# 10.6:Lottie动画
Lottie (opens new window) 是一款能够为应用添加精美动画的开源组件,它可以解析 AE(After Effects) 导出的 json 文件,然后基于 Canvas 画布进行 2D 渲染,并结合原生组件 Animator 实现动画效果,让复杂的动画资源轻松运行在应用程序中。本节笔者简单介绍一下 Lottie 的使用。
# 10.6.1:Lottie安装
Lottie 是一个独立的三方开源库,使用之前需要在本地安装。打开 Dev Eco Studio ,点击工具栏的 Terminal 终端,进入 entry 目录下,依次输入如下命令:
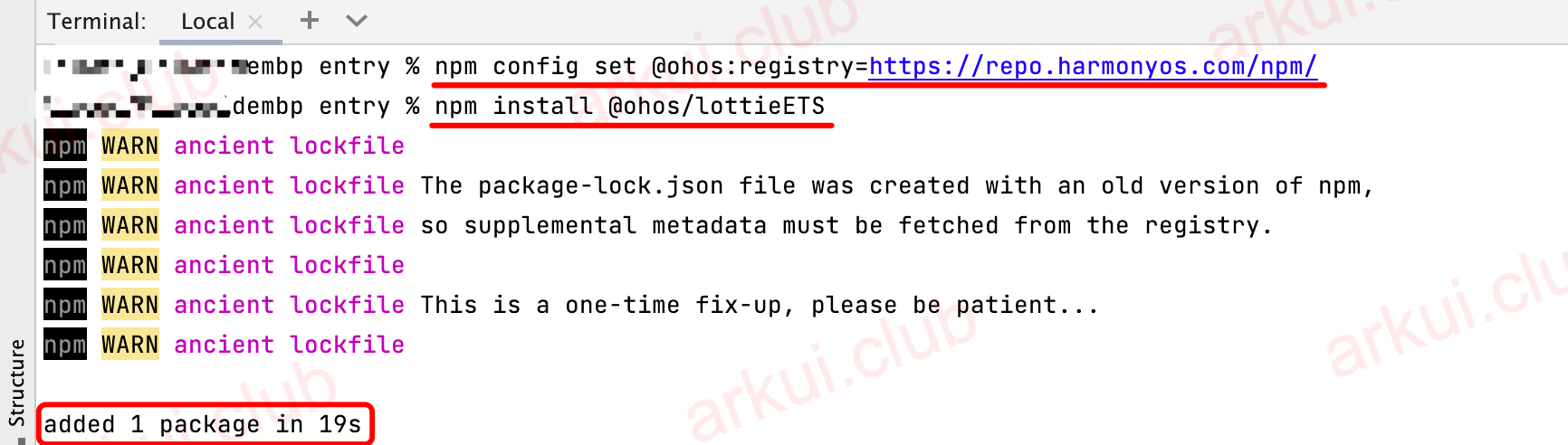
npm config set @ohos:registry=https://repo.harmonyos.com/npm/
npm install @ohos/lottieETS
2
Terminal 终端输出如下内容:

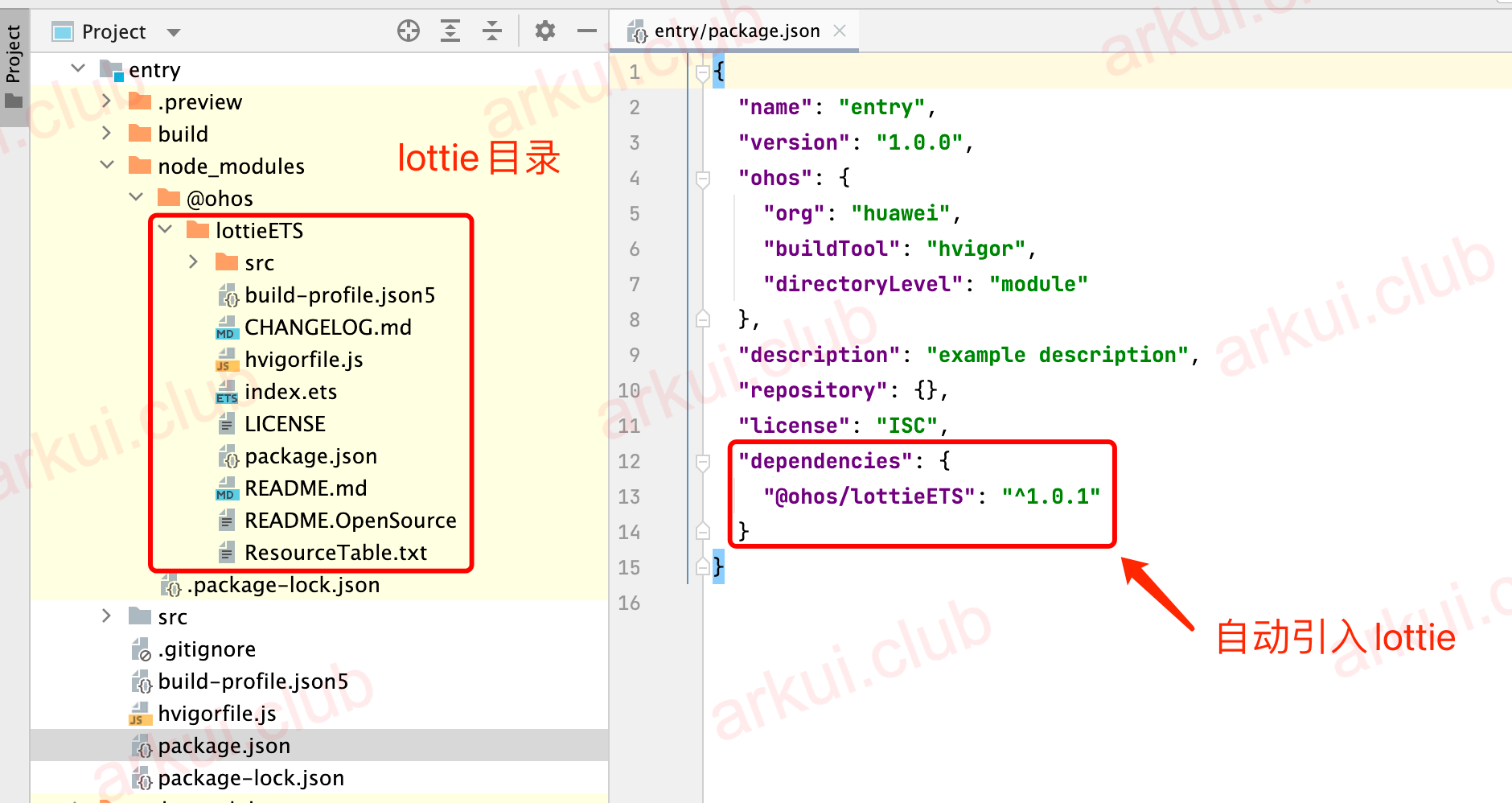
然后在 entry 目录下的 node_modules 下会有下载的 lottieETS 库并且 package.json 也会自动引入对 Lottie 的依赖,截图如下所示:

# 10.6.2:Lottie使用
引入Lottie模块
import lottie from '@ohos/lottieETS'1使用Lottie动画
Lottie 动画效果是在
Canvas上自绘制实现的,所以使用 Lottie 前,需要创建一个Canvas然后把Canvas的Context绑定到 Lottie 上。简单样例如下所示:
import lottie from '@ohos/lottieETS' @Entry @Component struct LottieTest { private setting: RenderingContextSettings = new RenderingContextSettings(true); private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.setting); private lottiePath: string = "pages/navidad.json"; private lottieName: string = "lottie_data"; @State playState: string = ""; build() { Column({space: 10}) { Canvas(this.context) .width("50%") .height("20%") .backgroundColor("#aabbcc") .onDisAppear(() => { lottie.destroy(this.lottieName) // Canvas销毁时顺带销毁lottie动画 }) // API 9之后不需要该配置 // Animator("__lottie_ets") // 提前声明Animator('__lottie_ets')对象 Text(this.playState) .fontSize(22) Row({space: 5}) { Button('开启') .onClick(() => { // 加载动画并自动播放 lottie.loadAnimation({ container: this.context, // 需要绑定Canvas的CanvasRenderingContext2D renderer: "canvas", // 目前只支持canvas模式 loop: true, // 是否循环播放 autoplay: true, // 是否自动播放 name: this.lottieName, // 设置lottie动画名称 path: this.lottiePath // 指定lottie动画资源路径 }) this.playState = "已开启"; }) Button('暂停') .onClick(() => { lottie.pause(this.lottieName) // 暂停lottie动画 this.playState = "已暂停"; }) Button('恢复') .onClick(() => { lottie.play(this.lottieName) // 播放lottie动画 this.playState = "已恢复"; }) Button('停止') .onClick(() => { lottie.stop(this.lottieName) // 停止lottie动画 this.playState = "已停止"; }) Button('销毁') .onClick(() => { lottie.destroy(this.lottieName)// 销毁lottie动画,回收资源 this.playState = "已销毁"; }) } } .width('100%') .height('100%') .padding(10) } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69样例运行结果如下图所示:

销毁Lottie动画
Lottie提供了destroy()方法进行资源销毁,一般是在 Canvas 的onDisAppear()方法或者是在 page 的aboutToDisappear()方法调用。Lottie事件处理
Lottie 提供了对动画解析以及动画播放相关的事件回调,当我们调用
loadAnimation()方法时 Lottie 返回一个AnimationItem动画实例,该实例除了提供了获取动画相关状态外(比如动画是否已经加载,当前播放的帧数等等)还提供了addEventListener()和removeEventListener()方法用来添加和删除各种事件类型的回调操作。简单样例如下所示:
Button('开启') .onClick(() => { this.lottieAnimation = lottie.loadAnimation({ container: this.context, renderer: "canvas", loop: true, autoplay: true, name: this.lottieName, path: this.lottiePath }) // 添加对error的事件回调 this.lottieAnimation.addEventListener("error", () => { console.log("lottie error") }) // 添加对complete的事件回调 this.lottieAnimation.addEventListener("complete", () => { console.log("lottie finish") }) this.playState = "已开启"; })1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20Lottie 在
AnimationEventName中定义了以下11种事件类型可供监听:export type AnimationEventName = 'enterFrame' | 'loopComplete' | 'complete' | 'segmentStart' | 'destroy' | 'config_ready' | 'data_ready' | 'DOMLoaded' | 'error' | 'data_failed' | 'loaded_images';1
# 10.6.3:小结
Lottie 动画使用很简单,用它实现的动画都很精美,其它API的用法笔者就不再一一详述了,感兴趣的可以阅读一下源码,源码注释的非常清晰。

