# 2.2:ArkUI框架简介
ArkUI开发框架是方舟开发框架的简称,它是一套构建 HarmonyOS / OpenHarmony 应用界面的声明式UI开发框架,它使用极简的UI信息语法、丰富的UI组件以及实时界面语言工具,帮助开发者提升应用界面开发效率 30%,开发者只需要使用一套 TS / JS API,就能在多个 HarmonyOS / OpenHarmony 设备上提供既丰富又流畅的用户界面体验。
# 2.2.1:UI开发框架
在介绍ArkUI框架之前,笔者先简要介绍一下什么是UI,什么是UI开发框架。
UI:
即用户界面,主要包含视觉(比如文字、图像、动画等可视化内容)以及交互(比如点击按钮、滑动列表、放缩图片等用户操作)。
UI框架:
是为应用开发者提供开发UI的基础设施,主要包括UI控件(按钮/列表等),视图布局(摆放/排列相应的UI控件),动画机制(动画设计以及效果呈现),交互事件处理(点击/滑动)等,以及相应的编程语言和编程模型等。
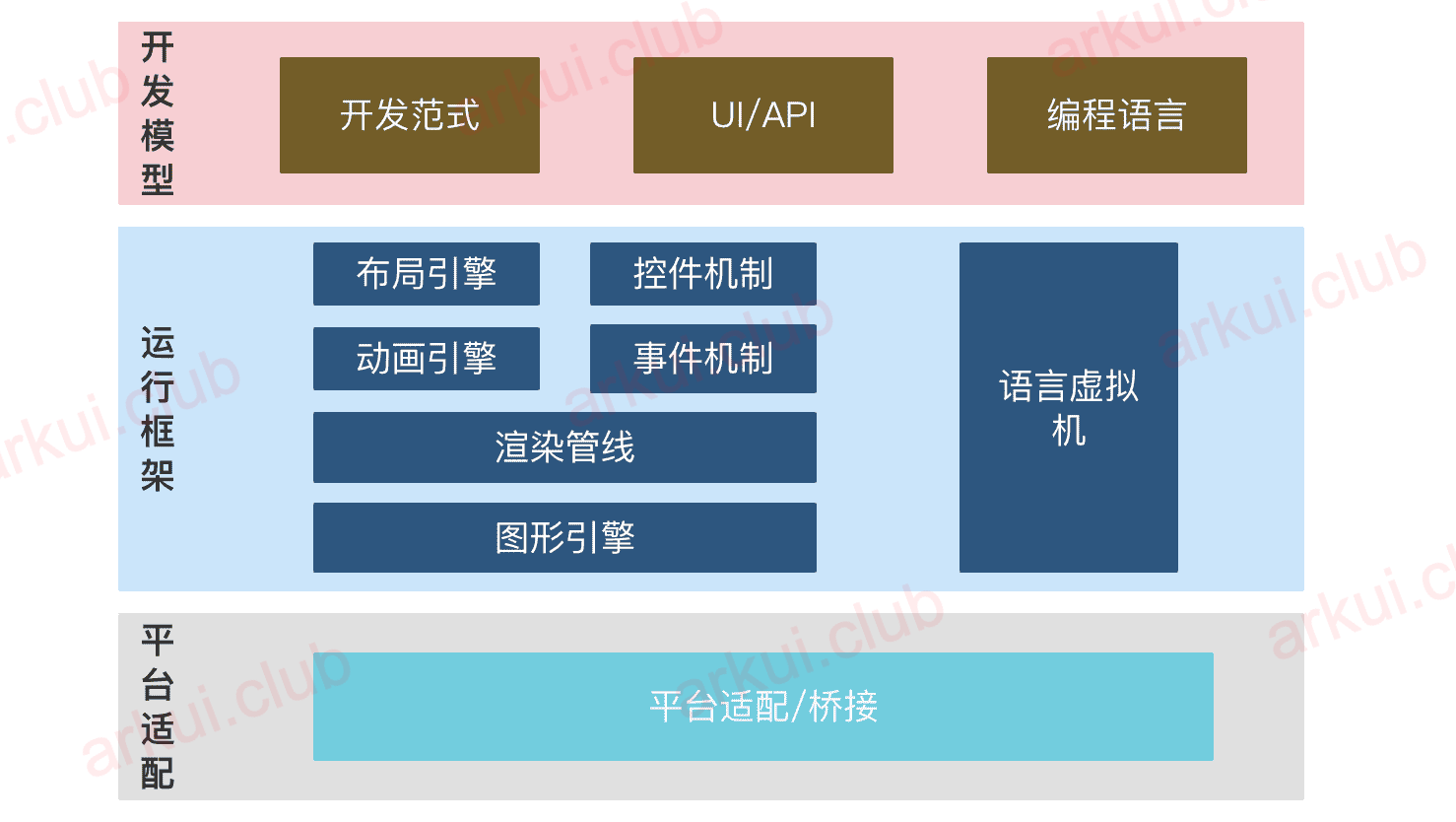
从系统运行的维度来看,UI编程框架也包括一个运行时,负责应用在系统中执行时所需的资源加载、UI渲染和事件响应等。总体而言,UI编程框架提供了开发以及运行UI界面所需要的框架能力,主要架构如下图所示:

- 开发模型:对开发者提供开发范式、UI控件/布局/动效/交互、编程语言等。它体现的是开发效率与难易程度。
- 运行框架:UI界面渲染及交互的基础能力框架,包括相应的布局引擎、控件机制、动画引擎、事件机制、渲染管线等,并结合语言虚拟机和图形引擎,将开发者的程序运行在具体系统平台上。它体现的是应用运行的性能体验。
- 平台适配:承载框架的具体操作系统或平台适配层。
UI编程框架的关键需求,主要有以下两类:
- 开发效率:包括代码量、学习曲线、工具、社区、三方库完备度等。
- 性能体验:包括启动速度、帧率、响应时延、酷炫效果、资源占用等。
另外,随着智能设备的急剧增长,UI编程框架还需要考虑如何更好地适配不同设备的差异性,包括设备形态差异(比如屏幕形状、尺寸、分辨率、交互模式等),以及设备能力差异(比如内存、CPU、GPU等)。
# 2.2.2:ArkUI框架的演进
为了更好地满足开发效率和性能体验等相关的需求, ArkUI开发框架综合考虑了UI渲染以及语言和运行时,围绕着极简开发、高性能、跨设备跨平台进一步演进。下图描述了ArkUI整体架构的演进:

图的左侧是 2020 年 HarmonyOS 发布的JS UI框架的架构示意图,它主要支持类Web的前端开发范式,通过DSL(domain-specific language,领域特定语言)转换层,跨语言对接到声明式UI后端引擎,并结合JS引擎完成整体UI渲染。图的右侧是ArkUI开发框架,主要有以下几个关键的变化:
- 引入了新一代的声明式UI开发范式,实现极简的UI描述语法。
- 设计了统一的前后端扁平化渲染机制,进一步提升UI渲染的性能并降低内存消耗。
- 深度结合 ArkCompiler 方舟编译器和 ArkRuntime 方舟运行时,提升语言的执行性能和跨语言通信能力。
- 在工具方面,针对新一代的声明式UI开发范式构建了新的编译工具链和预览引擎,提供了所见即所得的实时预览机制。
另外,在ArkUI开发框架中,类Web范式会继续保留,即类Web范式和新一代的声明式UI范式都可以支持,可以各自独立使用,但不能混用。
# 2.2.3:ArkUI的关键特性
极简的UI信息语法
ArkUI开发框架采用基于
TypeScript扩展的极简的声明式UI描述界面语法,提供了类自然语言的UI描述和组合,开发者只需用几行简单直观的声明式代码,即可完成界面功能。丰富的内置UI组件
ArkUI开发框架内置了丰富而精美的多态组件,可满足大部分应用界面开发的需求,开发者可以轻松地向几乎任何UI控件添加动画并选择一系列框架内置的动画能力,可为用户带来平滑而自然的体验。其中多态是指UI描述是统一的,UI呈现在不同类型设备上会有所不同。比如
Button组件在手机和手表会有不同的样式和交互方式。多维度的状态管理机制
ArkUI开发框架为开发者提供了跨设备数据绑定功能和多维度的状态管理机制(组件内/组件间/全局/分布式数据驱动UI变更),支持灵活的数据驱动的UI变更,帮助开发者节省70%代码完成跨端界面应用开发。
支持多设备开发
ArkUI开发框架除了提供UI开发套件外还围绕着多设备开发提供了多维度的解决方案,进一步简化开发:
- 基础开发能力:包括基础的分层参数配置(比如色彩、字号、圆角、间距等),栅格系统,原子化布局能力(比如拉伸、折行、隐藏等)。
- 零部件组件层:包括多态控件,统一交互能力,以及在此基础上的组件组合。
- 面向典型场景:提供分类的页面组合模板以及示例代码。
原生性能体验
ArkUI开发框架内置了许多核心的UI控件和动效,如图片、列表、网格、属性动画、转场动画等,加持自研的 ArkCompiler 方舟编译器和 ArkRuntime 方舟运行时深度优化,这些都可以在 HarmonyOS / OpenHarmony 设备上达到移动原生应用一样的性能体验。
实时预览机制
ArkUI开发框架支持实时界面预览特性可帮助开发快速的所见即所得的开发和调测界面,无需连接真机设备就可以显示应用界面在任何 HarmonyOS / OpenHarmony 设备上的UI效果,预览的关键特性主要包括:
- 一致性渲染:和目标设备一致的UI呈现效果。
- 实时性预览:改动相应的代码,实时呈现出相应UI效果。另外,代码能够和UI双向联动,代码改动的同时UI也实时变更,UI改动的同时代码也相应地变更。
- 多维度预览:支持页面级预览、组件级预览、多设备预览。
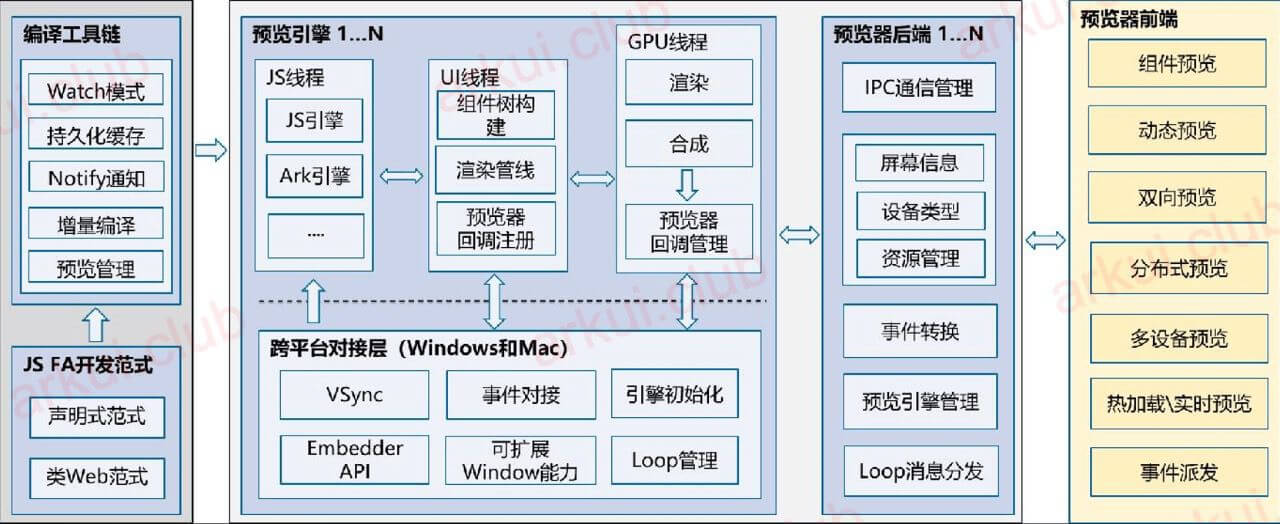
以上这些能力都需要UI编程框架具备相应的基础设施才能达成,ArkUI开发框架的预览器的整体架构如下图所示:

ArkUI开发框架基于底层的画布通过自绘制实现了不同平台上一致化的渲染体验,并通过渲染侧的跨平台对接层完成了整体渲染效果。另外,ArkUI开发科框架通过实时代码变化检测和增量编译机制,再配合前面所提到的高效渲染性能,实现了实时编写预览,进一步提升了开发者的开发效率。
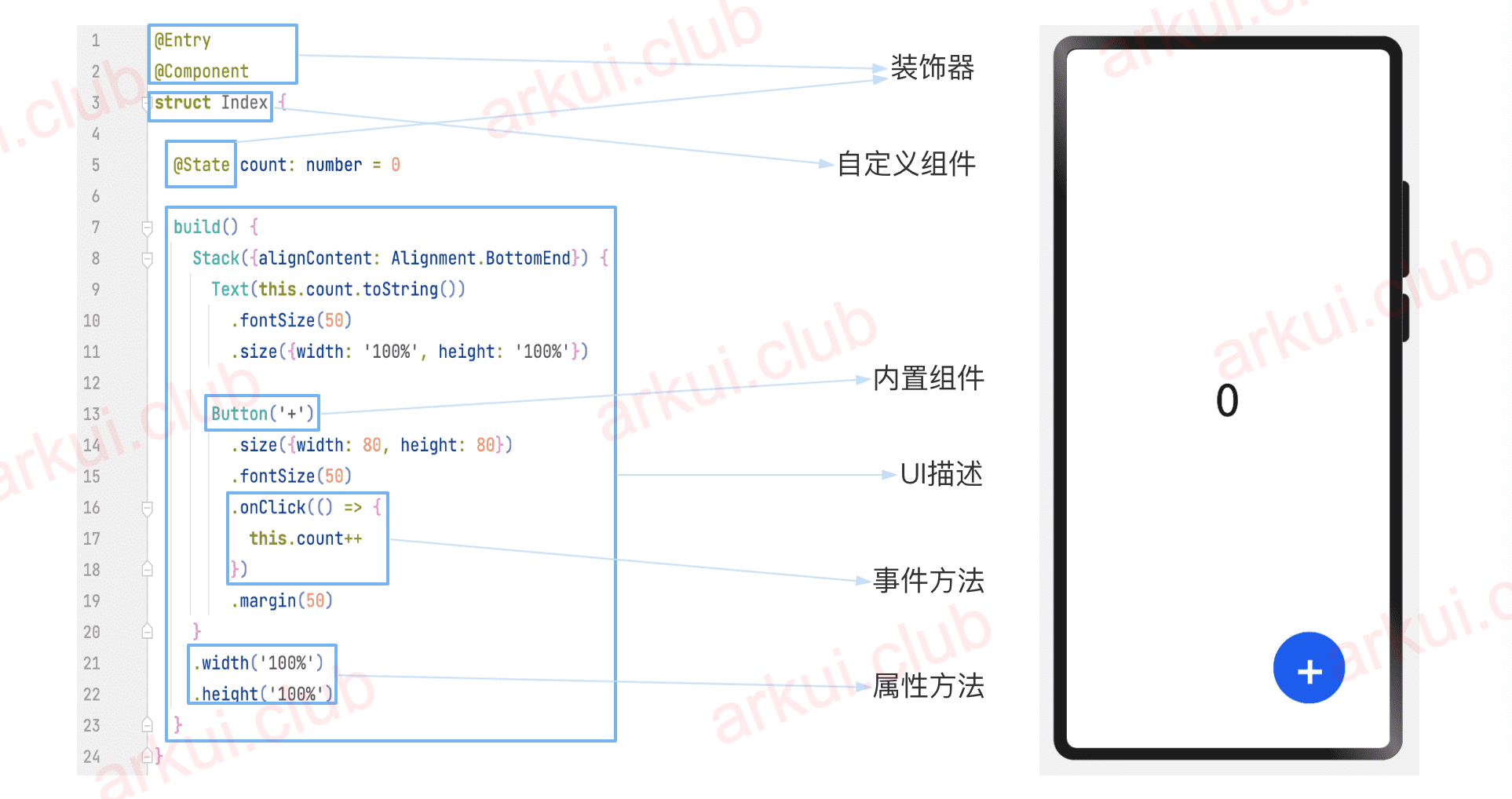
下面我们以一个具体的示例来说明新一代声明式UI开发范式的基本组成。如下图所示的代码示例,UI界面会显示一个 0 的文本和一个 + 按钮。当用户点击 + 按钮时,变量 count 的值会从 0 变为 1 ,文本最终显示为 1 。

以上示例中所包含的声明式UI开发范式的基本组成说明如下:
- 装饰器:用来装饰类、结构体、方法以及变量,赋予其特殊的含义,如上述示例中
@Entry、@Component、@State都是装饰器。@Component表示这是个自定义组件;@Entry则表示这是个页面入口组件,也就是根组件;@State表示组件中的状态变量,这个状态变化会引起UI变更。 - 自定义组件:可复用的UI单元,可组合其它组件,如上述被
@Component装饰的 struct Index 。 - UI描述:声明式的方式来描述UI的结构,如上述
build()方法内部的代码块。 - 内置组件:框架中默认内置的基础组件,可直接被开发者调用,比如示例中的
Stack、Text、Button。 - 事件方法:用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在
Button后面的onClick()方法。 - 属性方法:用于组件属性的配置,统一通过属性方法进行设置,如
fontSize()、width()、height()、size()等,可通过链式调用的方式设置多项属性。
上述示例中,用 @State 装饰的变量 count ,包含了一个基础的状态管理机制,即 count 的值的变化,会引起相应的UI变更(Text组件),ArkUI开发框架还提供多维度的状态管理机制,和UI相关联的数据,不仅仅在组件内使用,还可以在不同组件层级间传递,比如父子组件之间,爷孙组件之间,也可以是全局范围内的传递,还可以是跨设备传递;另外,从数据的传递形式来看,可以分为只读的单向传递和可变更的双向传递,笔者将在第 5 节状态管理做详细讲解。
# 2.2.4:小结
ArkUI开发框架从 330 版本起可以支撑更多的关键应用开发能力。笔者也呼吁广大的开发者尽快加入进来,一起探索,一起改进,共建万物互联的 OpenHarmony 应用生态!未来,有迹可循!
← 2.1:简单计数器示例 2.3:资源管理 →

