Scroll 作为可滚动的容器类组件,它最多包含一个子组件,当子组件的布局尺寸在指定的滚动方向上超过 Scroll 的视图窗口时,子组件可以滚动, Scroll 滚动方向只支持水平滚动和竖直滚动。 Scroller 作为滚动组件的控制器,它可以控制滚动组件的一些行为,比如滚动到特定位置,滚动到边界等。
interface ScrollInterface {
(scroller?: Scroller): ScrollAttribute;
}
1
2
3
- scroller:给
Scroll 绑定一个滚动控制器,该控制器可以控制子组件的各种滚动能力, Scroller 目前只支持绑定到 Scroll 和 List 。
简单样例如下所示:
@Entry @Component struct ArkUIClubTest {
build() {
Scroll() {
Text('Text1')
.fontSize(26)
.size({width: 180, height: 40})
.backgroundColor('#aabbcc')
}
.width('100%')
.height(100)
.backgroundColor(Color.Pink)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
@Entry @Component class MyView {
func build() {
Scroll() {
Text('Text1')
.fontSize(26)
.size(width: 180, height: 40)
.backgroundColor(0xaabbcc)
}
.width(100.percent)
.height(100)
.backgroundColor(0xffc0cb)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
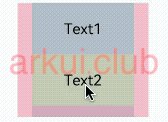
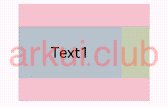
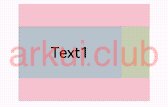
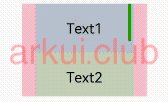
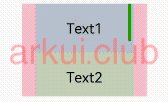
样例运行结果如下图所示:

declare class ScrollAttribute<T> extends CommonMethod<T> {
scrollable(value: ScrollDirection): T;
scrollBar(barState: BarState): T;
scrollBarColor(color: Color | number | string): T;
scrollBarWidth(value: number | string): T;
edgeEffect(edgeEffect: EdgeEffect): T;
}
1
2
3
4
5
6
7
scrollable:设置 Scroll 的滚动方向, ScrollDirection 提供了以下 3 种滚动方向:
scrollBar:设置滚动条状态, BarState 定义了以下 3 种状态:
- Off:不显示滚动条。
- On:一直显示滚动条。
- Auto:按需显示(触摸时显示,2s后消失)。
scrollBarColor、scrollBarWidth:设置滚动条的颜色和宽度,
简单样例如下所示:
@Entry @Component struct ArkUIClubTest {
build() {
Scroll() {
Column() {
Text('Text1')
.fontSize(26)
.size({width: 180, height: 90})
.backgroundColor('#aabbcc')
Text('Text2')
.fontSize(26)
.size({width: 180, height: 90})
.backgroundColor('#bbccaa')
Text('Text3')
.fontSize(26)
.size({width: 180, height: 90})
.backgroundColor('#ccaabb')
Text('Text4')
.fontSize(26)
.size({width: 180, height: 90})
.backgroundColor('#abcabc')
}
}
.scrollable(ScrollDirection.Vertical)
.scrollBarColor(Color.Green)
.scrollBarWidth(20)
.scrollBar(BarState.On)
.width(230)
.height(170)
.backgroundColor(Color.Pink)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
@Entry @Component class MyView {
func build() {
Scroll() {
Column() {
Text('Text1')
.fontSize(26)
.size(width: 180, height: 90)
.backgroundColor(0xaabbcc)
Text('Text2')
.fontSize(26)
.size(width: 180, height: 90)
.backgroundColor(0xbbccaa)
Text('Text3')
.fontSize(26)
.size(width: 180, height: 90)
.backgroundColor(0xccaabb)
Text('Text4')
.fontSize(26)
.size(width: 180, height: 90)
.backgroundColor(0xabcabc)
}
}
.scrollable(ScrollDirection.Vertical)
.scrollBarColor(0xff0000)
.scrollBarWidth(20)
.scrollBar(BarState.On)
.width(230)
.height(170)
.backgroundColor(0xffc0cb)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
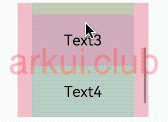
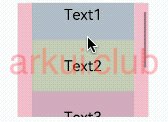
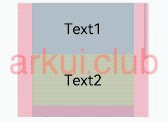
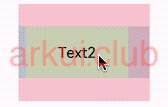
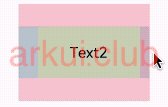
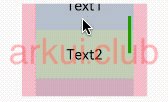
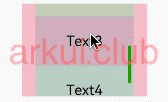
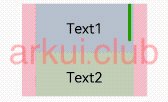
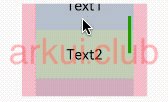
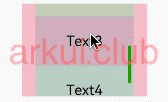
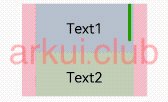
样例运行结果如下图所示:

declare class ScrollAttribute<T> extends CommonMethod<T> {
onScroll(event: (xOffset: number, yOffset: number) => void): T;
onScrollEdge(event: (side: Edge) => void): T;
onScrollEnd(event: () => void): T;
}
1
2
3
4
5
- onScroll:滚动事件回调, 返回滚动时水平、竖直方向的偏移量。
- onScrollEdge:滚动到边缘事件回调。
- onScrollEnd:滚动停止事件回调。
Scroller 作为滚动容器组件的控制器,它提供了滚动子组件的各种能力,比如设置子组件滚动指定位置、滚动到底部以及滚动到下一页上一页等能力。目前 Scrolller 只支持绑定到 Scroll 和 List 上。
Scroller 定义如下:
export declare class Scroller {
scrollTo(value: {
xOffset: number | string, yOffset: number | string, animation?: { duration: number, curve: Curve }
});
scrollEdge(value: Edge);
scrollPage(value: { next: boolean, direction?: Axis });
currentOffset();
scrollToIndex(value: number);
}
1
2
3
4
5
6
7
8
9
- scrollTo:设置子组件滚动到指定位置,在滚动的时候还可以根据
animation 参数设置动画。 - scrollEdge:滚动到边界,
Edge 提供了多种类型,读者可自行查阅。 - scrollPage:滚动到上一页或者下一页。
- currentOffset:获取当前滚动的偏移量。
- scrollToIndex:滚动到指定下标,目前只支持
List 。
6.1.5:完整样例
Scroll 结合 Scrollerr 完整样例如下所示:
@Entry @Component struct ComponentTest {
private scroller: Scroller = new Scroller();
private scrollDistance: number = 0;
private items: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
build() {
Column() {
Scroll(this.scroller) {
Column() {
ForEach(this.items, (item: number) => {
Text("index: " + item)
.fontSize(26)
.width('90%')
.height(120)
.borderRadius(10)
.backgroundColor(Color.White)
.margin({top: 10})
})
}
.width("100%")
}
.scrollable(ScrollDirection.Vertical)
.scrollBarColor(Color.Green)
.scrollBarWidth(20)
.scrollBar(BarState.On)
.width('100%')
.height(220)
.padding({top: 10, bottom: 10})
.backgroundColor(Color.Pink)
Flex({direction: FlexDirection.Row, wrap: FlexWrap.NoWrap, justifyContent: FlexAlign.SpaceBetween}) {
Button('scrollTo')
.onClick(() => {
this.scrollDistance = this.scrollDistance == 0 ? 280 : 0;
this.scroller.scrollTo({
xOffset: 180,
yOffset: this.scrollDistance,
animation: {
duration: 1500,
curve: Curve.Smooth
}
})
})
Button('scrollEdge')
.onClick(() => {
this.scroller.scrollEdge(Edge.End)
})
Button('scrollPage')
.onClick(() => {
this.scroller.scrollPage({
next: true
})
})
}
.width('100%')
.margin({top: 10})
}
.alignItems(HorizontalAlign.Center)
.width('100%')
.height(('100%'))
.padding(20)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
@Entry @Component class MyView {
let scroll = Scroller()
var scrollDistance = 0
var items: ArrayList<Int64> = ArrayList([0, 1, 2, 3, 4, 5, 6, 7, 8, 9])
func build() {
Column() {
Scroll(this.scroll) {
Column() {
ForEach(this.items, itemGeneratorFunc: {item: Int64, index: Int64 =>
Text("index: ${item}")
.fontSize(26)
.width(90.percent)
.height(120)
.borderRadius(10)
.backgroundColor(0xffffff)
.margin(top: 10)
})
}
.width(100.percent)
}
.scrollable(ScrollDirection.Vertical)
.scrollBarColor(0xff0000)
.scrollBarWidth(20)
.scrollBar(BarState.On)
.width(100.percent)
.height(220)
.padding(top: 10, bottom: 10)
.backgroundColor(0xffc0cb)
Flex(FlexParams(direction: FlexDirection.Row, wrap: FlexWrap.NoWrap, justifyContent: FlexAlign.SpaceBetween)) {
Button('scrollTo')
.onClick({ =>
this.scrollDistance = if(this.scrollDistance == 0) { 280 } else { 0 };
this.scroll.scrollTo(
xOffset: 180,
yOffset: this.scrollDistance
)
})
Button('scrollEdge')
.onClick({ =>
this.scroll.scrollEdge(Edge.End)
})
Button('scrollPage')
.onClick({ =>
this.scroll.scrollPage(true)
})
}
.width(100.percent)
.margin(top: 10)
}
.alignItems(HorizontalAlign.Center)
.width(100.percent)
.height((100.percent))
.padding(20)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
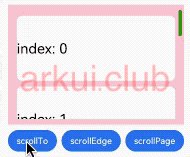
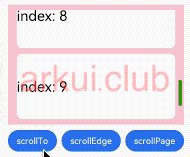
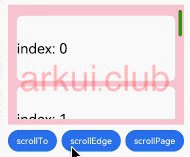
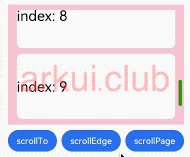
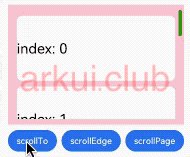
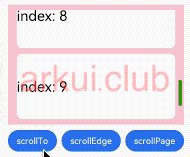
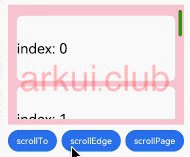
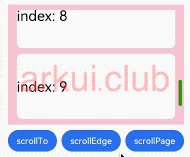
样例运行结果如下图所示:

(adsbygoogle = window.adsbygoogle || []).push({});