# 4.6:选择器组件
ArkUI开发框架提供了一系列比较常用的选择器,比如文本选择器 TextPicker 、时间选择器 TimePicker 以及日期选择器 DatePicker ,本节笔者简单介绍一下日期选择器。
# 4.6.1:TimePicker
TimePicker 是选择时间的滑动选择器组件,默认以 00:00 至 23:59 的时间区创建滑动选择器。
# 4.6.1.1:TimePicker定义介绍
interface TimePickerInterface {
(options?: TimePickerOptions): TimePickerAttribute;
}
declare interface TimePickerOptions {
selected?: Date;
}
1
2
3
4
5
6
7
2
3
4
5
6
7
- options:创建时间选择器的可选配置参数,
TimePickerOptions说明如下: - selected:设置选择器的默认选中时间。
简单样例如下所示:
TimePicker({selected: new Date()}) // 设置默认当前时间
.width(200)
.height(120)
.backgroundColor('#aabbcc')
1
2
3
4
2
3
4
样例运行结果如下图所示:

# 4.6.1.2:TimePicker属性介绍
declare class TimePickerAttribute extends CommonMethod<TimePickerAttribute> {
useMilitaryTime(value: boolean): TimePickerAttribute;
}
1
2
3
2
3
- useMilitaryTime:展示时间是否为 24 小时制,默认值为false。
简单样例如下所示:
TimePicker({selected: new Date()}) // 设置默认当前时间
.width(200)
.height(120)
.useMilitaryTime(true) // 设置12小时制,也就是不显示上下午文本
.backgroundColor('#aabbcc')
1
2
3
4
5
2
3
4
5
样例运行结果如下图所示:
# 4.6.1.3:TimePicker事件介绍
declare class TimePickerAttribute extends CommonMethod<TimePickerAttribute> {
onChange(callback: (value: TimePickerResult) => void): TimePickerAttribute;
}
1
2
3
2
3
- onChange:选择器的事件回调,当时间变化时会触发该回调,
简单样例如下所示:
TimePicker({selected: new Date()}) // 设置默认当前时间
.width(200)
.height(120)
.backgroundColor('#aabbcc')
.useMilitaryTime(true) // 设置12小时制,也就是不显示上下午文本
.onChange((date) => { // 设置事件回调
console.log(`selected time:${date.hour} : ${date.minute}`)
})
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
样例运行结果如下图所示:

# 4.6.2:DatePicker
DatePicker 是选择日期的滑动选择器组件,默认以 1970-1-1 至 2100-12-31 的日期区间创建滑动选择器。
# 4.6.2.1:DatePicker定义介绍
interface DatePickerInterface {
(options?: DatePickerOptions): DatePickerAttribute;
}
declare interface DatePickerOptions {
start?: Date;
end?: Date;
selected?: Date;
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
- options:创建日期选择器的可选配置参数,
DatePickerOptions说明如下:- start:设置选择器的开始日期。
- end:设置选择器的结束日期。
- selected:设置选择器默认显示日期,默认为当前时间。
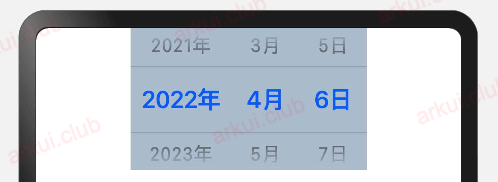
简单样例如下所示:
样例运行结果如下图所示:

# 4.6.2.2:DatePicker属性介绍
declare class DatePickerAttribute extends CommonMethod<DatePickerAttribute> {
lunar(value: boolean): DatePickerAttribute;
}
1
2
3
2
3
- lunar:日期是否以农历的形式显示,默认值为 false 。
简单样例如下所示:
运行结果如下所示:

# 4.6.2.3:DatePicker事件介绍
declare class DatePickerAttribute extends CommonMethod<DatePickerAttribute> {
onChange(callback: (value: DatePickerResult) => void): DatePickerAttribute;
}
1
2
3
2
3
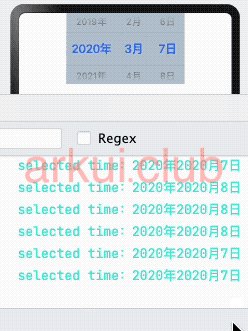
- onChange:选择器的事件回调,当日期变化时会触发该回调。
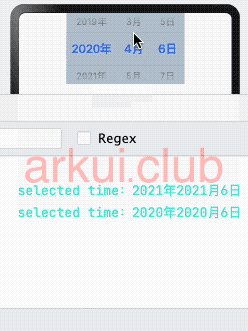
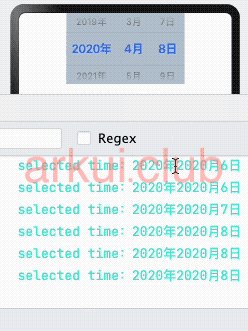
简单样例如下所示:
样例运行结果如下图所示:


请作者喝杯咖啡
©arkui.club版权所有,禁止私自转发、克隆网站。
