框架提供了 RelativeContainer 组件实现相对布局的能力,该布局适用于复杂场景下多元素对齐的情况。该组件可以包含多个子组件,本节笔者简单介绍一下 RelativeContainer 的使用。
# 5.9.1:RelativeContainer定义介绍
interface RelativeContainerInterface {
(): RelativeContainerAttribute;
}
declare class RelativeContainerAttribute extends CommonMethod<RelativeContainerAttribute> {
}
1
2
3
4
5
6
2
3
4
5
6
RelativeContainer 默认构造方法无需任何额外参数,也没有定义额外的属性方法,简单样例如下所示:
@Entry @Component struct ArkUIClubTest {
build() {
Column({space: 10}) {
RelativeContainer() {
Text("text1")
.fontSize(25)
.width(160)
.height(150)
.textAlign(TextAlign.End)
.backgroundColor("#ccaabb")
Text("text2")
.fontSize(25)
.width(90)
.height(130)
.backgroundColor("#bbccaa")
Text("text3")
.fontSize(25)
.backgroundColor("#ff0000")
}
.width("100%")
.height(190)
.backgroundColor(Color.Pink)
}
.size({width: "100%", height: "100%"})
.backgroundColor("#aabbcc")
.padding(10)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
@Entry @Component class MyView {
func build() {
Column(10) {
RelativeContainer() {
Text("text1")
.fontSize(25)
.width(160)
.height(150)
.textAlign(TextAlign.End)
.backgroundColor(0xccaabb)
Text("text2")
.fontSize(25)
.width(90)
.height(130)
.backgroundColor(0xbbccaa)
Text("text3")
.fontSize(25)
.backgroundColor(0xff0000)
}
.width(100.percent)
.height(190)
.backgroundColor(0xabcabc)
}
.padding(10)
.backgroundColor(0xaabbcc)
.width(100.percent)
.height(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
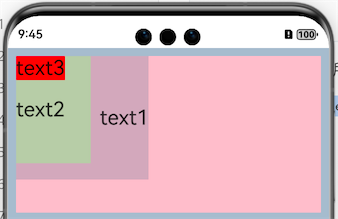
样例运行结果如下图所示:

📢:由运行结果可知 RelativeContainer 在默认情况下,子组件是按照堆叠排列并沿着自身左上角对齐。
# 5.9.2:RelativeContainer对齐介绍
RelativeContainer 对子组件的对齐方式分为水平方向和竖直方向:
设置水平方向对齐
RelativeContainer的子组件在水平方向对齐方式分为 left 、middle 和 right,分别说明如下:left: 设置子组件在水平方向上
左边框的对齐方式,可选值说明如下:- HorizontalAlign.Start: 设置子组件左边框相对锚点组件的左边框位置对齐。
- HorizontalAlign.Center: 设置子组件左边框相对锚点组件的中间位置对齐。
- HorizontalAlign.End: 设置子组件左边框相对锚点组件的右边框位置对齐。
@Entry @Component struct ArkUIClubTest { build() { Column({space: 10}) { RelativeContainer() { Text("Start") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ left: { anchor: "__container__", align: HorizontalAlign.Start } }) .id("test") } .width("100%") .height(70) .backgroundColor(Color.Pink) RelativeContainer() { Text("Center") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ left: { anchor: "__container__", align: HorizontalAlign.Center } }) .id("test") } .width("100%") .height(70) .backgroundColor(Color.Pink) RelativeContainer() { Text("End") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ left: { anchor: "__container__", align: HorizontalAlign.End } }) .id("test") } .width("100%") .height(70) .backgroundColor(Color.Pink) } .width("100%") .height("100%") .backgroundColor("#aabbcc") .padding({left: 50, top: 10, right: 50, bottom: 10}) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65@Entry @Component class MyView { func build() { Column(10) { RelativeContainer() { Text("Start") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(left: HorizontalAnchor("__container__", HorizontalAlign.Start))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) RelativeContainer() { Text("Center") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(left: HorizontalAnchor("__container__", HorizontalAlign.Center))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) RelativeContainer() { Text("End") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(left: HorizontalAnchor("__container__", HorizontalAlign.End))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) } .width(100.percent) .height(100.percent) .backgroundColor(0xaabbcc) .padding(left: 50, top: 10, right: 50, bottom: 10) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
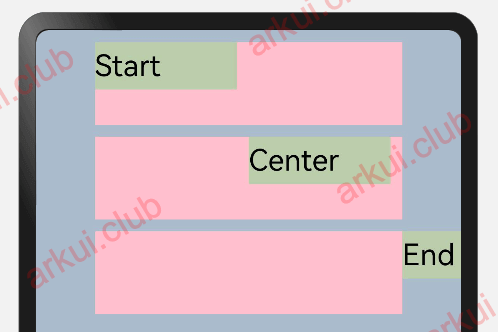
49样例运行结果如下图所示:

middle: 设置子组件在水平方向上
中间点的齐方式,可选值说明如下:- HorizontalAlign.Start: 设置子组件中间点相对锚点组件的做边框位置对齐。
- HorizontalAlign.Center: 设置子组件中间点相对锚点组件的中间点位置对齐。
- HorizontalAlign.End: 设置子组件中间点相对锚点组件的右边框位置对齐。
@Entry @Component struct ArkUIClubTest { build() { Column({space: 10}) { RelativeContainer() { Text("Start") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ middle: { anchor: "__container__", align: HorizontalAlign.Start } }) .id("test") } .width("100%") .height(70) .backgroundColor(Color.Pink) RelativeContainer() { Text("Center") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ middle: { anchor: "__container__", align: HorizontalAlign.Center } }) .id("test") } .width("100%") .height(70) .backgroundColor(Color.Pink) RelativeContainer() { Text("End") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ middle: { anchor: "__container__", align: HorizontalAlign.End } }) .id("test") } .width("100%") .height(70) .backgroundColor(Color.Pink) } .width("100%") .height("100%") .backgroundColor("#aabbcc") .padding({left: 50, top: 10, right: 50, bottom: 10}) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65@Entry @Component class MyView { func build() { Column(10) { RelativeContainer() { Text("Start") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(middle: HorizontalAnchor("__container__", HorizontalAlign.Start))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) RelativeContainer() { Text("Center") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(middle: HorizontalAnchor("__container__", HorizontalAlign.Center))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) RelativeContainer() { Text("End") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(middle: HorizontalAnchor("__container__", HorizontalAlign.End))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) } .width(100.percent) .height(100.percent) .backgroundColor(0xaabbcc) .padding(left: 50, top: 10, right: 50, bottom: 10) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
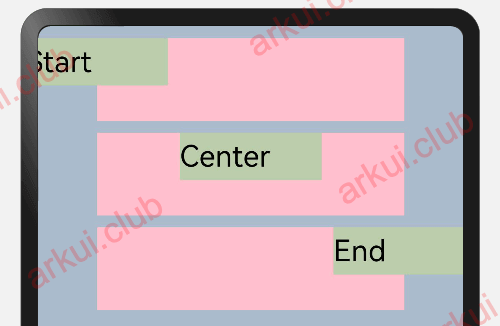
49样例运行结果如下图所示:

right: 设置子组件在水平方向上
右边框的齐方式,可选值说明如下:- HorizontalAlign.Start: 设置子组件右边框相对锚点组件的左边框位置对齐。
- HorizontalAlign.Center: 设置子组件右边框相对锚点组件的中间点位置对齐。
- HorizontalAlign.End: 设置子组件右边框相对锚点组件的右边框位置对齐。
@Entry @Component struct ArkUIClubTest { build() { Column({space: 10}) { RelativeContainer() { Text("Start") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ right: { anchor: "__container__", align: HorizontalAlign.Start } }) .id("test") } .width("100%") .height(70) .backgroundColor(Color.Pink) RelativeContainer() { Text("Center") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ right: { anchor: "__container__", align: HorizontalAlign.Center } }) .id("test") } .width("100%") .height(70) .backgroundColor(Color.Pink) RelativeContainer() { Text("End") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ right: { anchor: "__container__", align: HorizontalAlign.End } }) .id("test") } .width("100%") .height(70) .backgroundColor(Color.Pink) } .width("100%") .height("100%") .backgroundColor("#aabbcc") .padding({left: 50, top: 10, right: 50, bottom: 10}) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65@Entry @Component class MyView { func build() { Column(10) { RelativeContainer() { Text("Start") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(right: HorizontalAnchor("__container__", HorizontalAlign.Start))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) RelativeContainer() { Text("Center") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(right: HorizontalAnchor("__container__", HorizontalAlign.Center))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) RelativeContainer() { Text("End") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(right: HorizontalAnchor("__container__", HorizontalAlign.End))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) } .width(100.percent) .height(100.percent) .backgroundColor(0xaabbcc) .padding(left: 50, top: 10, right: 50, bottom: 10) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49样例运行结果如下图所示:
设置竖直方向对齐
RelativeContainer的子组件在竖直方向对齐配置分为:top、center 和 bottom,分别说明如下:top: 设置子组件在竖直方向上
上边框的对齐方式,可选值说明如下:- VerticalAlign.Top: 设置子组件上边框相对锚点组件的上边框位置对齐。
- VerticalAlign.Center: 设置子组件上边框相对锚点组件的中间点位置对齐。
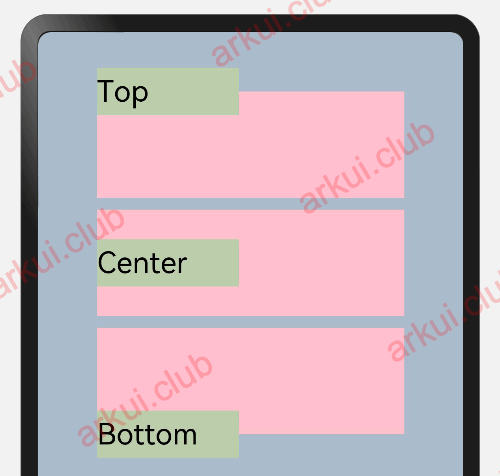
- VerticalAlign.Bottom: 设置子组件上边框相对锚点组件的下边框位置对齐。
@Entry @Component struct ArkUIClubTest { build() { Column({space: 10}) { RelativeContainer() { Text("Top") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ top: { anchor: "__container__", align: VerticalAlign.Top } }) .id("test") } .width("100%") .height(90) .backgroundColor(Color.Pink) RelativeContainer() { Text("Center") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ top: { anchor: "__container__", align: VerticalAlign.Center } }) .id("test") } .width("100%") .height(90) .backgroundColor(Color.Pink) RelativeContainer() { Text("Bottom") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ top: { anchor: "__container__", align: VerticalAlign.Bottom } }) .id("test") } .width("100%") .height(90) .backgroundColor(Color.Pink) } .width("100%") .height("100%") .backgroundColor("#aabbcc") .padding({left: 50, top: 10, right: 50, bottom: 10}) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65@Entry @Component class MyView { func build() { Column(10) { RelativeContainer() { Text("Start") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(top: VerticalAnchor("__container__", VerticalAlign.Top))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) RelativeContainer() { Text("Center") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(top: VerticalAnchor("__container__", VerticalAlign.Center))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) RelativeContainer() { Text("End") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(top: VerticalAnchor("__container__", VerticalAlign.Bottom))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) } .width(100.percent) .height(100.percent) .backgroundColor(0xaabbcc) .padding(left: 50, top: 10, right: 50, bottom: 10) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
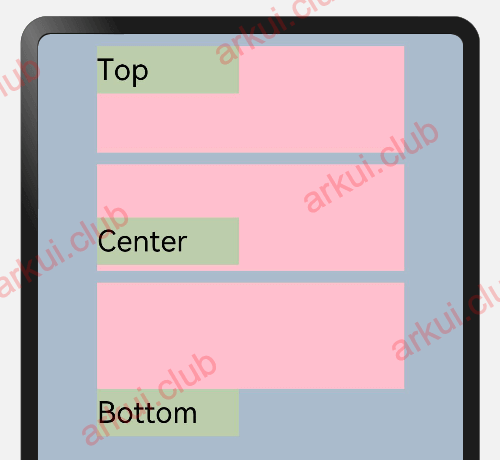
49样例运行结果如下图所示:

center: 设置子组件在竖直方向上
中间点的对齐方式,可选值说明如下:- VerticalAlign.Top: 设置子组件中间点相对锚点组件的上边框位置对齐。
- VerticalAlign.Center: 设置子组件中间点相对锚点组件的中间点位置对齐。
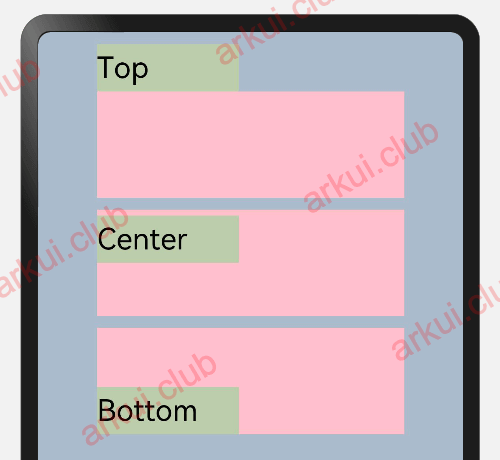
- VerticalAlign.Bottom: 设置子组件中间点相对锚点组件的下边框位置对齐。
@Entry @Component struct ArkUIClubTest { build() { Column({space: 10}) { RelativeContainer() { Text("Top") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ center: { anchor: "__container__", align: VerticalAlign.Top } }) .id("test") } .width("100%") .height(90) .backgroundColor(Color.Pink) RelativeContainer() { Text("Center") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ center: { anchor: "__container__", align: VerticalAlign.Center } }) .id("test") } .width("100%") .height(90) .backgroundColor(Color.Pink) RelativeContainer() { Text("Bottom") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ center: { anchor: "__container__", align: VerticalAlign.Bottom } }) .id("test") } .width("100%") .height(90) .backgroundColor(Color.Pink) } .width("100%") .height("100%") .backgroundColor("#aabbcc") .padding({left: 50, top: 50, right: 50, bottom: 10}) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65@Entry @Component class MyView { func build() { Column(10) { RelativeContainer() { Text("Start") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(center: VerticalAnchor("__container__", VerticalAlign.Top))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) RelativeContainer() { Text("Center") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(center: VerticalAnchor("__container__", VerticalAlign.Center))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) RelativeContainer() { Text("End") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(center: VerticalAnchor("__container__", VerticalAlign.Bottom))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) } .width(100.percent) .height(100.percent) .backgroundColor(0xaabbcc) .padding(left: 50, top: 10, right: 50, bottom: 10) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49样例运行结果如下图所示:

bottom: 设置子组件在竖直方向上
下边框的对齐方式,可选值说明如下:- VerticalAlign.Top: 设置子组件下边框相对锚点组件的上边框位置对齐。
- VerticalAlign.Center: 设置子组件下边框相对锚点组件的中间点位置对齐。
- VerticalAlign.Bottom: 设置子组件下边框相对锚点组件的下边框位置对齐。
@Entry @Component struct ArkUIClubTest { build() { Column({space: 10}) { RelativeContainer() { Text("Top") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ bottom: { anchor: "__container__", align: VerticalAlign.Top } }) .id("test") } .width("100%") .height(90) .backgroundColor(Color.Pink) RelativeContainer() { Text("Center") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ bottom: { anchor: "__container__", align: VerticalAlign.Center } }) .id("test") } .width("100%") .height(90) .backgroundColor(Color.Pink) RelativeContainer() { Text("Bottom") .fontSize(25) .width(120) .height(40) .backgroundColor("#bbccaa") .alignRules({ bottom: { anchor: "__container__", align: VerticalAlign.Bottom } }) .id("test") } .width("100%") .height(90) .backgroundColor(Color.Pink) } .width("100%") .height("100%") .backgroundColor("#aabbcc") .padding({left: 50, top: 50, right: 50, bottom: 10}) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65@Entry @Component class MyView { func build() { Column(10) { RelativeContainer() { Text("Start") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(bottom: VerticalAnchor("__container__", VerticalAlign.Top))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) RelativeContainer() { Text("Center") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(bottom: VerticalAnchor("__container__", VerticalAlign.Center))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) RelativeContainer() { Text("End") .fontSize(25) .width(120) .height(40) .backgroundColor(0xbbccaa) .alignRules(AlignRuleOption(bottom: VerticalAnchor("__container__", VerticalAlign.Bottom))) .id("test") } .width(100.percent) .height(70) .backgroundColor(0xffc0cb) } .width(100.percent) .height(100.percent) .backgroundColor(0xaabbcc) .padding(left: 50, top: 10, right: 50, bottom: 10) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49样例运行结果如下图所示:

📢:注意事项:
- 子组件可以将容器或者其他子组件设为锚点:
- 参与相对布局的容器内组件必须设置id,不设置id的组件不显示,容器id固定为
__container__。 - 此子组件某一方向上的三个位置可以将容器或其他子组件的同方向三个位置为锚点,同方向上两个以上位置设置锚点以后会跳过第三个。
- 前端页面设置的子组件尺寸大小不会受到相对布局规则的影响。子组件某个方向上设置两个或以上alignRules时不建议设置此方向尺寸大小。
- 对齐后需要额外偏移可设置offset。
- 参与相对布局的容器内组件必须设置id,不设置id的组件不显示,容器id固定为
- 特殊情况
- 互相依赖,环形依赖时容器内子组件全部不绘制。
- 同方向上两个以上位置设置锚点但锚点位置逆序时此子组件大小为0,即不绘制。
# 5.9.3:完整样例
@Entry @Component struct ArkUIClubTest {
build() {
Column() {
RelativeContainer() {
Row()
.width(100)
.height(100)
.backgroundColor("#FF3333")
.alignRules({
top: {
anchor: "__container__",
align: VerticalAlign.Top
},
left: {
anchor: "__container__",
align: HorizontalAlign.Start
}
})
.id("row1")
Row()
.width(100)
.height(100)
.backgroundColor("#FFCC00")
.alignRules({
top: {
anchor: "__container__",
align: VerticalAlign.Top
},
right: {
anchor: "__container__",
align: HorizontalAlign.End
}
})
.id("row2")
Row()
.height(100)
.backgroundColor("#FF6633")
.alignRules({
top: {
anchor: "row1",
align: VerticalAlign.Bottom
},
left: {
anchor: "row1",
align: HorizontalAlign.End
},
right: {
anchor: "row2",
align: HorizontalAlign.Start
}
})
.id("row3")
Row()
.backgroundColor("#FF9966")
.alignRules({
top: {
anchor: "row3",
align: VerticalAlign.Bottom
},
bottom: {
anchor: "__container__",
align: VerticalAlign.Bottom
},
left: {
anchor: "__container__",
align: HorizontalAlign.Start
},
right: {
anchor: "row1",
align: HorizontalAlign.End
}
})
.id("row4")
Row()
.backgroundColor("#FF66FF")
.alignRules({
top: {
anchor: "row3",
align: VerticalAlign.Bottom
},
bottom: {
anchor: "__container__",
align: VerticalAlign.Bottom
},
left: {
anchor: "row2",
align: HorizontalAlign.Start
},
right: {
anchor: "__container__",
align: HorizontalAlign.End
}
})
.id("row5")
}
.width(300)
.height(300)
.border({ width: 3, color: "#6699FF" })
}
.height('100%')
.width("100%")
.padding(10)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
@Entry @Component class MyView {
func build() {
Row() {
RelativeContainer() {
Row().width(100).height(100).backgroundColor(0xff3333).alignRules(
AlignRuleOption(
top: VerticalAnchor("__container__", VerticalAlign.Top),
left: HorizontalAnchor("__container__", HorizontalAlign.Start)
)
).id("row1")
Row().width(100).height(100).backgroundColor(0xFFCC00).alignRules(
AlignRuleOption(
top: VerticalAnchor("__container__", VerticalAlign.Top),
right: HorizontalAnchor("__container__", HorizontalAlign.End)
)
).id("row2")
Row().height(100).backgroundColor(0xFF6633).alignRules(
AlignRuleOption(
top: VerticalAnchor("row1", VerticalAlign.Bottom),
left: HorizontalAnchor("row1", HorizontalAlign.End),
right: HorizontalAnchor("row2", HorizontalAlign.Start)
)
).id("row3")
Row().backgroundColor(0xFF9966).alignRules(
AlignRuleOption(
top: VerticalAnchor("row3", VerticalAlign.Bottom),
bottom: VerticalAnchor("__container__", VerticalAlign.Bottom),
left: HorizontalAnchor("__container__", HorizontalAlign.Start),
right: HorizontalAnchor("row1", HorizontalAlign.End)
)
).id("row4")
Row().backgroundColor(0xff3333).alignRules(
AlignRuleOption(
top: VerticalAnchor("row3", VerticalAlign.Bottom),
bottom: VerticalAnchor("__container__", VerticalAlign.Bottom),
left: HorizontalAnchor("row2", HorizontalAlign.Start),
right: HorizontalAnchor("__container__", HorizontalAlign.End)
)
).id("row5")
}.width(300).height(300).margin(left: 50.vp).border(width: 2.vp, color: Color(0x6699ff))
}.height(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
样例运行结果如下图所示:
(adsbygoogle = window.adsbygoogle || []).push({});

请作者喝杯咖啡
©arkui.club版权所有,禁止私自转发、克隆网站。
