# 2.1:简单计数器示例
介绍ArkUI开发框架之前,笔者先简单实现一个计数器示例,通过示例让读者对 OpenHarmony 应用开发有个基本了解,后续章节也是基于此示例一步步向读者介绍ArkUI开发框架的其它技术及相关实现原理。
# 2.1.1:安装DevEco Studio
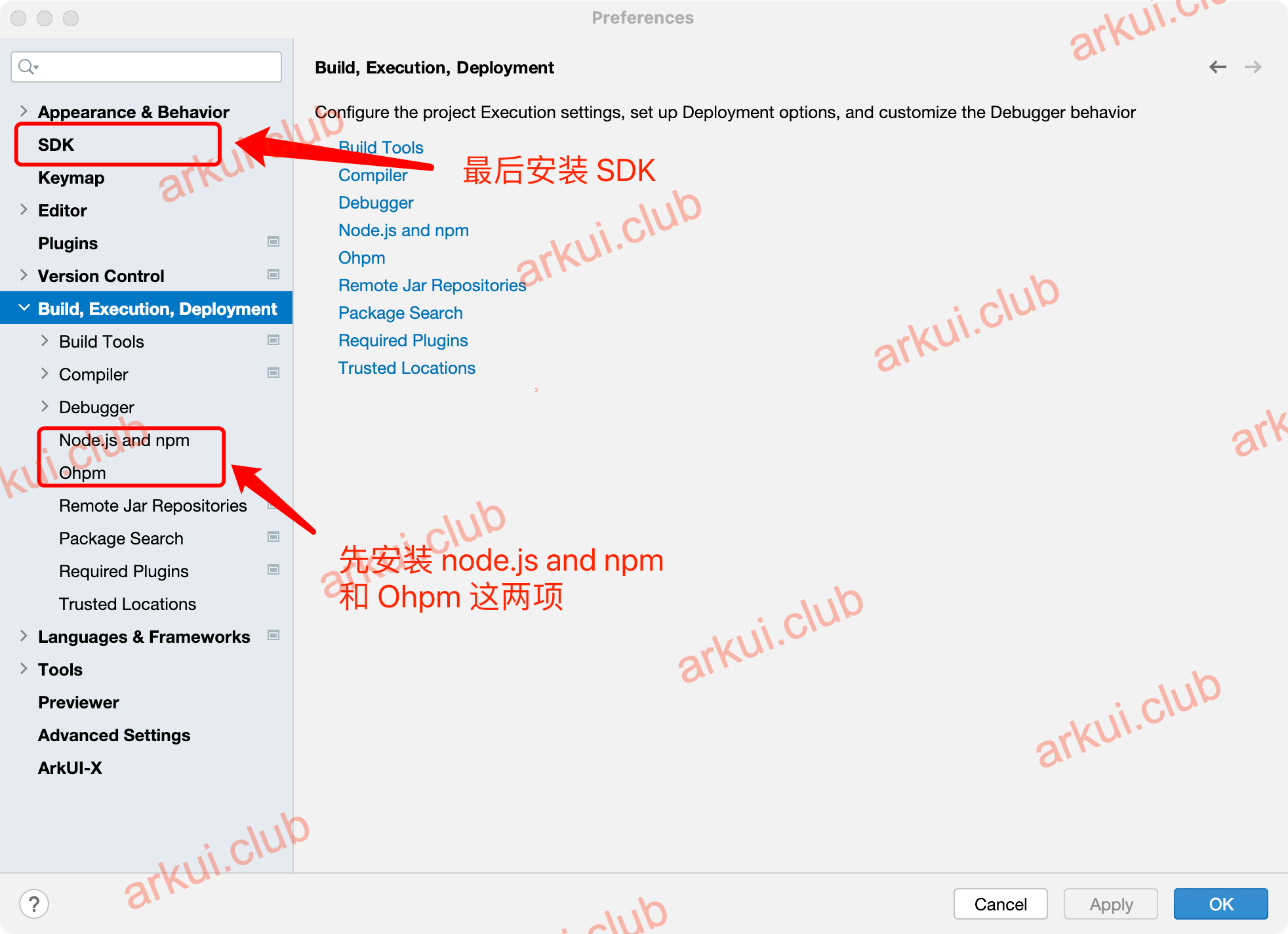
开发 HarmonyOS 和 OpenHarmony 应用都是在 DevEco Studio 上进行的,下载地址:https://developer.huawei.com/consumer/cn/download/deveco-studio (opens new window),目前支持 Windows 和 Mac 平台,读者根据设置情况选择相应平台的 IDE 下载安装就可以了,按照指引全部选择安装即可,这里就不再详述了。

为确保运行效果,本书笔者使用的 IDE 为:DevEco Studio NEXT Developer Beta6,OpenHarmony SDK 版本为: API 12(5.0.0.25)。
# 2.1.2:创建eTS工程
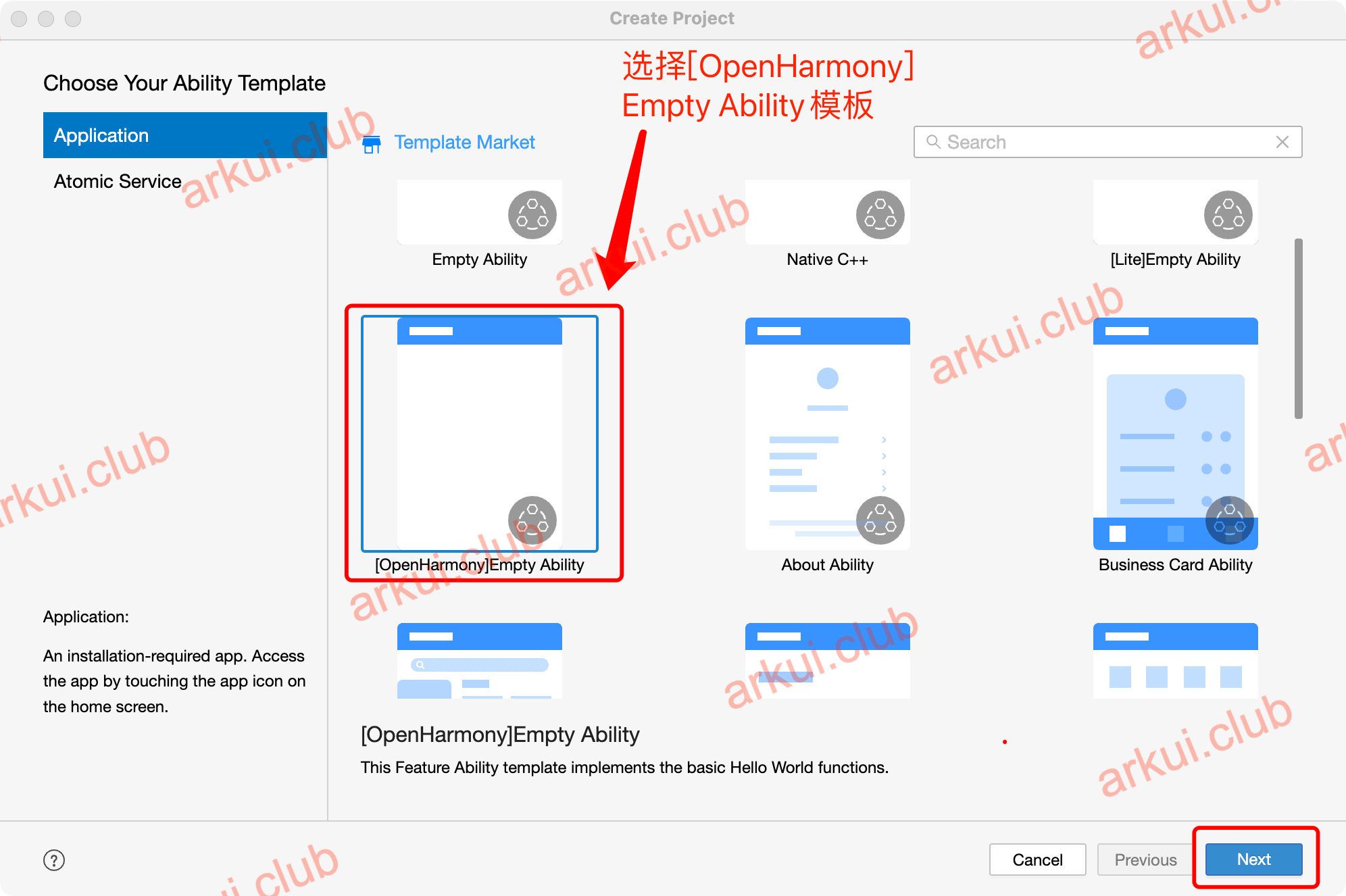
打开 DevEco Studio,点击 File > New > Create Project,在 Choose Your Ability Template 下选择模板"Application",选中 [OpenHarmony]Empty Ability 模板,点击 Next 进入下一步配置。

进入配置工程界面,Project name 填写项目名称,默认是
MyApplication,Bundle name 填写包名,比如com.arkui.club等,"Compile SDK" 和 "Compatible SDK" 选择 10,Module name 保持默认值即可,Model 选择 Stage,其他参数保持默认设置即可。
点击 Finish ,工具会自动生成示例代码和相关资源,等待工程创建完成。
# 2.1.3:工程项目文件简介
- entry :OpenHarmony 工程模块,编译构建生成一个Hap包。
- src > main > ets :用于存放ets源码。
- src > main > ets > entryability :应用/服务的入口。
- src > main > ets > pages :EntryAbility 包含的页面。
- src > main > resources :用于存放应用/服务所用到的资源文件,如图片、字符串、布局文件等。
- src > main > module.json5 :模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。
- build-profile.json5 :模块的模块信息 、编译信息配置项,包括 buildOption target 配置等。
- hvigorfile.js :模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- build-profile.json5 :应用级配置信息,包括签名、产品配置等。
- hvigorfile.js :应用级编译构建任务脚本。
# 2.1.4: 构建第一个页面
使用文本组件
工程同步完成后,在 Project 窗口,点击 entry > src > main > ets > pages ,打开 Index.ets 文件,可以看到页面由
Row、Column、Text组件组成。 index.ets 文件的示例如下:@Entry修饰符表示一个页面的入口,它需要在main_pages.json配置才可以在设备上正常显示,@Component修饰符表示Index是一个组件,@State是一个状态标识符,当它修饰的变量值改变时ArkUI开发框架会调用build()方法进行页面的刷新。添加按钮
在默认页面基础上,我们添加一个
Button组件,作为按钮接受用户点击的动作,从而实现计数器自增操作。 "index.ets" 文件的示例如下:打开预览器
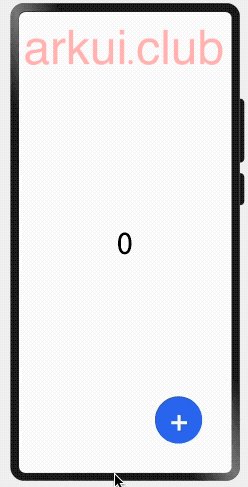
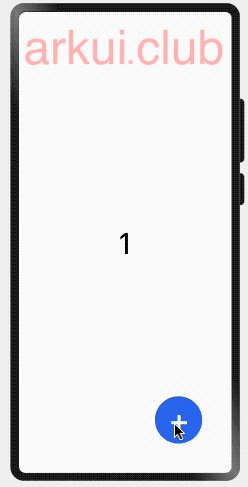
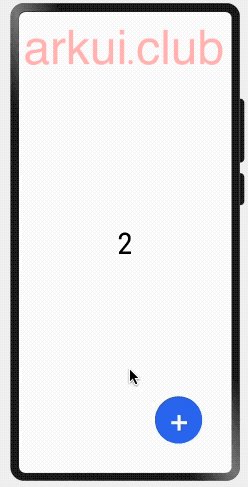
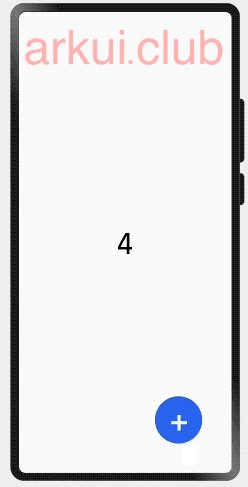
在编辑窗口右上角的侧边工具栏,点击 Previewer ,然后点击页面加号按钮,页面运行效果如下图所示:

根据运行截图,我们点击了加号按钮,触发按钮的 onClick 事件回调,由于在回调里执行了 count++ 操作导致了 count 的值发生了改变,又因为 count 被 @State 修饰符修饰,所以ArkUI开发框架就会重新调用 build() 方法更新各组件的属性值, Text 组件会更新 count 的值,然后页面刷新,计数器的功能就实现了。
# 2.1.5: 页面的构建流程
读者可能会对上述示例的页面刷新过程感兴趣,笔者简单介绍一下,上述示例的页面刷新过程可以分为两个过程,一个是页面渲染完毕没有点击按钮过程,另一个是点击点击按钮后页面数据变化过程,笔者分别介绍一下这两个过程:
页面初次显示过程
①、index.ets 源代码通过编译工具链编译为带有类型标志的目标文件,同时也包含了如何创建UI结构信息的指令流。
②、通过跨语言调用并生成了 C++ 层面的 Component 树(UI描述层)。
③、通过 Component 树进一步生成 Element 树。 Element 是 Component 的实例,表示一个具体的组件节点,它形成的 Element 树负责维持界面在整个运行时的树形结构,方便计算更新时的局部更新算法等。
④、对于每个可显示的 Element 都会为其创建对应的 RenderNode 。 RenderNode 负责一个节点的显示信息,它形成的 Render 树维护着整个界面渲染需要用到的信息,包括位置、大小、绘制命令等。后续的布局、绘制都是在 Render 树上进行的。
⑤、实现真正的渲染并显示绘制结果。
点击按钮显示过程
⑥、点击屏幕,事件传递到组件上,组件的 onClick 事件方法被触发执行。
⑦、由于 onClick 事件方法中 @State 修饰的变量值改变了,相应的 getter / setting 函数会被触发。
⑧、状态管理模块定位出与之关联的UI组件。
⑨、状态管理模块更新相应的 Element 树的信息。
⑩、状态管理模块更新相应的 RenderNode 树的渲染信息。
⑪、刷新界面并显示绘制结果。
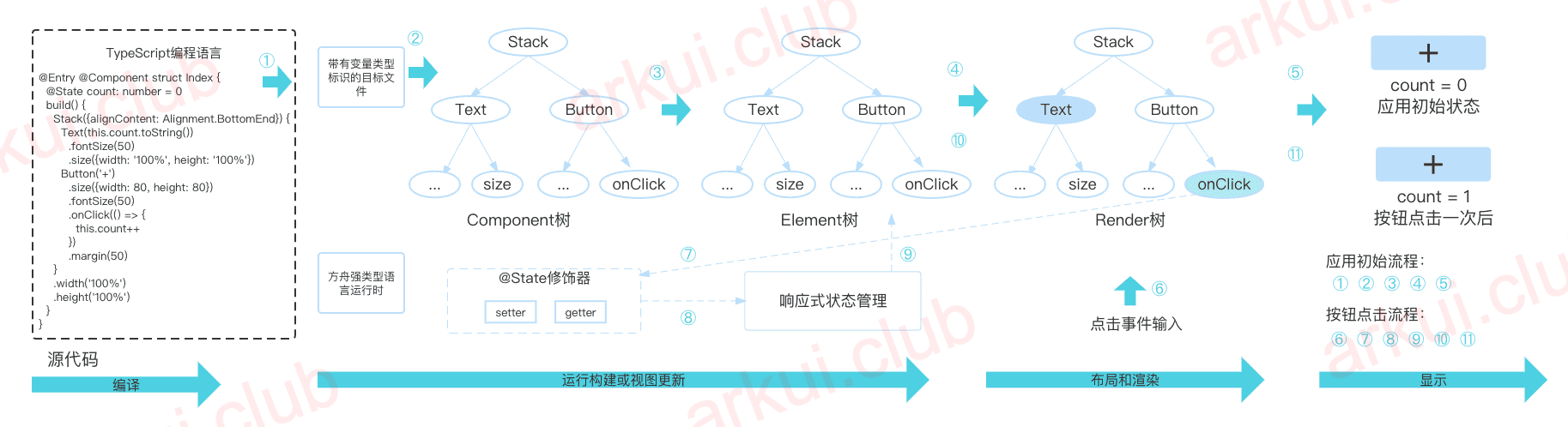
以上页面整体构建流程如下图所示:

# 2.1.6:小结
通过简单计数器示例,读者先了解一下 OpenHarmony 应用的组件、页面布局,点击事件以及 @State 修饰符的作用,最后给读者简单介绍了一下 OpenHarmony 的页面构建流程,先让读者有个初始印象,待后续读者逐渐熟悉了 OpenHarmony 的开发流程,回过头再看本节介绍就可以了。

