# 4.5:进度条组件
进度条也是UI开发最常用的组件之一,ArkUI开发框架提供了两种类型的进度条: Progress 和LoadingProgress,前者可以精准指定进度,后者表示正在加载的状态,我们接下来对它们分别做下介绍。
# 4.5.1:Progress
Progress 组件可以精确的设置当前进度条的进度,它主要用在有加载进度的场景。
# 4.5.1.1:Progress定义介绍
interface ProgressInterface {
(options: ProgressOptions): ProgressAttribute;
}
declare interface ProgressOptions {
value: number; // 必须要指定初始进度
total?: number;
style?: ProgressStyle
type?: ProgressType
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
- options:进度条参数配置项,
ProgressOptions参数说明如下:value:表示当前进度,取值范围[0, 100],当超过 100 时无效。
total:表示进度条总进度,默认值为100。
type、style:设置进度条的样式,
style从 API 8 起使用type代替,ProgressType定义了以下 2 种样式:Linear:进度条样式为条形进度条。
Eclipse:进度条样式为圆形进度条。
Ring:环形进度条。
ScaleRing:环形刻度进度条。
Capsule:胶囊样式进度条。
简单样例如下所示:
运行结果如下图所示:

# 4.5.1.2:Progress属性介绍
declare class ProgressAttribute extends CommonMethod<ProgressAttribute> {
value(value: number): ProgressAttribute;
style(value: ProgressStyleOptions): ProgressAttribute;
color(value: ResourceColor): ProgressAttribute;
}
1
2
3
4
5
2
3
4
5
value:设置当前进度值。
style:设置进度条的样式,样式说明如下:
declare interface ProgressStyleOptions { strokeWidth?: Length; scaleCount?: number; scaleWidth?: Length; }1
2
3
4
5- strokeWidth:设置进度条宽度。
- scaleCount:设置环形进度条总刻度数。
- scaleWidth:设置环形进度条刻度粗细。
color:设置进度条的颜色,默认为蓝色。
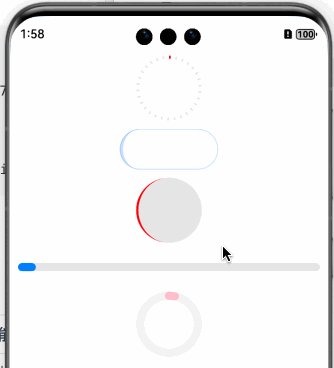
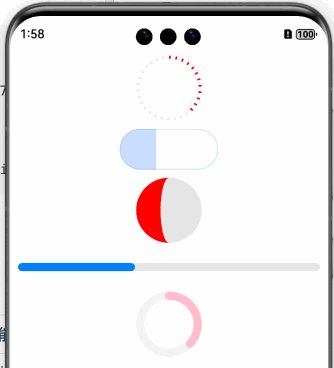
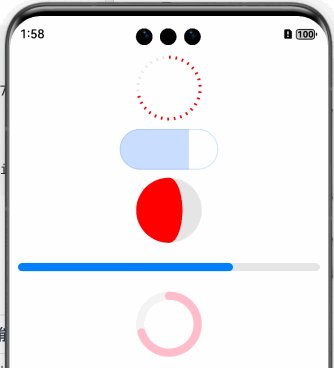
简单样例如下所示:
@Entry @Component struct Index {
@State value: number = 0;
private intervalID: number = -1;
build() {
Column({space: 10}) {
Progress({
value: this.value, // 设置当前进度
type: ProgressType.ScaleRing // 设置进度条的样式为环境样式
})
.style({
scaleCount: 30, // 设置环形进度条刻度数量
scaleWidth: 10 // 设置环形进度条刻度粗细
})
.color(Color.Red)
.size({width: 80, height: 80})
Progress({
value: this.value, // 设置当前进度
total: 100, // 设置进度总量
type: ProgressType.Capsule
})
.size({width: 120, height: 50})
Progress({
value: this.value, // 设置当前进度
total: 100, // 设置进度总量
type: ProgressType.Eclipse
})
.color(Color.Red)
.size({width: 80, height: 80})
Progress({
value: this.value, // 设置当前进度
total: 100, // 设置进度总量
type: ProgressType.Linear
})
.style({strokeWidth: 10}) // 设置进度条线宽
.size({width: '100%', height: 40})
Progress({
value: this.value, // 设置当前进度
total: 100, // 设置进度总量
type: ProgressType.Ring
})
.style({strokeWidth: 10})
.color(Color.Pink)
.size({width: 80, height: 80})
}
.padding(10)
.width('100%')
.height('100%')
}
aboutToAppear() {
this.intervalID = setInterval(() => {
this.value += 1
if (this.value > 100) {
clearInterval(this.intervalID);
}
console.log("update: " + this.value)
}, 100);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
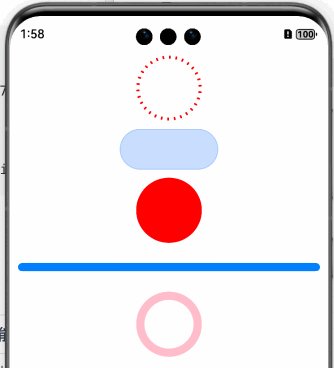
样例运行结果如下图所示:

# 4.5.2:LoadingProgress
LoadingProgress 和 Progress 的区别是不能精确指定进度条的进度,它是一个一直加载的动画,主要是向用户提示任务正在运行中。
# 4.5.2.1:LoadingProgress定义介绍
interface LoadingProgressInterface {
(): LoadingProgressAttribute;
}
1
2
3
2
3
LoadingProgress 没有定义任何参数。
简单样例如下:
运行结果如下所示:

# 4.5.2:LoadingProgress属性介绍
declare class LoadingProgressAttribute extends CommonMethod<LoadingProgressAttribute> {
color(value: ResourceColor): LoadingProgressAttribute;
}
1
2
3
2
3
- color:设置进度条的前景色。
简单样例如下所示:
样例运行结果如下所示:


请作者喝杯咖啡
©arkui.club版权所有,禁止私自转发、克隆网站。
