# 17.9:项目签名和打包
《极简计算器》项目开发完成后,就可以对其打包外发布了,对外发布前需要对其进行签名操作,目的是保证应用的完整性和来源可靠性,应用经过签名后才可以在设备上安装、运行和调试,本节笔者简单介绍一下 OpenHarmony 项目的签名打包操作。
# 17.9.1:添加签名配置
对 OpenHarmony 项目签名有两种方案,一种是使用 Dev Eco Studio 自带的自动化签名方案,另一种是手动签名方案。
自动化签名方案
Dev Eco Studio 为开发者提供了自动化的签名方案,可以一键完成应用签名配置,具体操作如下:
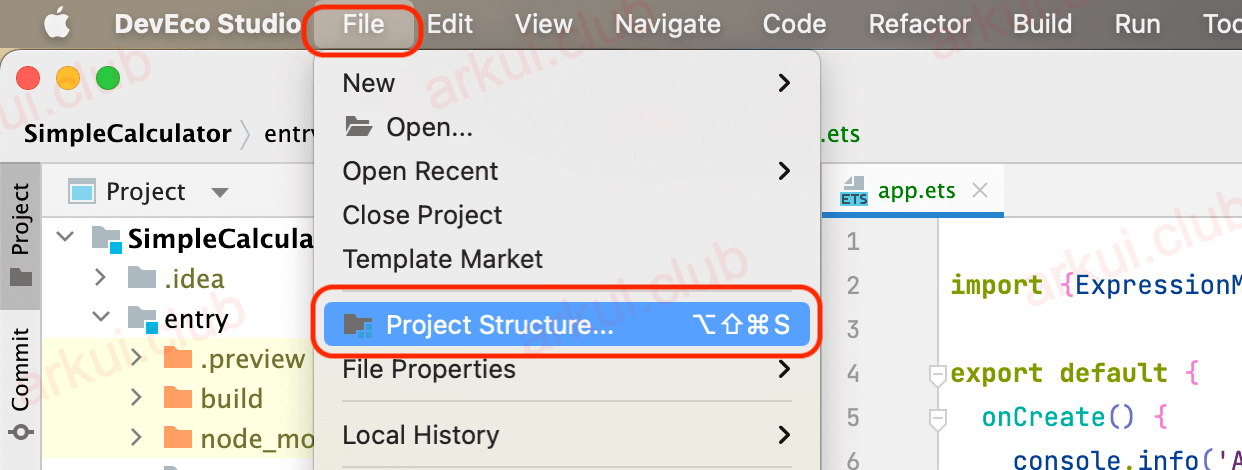
点击 Dev Eco Studio 的 File 菜单项,选择 Project Structure,如下所示:

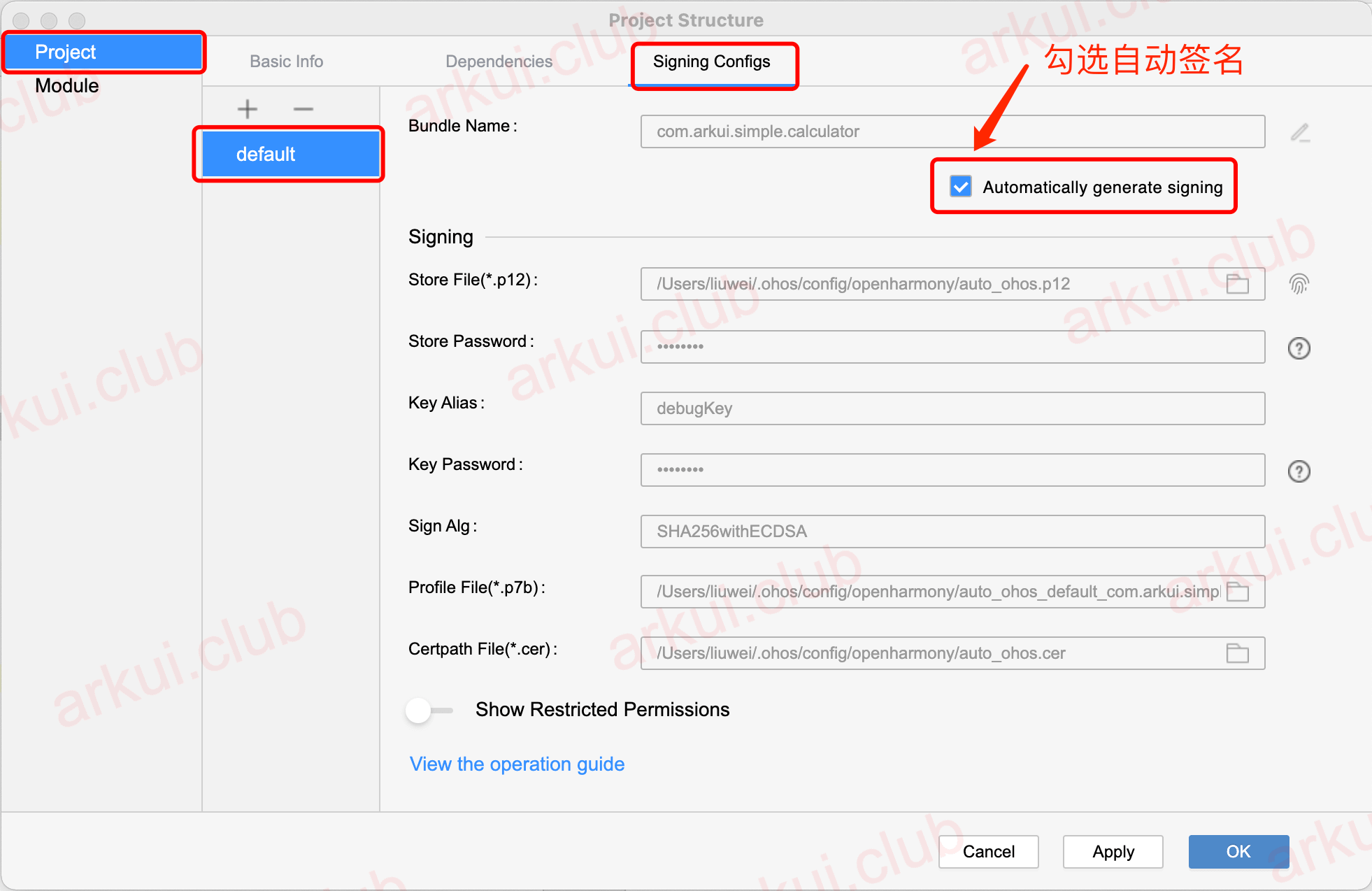
在 Project Structure 页面选择 Project,然后在 Signing Configs 界面勾选 Automatically generate signing,等待自动签名完成即可,点击 OK,如下图所示:

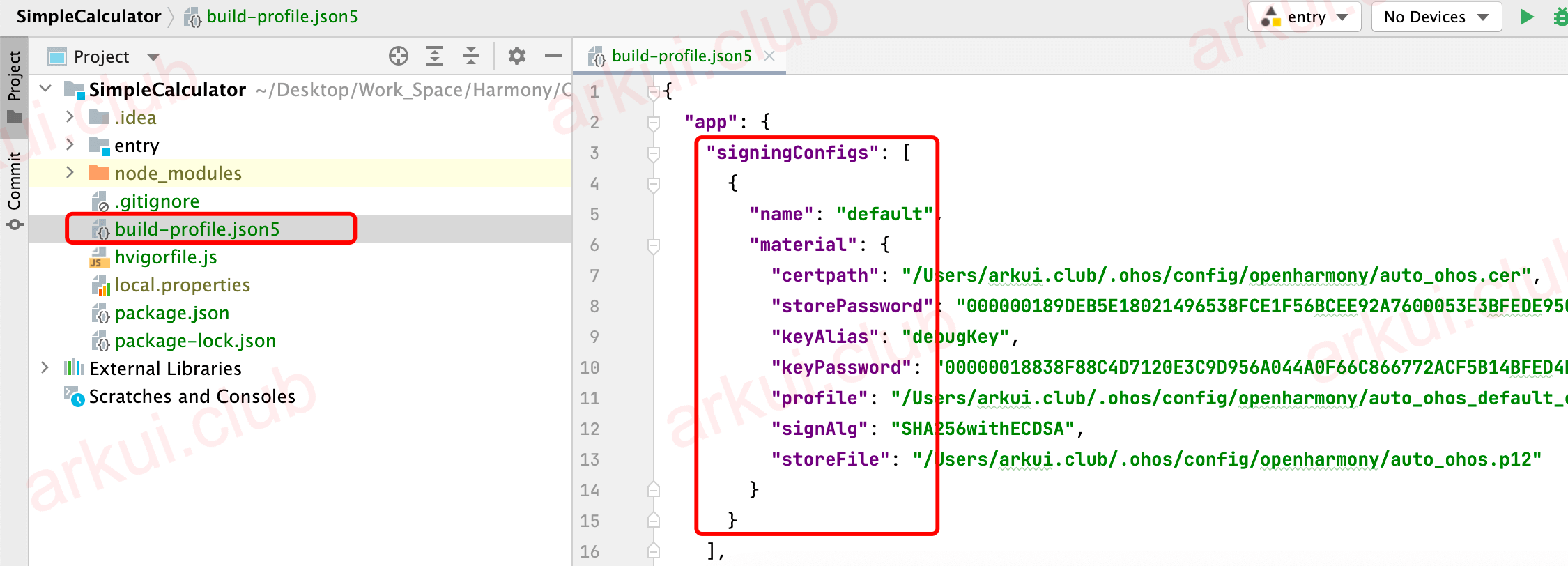
设置完自动化签名配置后,项目根目录下的 build-profile.json5 中会自动添加签名配置,内容如下所示:

📢:如果在 config.json 中配置了system_basic权限 (opens new window),可以点击 Show Restricted Premissions 查看使用的受限权限,然后在使用自动签名时,DevEco Studio会自动将受限权限添加到签名文件中。
手动签名方案
由于API 7 和 API 8 对应的签名工具不同,因此签名方案会存在不同,笔者就不再介绍这两种签名方案的具体操作了,读者可在官网查看具体操作。
# 17.9.2:项目打包
签名信息配置之后,就可以对项目打包然后在真机设备上运行查看运行效果了,对项目打包前为了消除历史编译构建生成的文件对构建结果的影响,在新的编译构建操作前通常先进行文件清理操作。
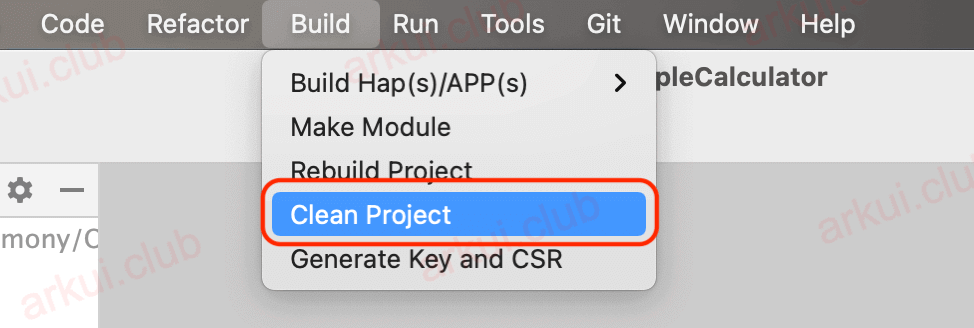
点击 Dev Eco Studio 的 Build 菜单项,选择 Clean Project 选项进行清理,如下图所示:

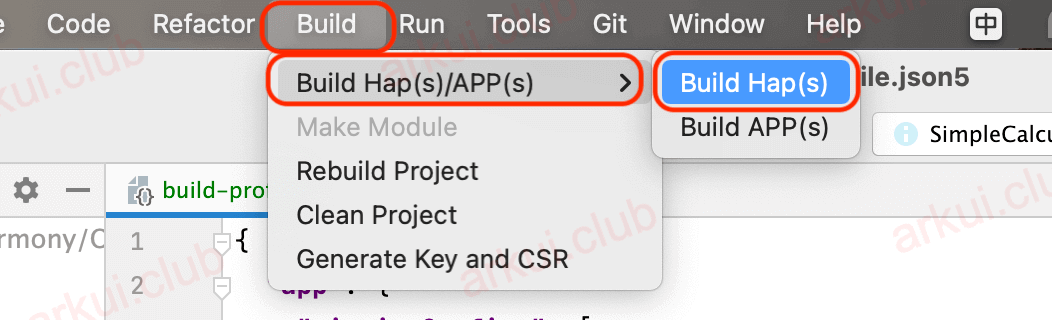
执行清理操作后,就可以打 Hap 包了,选择 Build Hap(s)/APP(s) > Build Hap(s),如下所示:

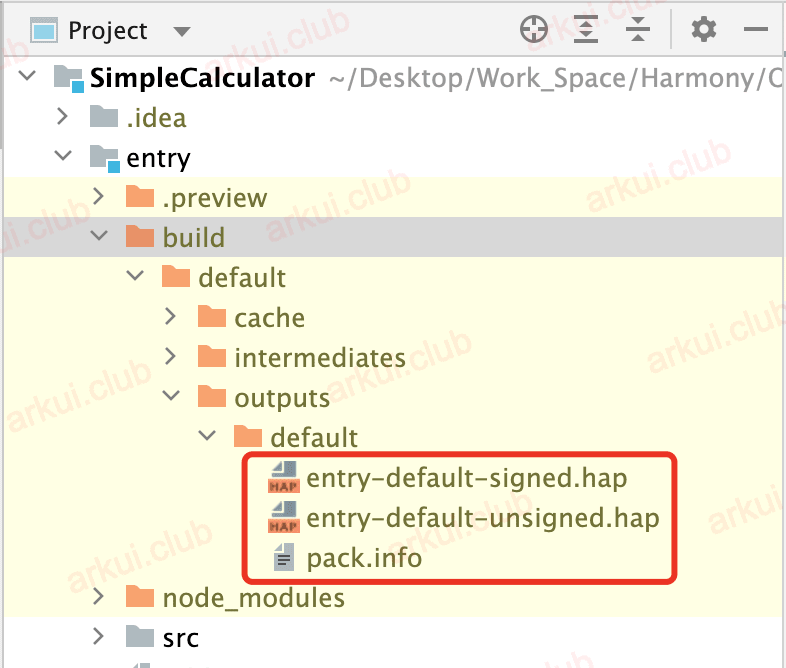
Build Hap(s) 执行完后,就可以在 entry 目录下的 build 文件夹下查看打包的 hap 文件了,如下图所示:

# 17.9.3:Hap包结构探究
OpenHarmony 的 hap 包本质上是一个压缩包,可以更改后缀名解压压缩包看下 hap 包里的文件结构,笔者解压出来的文件结构如下所示:

hap 包解压后,里边包含了一个 assets 目录和两个配置文件,assets 里边存放的是资源文件和 ets 源码编译后的文件,configs.json 和 pack.info 是 hap 包的配置文件,config.json 如下图所示:
{
"app": {
"apiVersion": {
"compatible": 8,
"releaseType": "Release",
"target": 8
},
"bundleName": "com.arkui.simple.calculator",
"vendor": "example",
"version": {
"code": 1000000,
"name": "1.0.0"
}
},
"deviceConfig": {
"default": {
"debug": true
}
},
"module": {
"abilities": [
{
"description": "$string:calculator",
"descriptionId": 16777216,
"formsEnabled": false,
"icon": "$media:ic_launcher",
"iconId": 16777221,
"label": "$string:calculator",
"labelId": 16777216,
"launchType": "standard",
"name": ".MainAbility",
"orientation": "unspecified",
"skills": [
{
"actions": [
"action.system.home"
],
"entities": [
"entity.system.home"
]
}
],
"srcLanguage": "ets",
"srcPath": "MainAbility",
"type": "page",
"visible": true
}
],
"deviceType": [
"phone",
"tablet"
],
"distro": {
"deliveryWithInstall": true,
"installationFree": false,
"moduleName": "entry",
"moduleType": "entry",
"virtualMachine": "ark" // 项目打包时添加的额外字段
},
"js": [
{
"mode": {
"syntax": "ets",
"type": "pageAbility"
},
"name": ".MainAbility",
"pages": [
"pages/main/index",
"pages/setting/index",
"pages/setting/login"
],
"window": {
"autoDesignWidth": false,
"designWidth": 720
}
}
],
"mainAbility": ".MainAbility",
"name": ".entry",
"package": "com.example.entry",
"reqPermissions": [
{
"name": "ohos.permission.DISTRIBUTED_DATASYNC"
}
],
"srcPath": ""
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
config.json 是项目里的默认配置文件,只是在打包的时候添加了一些额外的默认配置,比如 distro 下添加了值为 ark 的 virtualMachine 字段,表示当前 hap 包表运行在 ark 虚拟机里,其他的字段说明,读者自行查看文档介绍。
pack.info 内容如下所示:
{
"summary": {
"app": {
"bundleName": "com.arkui.simple.calculator",
"version": {
"code": 1000000,
"name": "1.0.0"
}
},
"modules": [
{
"mainAbility": ".MainAbility",
"deviceType": [
"phone",
"tablet"
],
"abilities": [
{
"name": ".MainAbility",
"label": "$string:calculator",
"visible": true
}
],
"distro": {
"moduleType": "entry",
"installationFree": false,
"deliveryWithInstall": true,
"moduleName": "entry"
}
}
]
},
"packages": [
{
"deviceType": [
"phone",
"tablet"
],
"moduleType": "entry",
"deliveryWithInstall": true,
"name": "entry-default-unsigned"
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
看pack.info里的字段配置,是 config.json 的精简版,这个没什么好介绍的,接下来我们看下assets目录下的文件。entry 目录下存储的是项目里的资源文件,这里主要看js目录下的文件,截图如下所示:

源码 ets 文件打包成了 js 文件和 abc 文件,了解过方舟编译器的读者应该清楚 abc 文件表示方舟字节码(ark bytecode,简称 abc),所以项目运行的时候 ark 虚拟机需要加载运行这些 abc 文件,这对我们接下来分析 APP 的启动是有帮助的。map 文件内容截取如下:
{
"version": 3,
"file": "./app.js",
"mappings": ";;;;;;;;;;;;AACA****;WAEA;WACA;WACA;;;;;UEhDA;UACA;UACA;UACA;UACA",
"sources": [
"webpack:***/SimpleCalculator/entry/src/main/ets/MainAbility/app.ets",
"webpack:***/SimpleCalculator/entry/src/main/ets/MainAbility/common/manager/expression_manager.ets",
"webpack:***/SimpleCalculator/entry/src/main/ets/MainAbility/common/modules/expression.ets",
"webpack:///webpack/bootstrap",
"webpack:///webpack/runtime/chunk loaded",
"webpack:///webpack/runtime/hasOwnProperty shorthand",
"webpack:///webpack/runtime/jsonp chunk loading",
"webpack:///webpack/before-startup",
"webpack:///webpack/startup",
"webpack:///webpack/after-startup"
],
"names": [
],
"sourceRoot": ""
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
map文件也是一个配置项,整个项目打包后的结构就是这样了,读者大致清楚打包后的文件结构就行了。
笔者接下来尝试从源码角度分析一下 hap 包安装在设备后,在桌面点击 APP 图标,项目的启动过程,比如 ability 的启动,abc 的加载解析,acecontainer、component、element、rendernode以及 fronted 等,敬请期待……
← 17.8:多语言支持 18.1:性能优化 →

