4.8:开关组件
ArkUI开发框架提供了 Toggle 组件表示开关。它和 Button 组件类似,都可以添加一个子组件来实现更丰富的开关样式。
4.8.1:Toggle定义介绍
interface ToggleInterface {
(options: { type: ToggleType; isOn?: boolean }): ToggleAttribute;
}
1
2
3
4.8.2:Toggle属性介绍
declare class ToggleAttribute extends CommonMethod<ToggleAttribute> {
selectedColor(value: ResourceColor): ToggleAttribute;
switchPointColor(color: ResourceColor): ToggleAttribute;
}
1
2
3
4
- selectedColor:设置组件打开状态的背景颜色。
- switchPointColor:设置
type 类型为 Switch 时的圆形滑块颜色。
简单样例如下所示:
@Entry @Component struct ToggleTest {
build() {
Column() {
Toggle({type: ToggleType.Switch})
.selectedColor(Color.Pink)
.switchPointColor(Color.Brown)
Toggle({type: ToggleType.Checkbox})
.selectedColor(Color.Pink)
.switchPointColor(Color.Brown)
Toggle({type: ToggleType.Button}) {
Text('按钮样式')
.fontSize(20)
}
.size({width: 120, height: 60})
.selectedColor(Color.Pink)
.switchPointColor(Color.Brown)
}
.width('100%')
.height('100%')
.padding(10)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
@Entry @Component class MyView {
func build() {
Column(10) {
Toggle(ToggleType.SwitchType)
.selectedColor(0xffc0cb)
.switchPointColor(0xaabbcc)
Toggle(ToggleType.CheckboxType)
.selectedColor(0xffc0cb)
.switchPointColor(0xaabbcc)
Toggle(ToggleType.ButtonType, false) {
Text('按钮样式')
.fontSize(20)
}
.size(width: 120, height: 60)
.selectedColor(0xffc0cb)
.switchPointColor(0xaabbcc)
}
.padding(10)
.width(100.percent)
.height(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
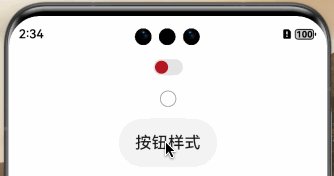
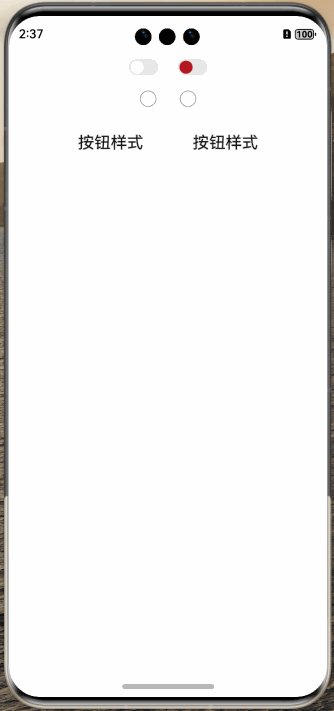
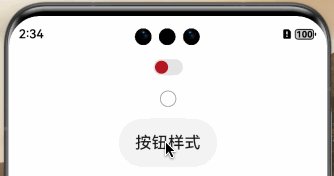
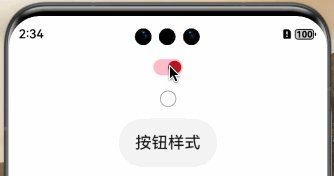
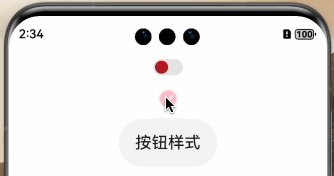
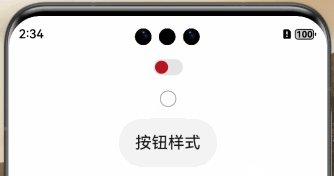
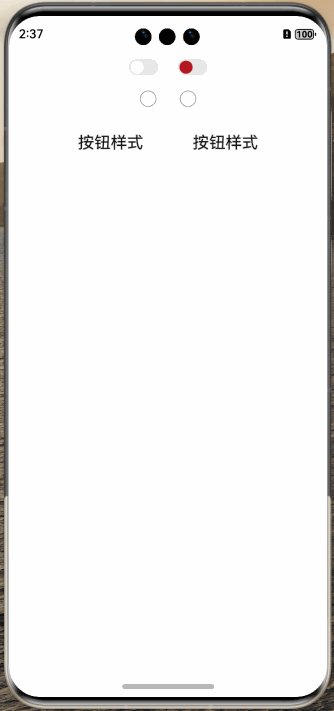
样例运行结果如下图所示:

4.8.3:Toggle事件介绍
declare class ToggleAttribute extends CommonMethod<ToggleAttribute> {
onChange(callback: (isOn: boolean) => void): ToggleAttribute;
}
1
2
3
4.8.4:Toggle完整样例
完整样例如下所示:
import { promptAction } from '@kit.ArkUI';
@Entry @Component struct ToggleTest {
build() {
Column({space: 10}) {
Row({space: 20}) {
Toggle({type: ToggleType.Switch})
Toggle({type: ToggleType.Switch})
.selectedColor(Color.Pink)
.switchPointColor(Color.Brown)
.onChange((isOn) => {
promptAction.showToast({
message: "开关状态:" + isOn
})
})
}
Row({space: 20}) {
Toggle({type: ToggleType.Checkbox})
Toggle({type: ToggleType.Checkbox})
.selectedColor(Color.Pink)
.switchPointColor(Color.Brown)
.onChange((isOn) => {
promptAction.showToast({
message: "开关状态:" + isOn
})
})
}
Row({space: 20}) {
Toggle({type: ToggleType.Button}) {
Text('按钮样式')
.fontSize(20)
}
.size({width: 120, height: 60})
Toggle({type: ToggleType.Button}) {
Text('按钮样式')
.fontSize(20)
}
.size({width: 120, height: 60})
.selectedColor(Color.Pink)
.switchPointColor(Color.Brown)
.onChange((isOn) => {
promptAction.showToast({
message: "开关状态:" + isOn
})
})
}
}
.width('100%')
.height('100%')
.padding(10)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
@Entry @Component class MyView {
func build() {
Column(10) {
Row(20) {
Toggle(ToggleType.SwitchType)
Toggle(ToggleType.SwitchType)
.selectedColor(0xffc0cb)
.switchPointColor(0xaabbcc)
.onChange({ isOn: Bool =>
})
}
Row(20) {
Toggle(ToggleType.CheckboxType)
Toggle(ToggleType.CheckboxType)
.selectedColor(0xffc0cb)
.switchPointColor(0xaabbcc)
.onChange({ isOn: Bool =>
})
}
Row(20) {
Toggle(ToggleType.ButtonType, false) {
Text('按钮样式')
.fontSize(20)
}
.size(width: 120, height: 60)
Toggle(ToggleType.ButtonType, false) {
Text('按钮样式')
.fontSize(20)
}
.size(width: 120, height: 60)
.selectedColor(0xffc0cb)
.switchPointColor(0xaabbcc)
.onChange({ isOn: Bool =>
})
}
}
.padding(10)
.width(100.percent)
.height(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
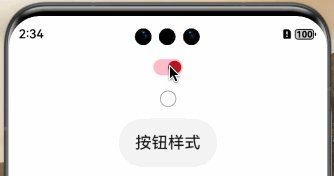
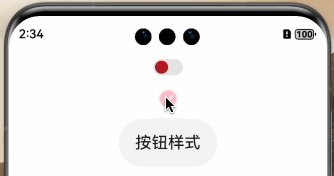
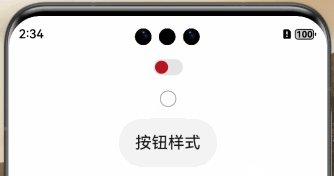
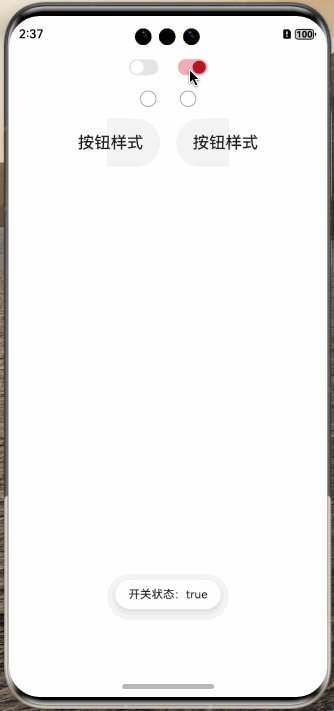
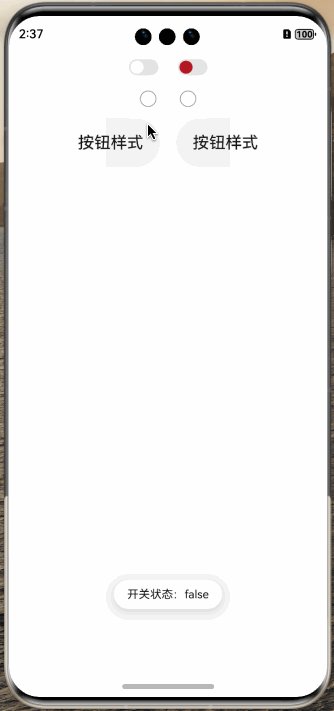
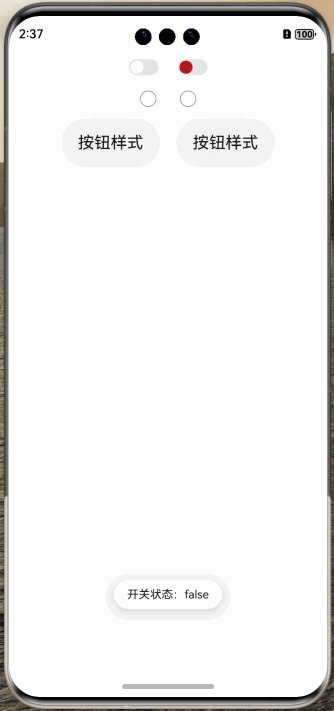
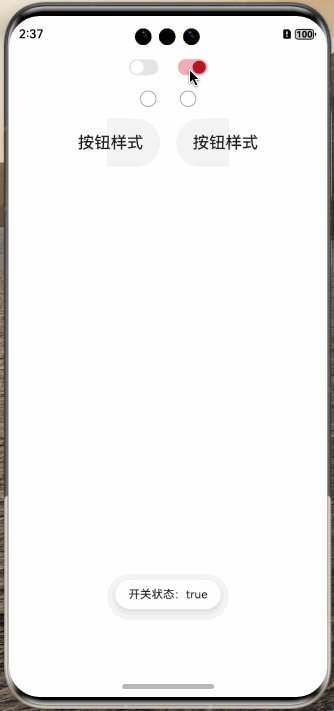
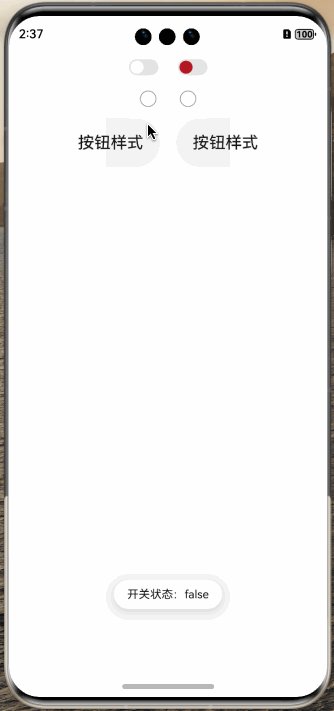
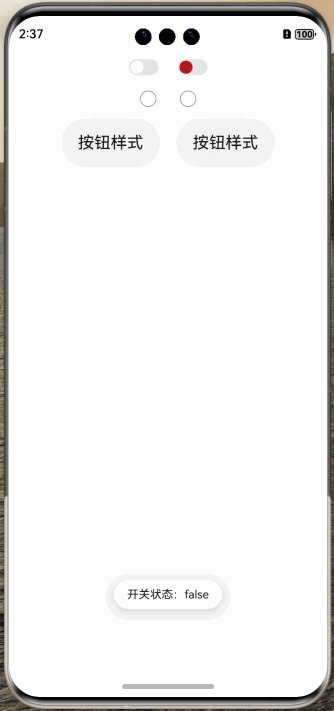
样例运行结果如下图所示:

(adsbygoogle = window.adsbygoogle || []).push({});