# 18.6:页面置灰
如今越来越多的 APP 都实现了页面置灰功能,在国家公祭日等重大节日的时候,这些 APP 打开的后页面都自动变成了灰色,比如在长者逝世后,各大主流 APP 打开的时候页面都变成了灰色,我想这也是对长者的另一种哀悼吧:

本节笔者向读者简单演示一下在 OpenHarmony 上如何实现页面置灰的功能。
# 18.6.1:通用属性grayscale
ArkUI 开发框架在接口文档 common.d.ts 中为组件添加了一个通用属性 grayscale() 方法,该方法定义如下:
declare class CommonMethod<T> {
/**
* Adds a grayscale effect to the current component.
* The value is the gray scale conversion ratio. If the input parameter is 1.0, the gray scale image is completely converted to the gray scale image. If the input parameter is 0.0, the image does not change.
* If the input parameter is between 0.0 and 1.0, the effect changes. (Percentage)
* @since 7
*/
grayscale(value: number): T;
}
2
3
4
5
6
7
8
9
grayscale() 方法的注释说明的很清楚:为当前组件添加一个灰度显示效果,至于啥是灰度效果,说白了就是让页面显示灰色,先写个简单的样例看下效果吧,代码如下:
@Entry @Component struct ArkUIClubTest {
build() {
Column({space: 10}) {
Button("按钮的显示效果")
Button("按钮的显示效果")
.grayscale(1)
}
.size({width: "100%", height: "100%"})
.padding(10)
}
}
2
3
4
5
6
7
8
9
10
11
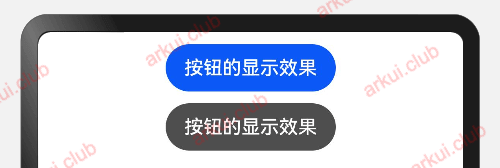
样例运行结果如下图所示:

由运行效果可知,当设置了 Button 按钮的灰度值为 1 时,按钮就显示成了灰色,如果实现整个页面置灰,是不是在页面的根组件上使用饱和度就可以了?恭喜你,笔者也是这么认为的(#^.^#),我们看下完整样例……
# 18.6.2:完整样例
@Entry @Component struct ArkUIClubTest {
@State saturateValue: number = 0;
build() {
Column({space: 10}) {
Row({space: 10}) {
Text("Red Text")
.fontColor(Color.Red)
.fontSize(22)
Text("Blue Text")
.fontColor(Color.Blue)
.fontSize(22)
}
Row({space: 10}) {
QRCode('Hello, OpenHarmony')
.width(50)
.height(50)
.color(Color.Green)
Button("White Text")
.fontColor(Color.White)
}
Flex()
.width("100%")
.height(50)
.backgroundColor(Color.Pink)
Image($r("app.media.test"))
.height(150)
Row({space: 10}) {
Button("页面置灰")
.onClick(() => {
this.saturateValue = 1; // 页面置灰
})
Button("恢复彩色")
.onClick(() => {
this.saturateValue = 0; // 页面复原
})
}
}
.width("100%")
.height("100%")
.padding(10)
.grayscale(this.saturateValue) // 设置根组件的颜色饱和度
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
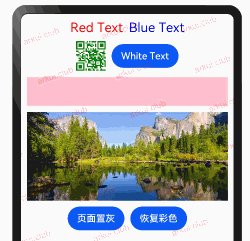
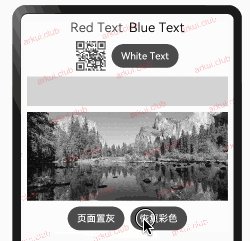
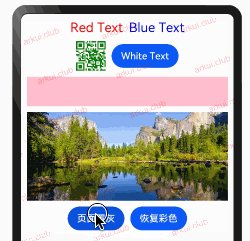
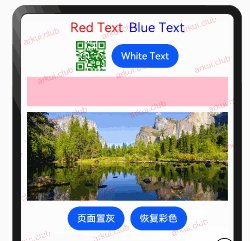
样例运行结果如下图所示:

📢:效果图中 arkui.club 没有被置灰,这是笔者后期加的水印,因为有读者反馈近来有不少博文直接用本站的文章和素材,这种没有经过笔者授权直接用的做法严重损害了笔者的权益,虽然笔者不会追究,但是你用完后给注明下出处总可以吧???
# 18.6.3:小结
本节简单讲述了利用 ArkUI 开发框架给组件提供的基础方法 grayscale() 来实现页面置灰的,有关更多的页面显示效果读者可参考第三章 第 7 节 的显示效果内容,另外在正式开发过程中,读者可自定义一个通用的根组件来实现此功能,灰度值做成服务器配置的方式后就可以一劳永逸的解决各种置色问题了,最后也非常欢迎小伙伴能给本网站提供更多的开发样例。
← 18.5:获取设备尺寸 18.7:键盘操作 →

