8.3:Line、Path
Line 和 Path 都是线性类绘制组件,它们绘制时的坐标参考系是自身。左上角坐标为(0,0),右下角坐标为:(width,height)。
8.3.1:Line
Line 组件可以绘制一条直线、虚线。
8.3.1.1:Line定义介绍
interface Line extends LineAttribute<Line> {
(): Line;
(value?: { width?: string | number, height?: string | number }) :Line;
}
1
2
3
4
- width:设置
Line 组件的宽度。 - height:设置
Line 组件的高度。
简单样例如下所示:
@Entry @Component struct Index {
build() {
Column({space: 10}) {
Line()
.width(150)
.height(30)
Line()
.width(150)
.height(30)
.backgroundColor(Color.Pink)
}
.width('100%')
.height('100%')
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
@Entry @Component class MyView {
func build() {
Column() {
Line()
.width(150)
.height(30)
Line()
.width(150)
.height(30)
.backgroundColor(0xffc0cb)
}
.width(100.percent)
.height(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
样例运行结果如下图所示:

8.3.1.2:Line属性介绍
declare class LineAttribute<T> extends CommonShapeMethod<T> {
startPoint(value: Array<any>): T;
endPoint(value: Array<any>): T;
}
1
2
3
4
- startPoint:直线起点坐标。
- endPoint:直线终点坐标。
简单样例如下所示:
@Entry @Component struct Index {
build() {
Column({space: 10}) {
Line()
.width(150)
.height(30)
.startPoint([0, 0])
.endPoint([150, 30])
.stroke(Color.Black)
.backgroundColor(Color.Pink)
Line()
.width(150)
.height(30)
.startPoint([10, 10])
.endPoint([120, 20])
.strokeWidth(3)
.stroke(Color.Black)
.backgroundColor(Color.Pink)
Line()
.width(150)
.height(30)
.startPoint([-10, -10])
.endPoint([220, 80])
.stroke(Color.Black)
.strokeWidth(3)
.backgroundColor(Color.Pink)
}
.width('100%')
.height('100%')
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
@Entry @Component class MyView {
func build() {
Column(10) {
Line()
.width(150)
.height(30)
.startPoint((0.0, 0.0))
.endPoint((150.0, 30.0))
.stroke(0x000000)
.backgroundColor(0xffc0cb)
Line()
.width(150)
.height(30)
.startPoint((10.0, 10.0))
.endPoint((120.0, 20.0))
.strokeWidth(3)
.stroke(0x000000)
.backgroundColor(0xffc0cb)
Line()
.width(150)
.height(30)
.startPoint((-10.0, -10.0))
.endPoint((220.0, 80.0))
.stroke(0x000000)
.strokeWidth(3)
.backgroundColor(0xffc0cb)
}
.width(100.percent)
.height(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
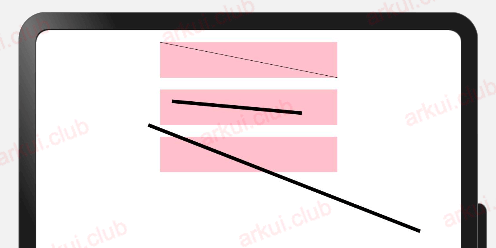
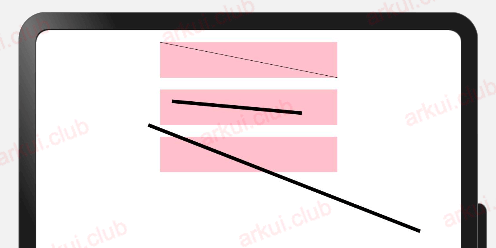
样例运行结果如下图所示:

📢:当起点或者终点超出 Line 的区域时,划线可以出界,针对这种情况笔者已经提 issue 了。
8.3.2:Path
SVG 指可伸缩矢量图形(Scalable Vector Graphics),它在放大或者尺寸改变的情况下其图形质量不会有所损失。ArkUI开发框架提供的 Path 组件支持 SVG 的路径绘制,本小节读者需要对 SVG 的语法有了解。
8.3.2.1:Path定义介绍
interface PathInterface {
new (value?: { width?: number | string; height?: number | string; commands?: string }): PathAttribute;
(value?: { width?: number | string; height?: number | string; commands?: string }): PathAttribute;
}
1
2
3
4
8.3.2.2:Path属性介绍
declare class PathAttribute extends CommonShapeMethod<PathAttribute> {
commands(value: string): PathAttribute;
}
1
2
3
- commands:同构造方法
commands 参数。
简单样例如下所示:
@Entry @Component struct Index {
build() {
Column({ space: 10 }) {
Path()
.commands("M0 0 L800 0")
.stroke(Color.Pink)
.strokeWidth(2)
Path()
.commands('M150 0 L300 300 L0 300 Z')
.fill(Color.Pink)
Path()
.commands('M0 0 H300 V300 H0 Z')
.fill(Color.Pink)
Path()
.commands('M150 0 L0 150 L60 300 L240 300 L300 150 Z')
.fill(Color.Pink)
Path()
.commands("M0 300 S150 0 300 300 Z")
.fill(Color.Pink)
Path()
.commands('M0 150 C0 150 150 0 300 150 L150 300 Z')
.fill(Color.Pink)
Shape() {
Path()
.commands("M 100 350 l 150 -300")
.stroke(Color.Red)
.strokeWidth(3)
Path()
.commands("M 250 50 l 150 300")
.stroke(Color.Red)
.strokeWidth(3)
Path()
.commands("M 175 200 l 150 0")
.stroke(Color.Green)
.strokeWidth(3)
Path()
.commands("M 100 350 q 150 -300 300 0")
.stroke(Color.Blue)
.fill("#ffffff")
.strokeWidth(3)
}
}
.padding(10)
.size({ width: "100%", height: '100%' })
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
@Entry @Component class MyView {
func build() {
Column(10) {
Path()
.commands("M0 0 L800 0")
.stroke(0xffc0cb)
.strokeWidth(2)
Path()
.commands('M150 0 L300 300 L0 300 Z')
.fill(0xffc0cb)
Path()
.commands('M0 0 H300 V300 H0 Z')
.fill(0xffc0cb)
Path()
.commands('M150 0 L0 150 L60 300 L240 300 L300 150 Z')
.fill(0xffc0cb)
Path()
.commands("M0 300 S150 0 300 300 Z")
.fill(0xffc0cb)
Path()
.commands('M0 150 C0 150 150 0 300 150 L150 300 Z')
.fill(0xffc0cb)
Shape() {
Path()
.commands("M 100 350 l 150 -300")
.stroke(0xff0000)
.strokeWidth(3)
Path()
.commands("M 250 50 l 150 300")
.stroke(0xff0000)
.strokeWidth(3)
Path()
.commands("M 175 200 l 150 0")
.stroke(0xff0000)
.strokeWidth(3)
Path()
.commands("M 100 350 q 150 -300 300 0")
.stroke(0xff0000)
.fill(0xffffff)
.strokeWidth(3)
}
}
.padding(10)
.width(100.percent)
.height(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
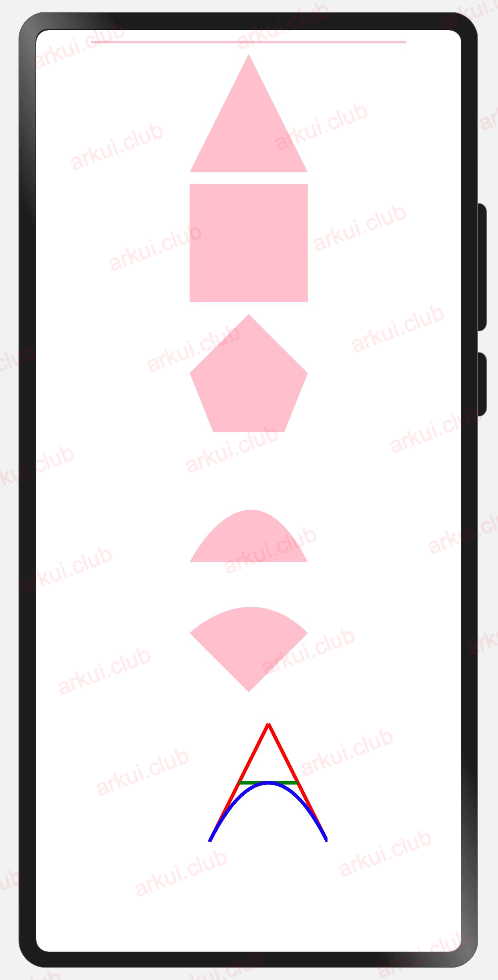
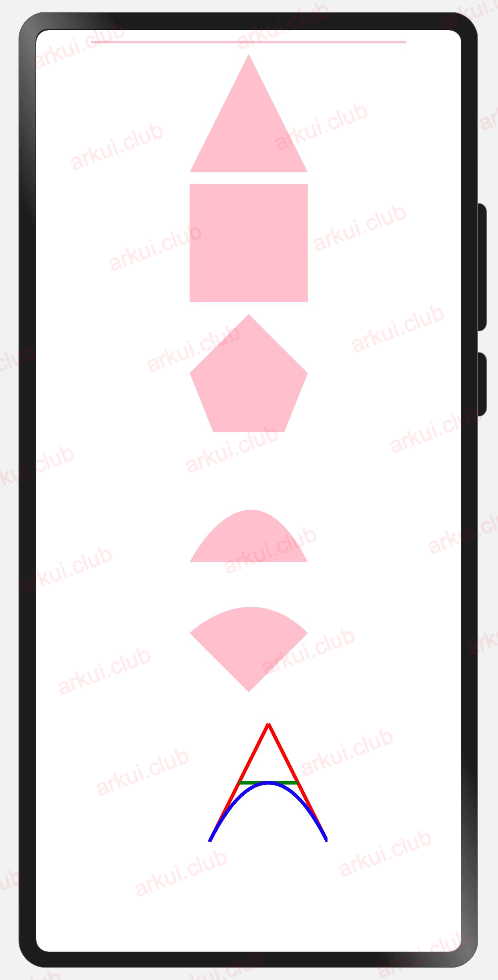
样例运行结果如下图所示:

8.3.3:小结
本节简单介绍了 Line 和 Path 的使用,对于 Path 的使用,读者了解一下路径命令即可,正常开发 Path 资源是由 UI 提供的。
(adsbygoogle = window.adsbygoogle || []).push({});