# 2.6:国际化
如今越来的越多的应用都走向了海外,应用走向海外需要支持不同国家的语言,这就意味着应用资源文件需要支持不同语言环境下的显示。本节就介绍一下设备语言环境变更后,如何让应用支持多语言。
# 2.6.1:应用支持多语言
ArkUI开发框架对多语言的支持比较友好,只需要在 resources 目录下创建对应国家的文件夹,名称对国家简码,例如中国为 zh ,则在 resources 下创建 zh 文件夹,然后在 zh 文件下创建对应的类别文件,笔者以文本资源支持多语言为例。
# 2.6.1.1:添加多语言数据
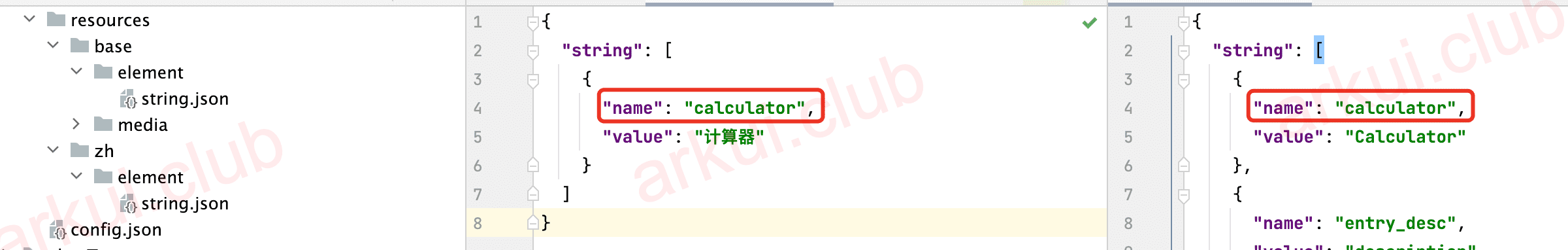
在resources目录下创建
zh/element文件夹目录后,添加 string.json 文件:
笔者分别在
zh目录下的 string.json 和base目录下的 string.json 中添加了一个 json 数据,name都是 calculator , value 一个是英文一个中文。
# 2.6.1.2:使用多语言数据
使用 resources 目录下的资源,ArkUI开发框架给我们提供了快捷方法:$(),比如要访问 string.json 中的资源,可以简写 $('app.string.name'),笔者在第 3 节有介绍 $() 的使用,读者请自行查看。
在
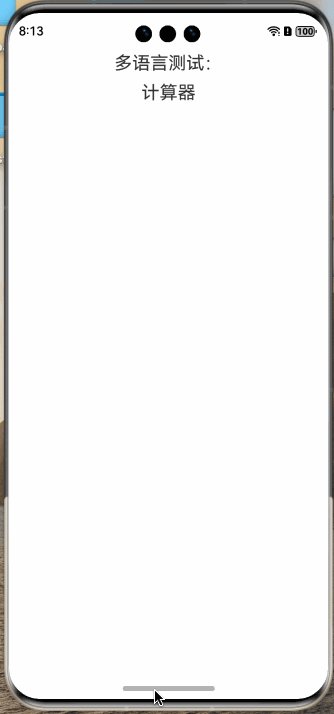
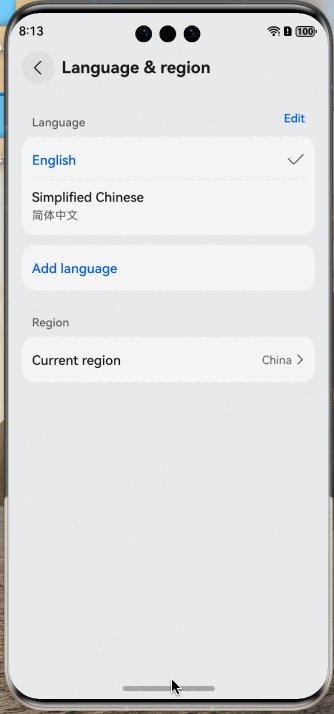
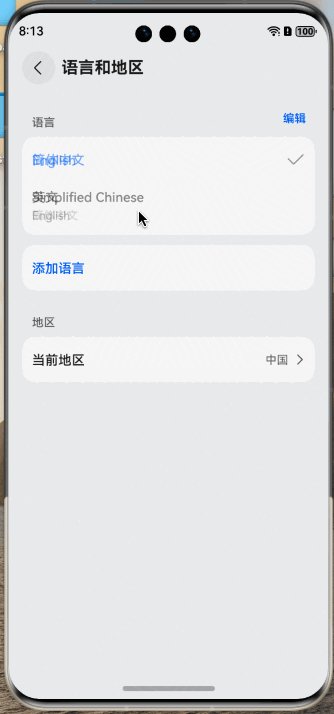
index.ets里使用添加的多语言,代码如下:运行结果如下图所示:

# 2.6.2:i18n和intl简介
让APP支持多语言可以采取资源本地化的操作,当设备语言环境变更后系统会自动读取对应的资源,当需要手动获取语言环境相关信息时,可以使用 @ohos.i18n 和 @ohos.intl 模块提供的相关 API 实现。
i18n模块
declare namespace i18n { // 获取设备系统语言 export function getSystemLanguage(): string; // 设置设备系统语言 export function setSystemLanguage(language: string): boolean; // 获取设备系统地区 export function getSystemRegion(): string; // 获取时区ID对应的时区对象 export function getTimeZone(zoneID?: string): TimeZone; // 省略部分API } export default i18n;1
2
3
4
5
6
7
8
9
10
11
12
13i18n主要提供的是获取系统信息,比如当前系统语言,系统区域等,预了解更多信息读者可参考官方文档或者源码,aboutToAppear() { let language = i18n.getSystemLanguage(); console.log(language);// 输出:zh-Hans-CN }1
2
3
4intl模块
declare namespace intl { // 区域初始化选项。 export interface LocaleOptions { } // 区域信息设置对象 export class Locale { } // 时间日期格式化选项。 export interface DateTimeOptions { } // 日期格式化对象 export class DateTimeFormat { } // 数字格式化选项 export interface NumberOptions { } // 数字格式化对象 export class NumberFormat { } // 省略相关 API } export default intl;1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29@ohos.intl模块提供了信息在不同区域的差异化能力,比如日期显示,在不同的国家显示格式是不一样的,可以采用DateTimeFormat获取不同的显示方式:aboutToAppear() { let date = new Date(2022, 5, 1, 17, 45, 30); // 创建日期 var datefmt= new intl.DateTimeFormat("en-GB"); // 格式化对象 console.log(datefmt.format(date)); // 输出01/06/2022 }1
2
3
4
5

