# 7.3:手势密码(PatternLock)
ArkUI开发框架提供了图案密码锁 PatternLock 组件,它以宫格图案的方式输入密码,用于密码验证,本节读者简单介绍一下该控件的使用。
# 7.3.1:PatternLock定义介绍
interface PatternLockInterface {
(controller?: PatternLockController): PatternLockAttribute;
}
declare class PatternLockController {
constructor();
reset();
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
PatternLock 在使用的时候,接收一个 PatternLockController 类型的控制器,该控制器用来控制组件的状态,比如重置解锁状态。
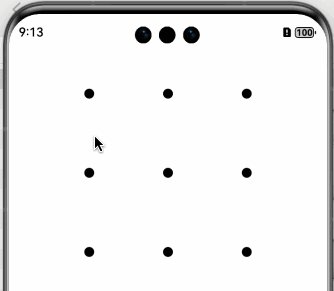
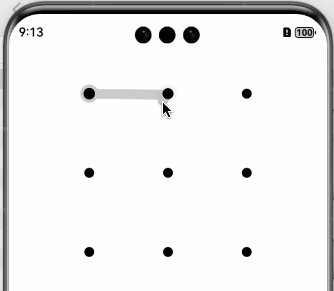
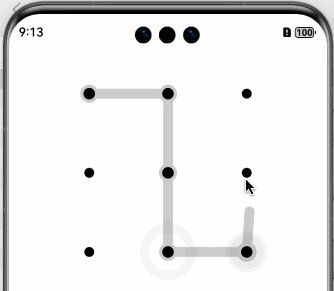
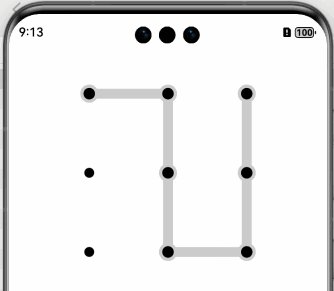
简单样例如下所示:
样例运行结果如下图所示:

# 7.3.2:PatternLock属性介绍
declare class PatternLockAttribute extends CommonMethod<PatternLockAttribute> {
sideLength(value: Length): PatternLockAttribute;
circleRadius(value: Length): PatternLockAttribute;
backgroundColor(value: ResourceColor): PatternLockAttribute;
regularColor(value: ResourceColor): PatternLockAttribute;
selectedColor(value: ResourceColor): PatternLockAttribute;
activeColor(value: ResourceColor): PatternLockAttribute;
pathColor(value: ResourceColor): PatternLockAttribute;
pathStrokeWidth(value: number | string): PatternLockAttribute;
onPatternComplete(callback: (input: Array<number>) => void): PatternLockAttribute;
autoReset(value: boolean): PatternLockAttribute;
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
- sideLength:设置组件的宽度和高度,默认值为 300vp ,最小可以设置为 0。
- circleRadius:设置宫格圆点的半径,默认值为 14vp 。
- regularColor:设置宫格圆点在 “未选中” 状态的填充颜色,默认值为黑色。
- selectedColor:设置宫格圆点在 “选中” 状态的填充颜色,默认值为黑色。
- activeColor:设置宫格圆点在 “激活” 状态的填充颜色,默认值为黑色。
- pathColor:设置连线的颜色,默认值为蓝色。
- pathStrokeWidth:设置连线的宽度,默认值为 34vp ,最小可以设置为0。
- autoReset:设置是否支持用户在完成输入后再次触屏重置组件状态。如果设置为 true ,用户可以通过触摸图案密码锁重置组件状态(清除之前的输入效果);如果设置为 false ,用户手指离开屏幕完成输入后,再次触摸图案密码锁(包括圆点)不能改变之前的输入状态。
# 7.3.3:PatternLock属性介绍
declare class PatternLockAttribute extends CommonMethod<PatternLockAttribute> {
onPatternComplete(callback: (input: Array<number>) => void): PatternLockAttribute;
}
1
2
3
2
3
- onPatternComplete:密码输入结束时被调用的回调函数,input: 与选中宫格圆点顺序一致的数字数组,数字为选中宫格的索引(0 到 8)。
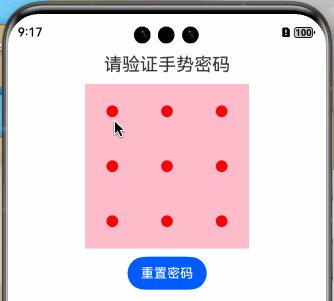
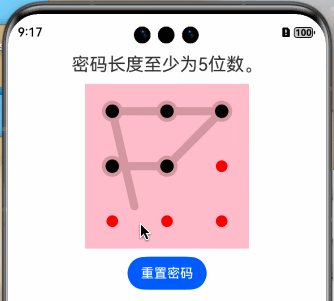
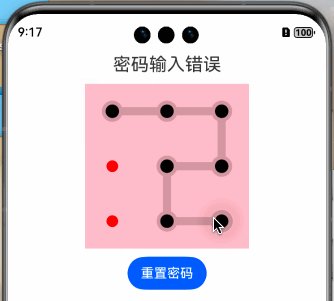
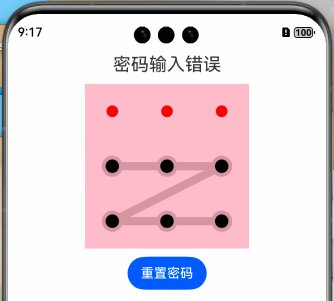
# 7.3.4:PatternLock完整样例:
@Entry @Component struct PatternLockTest {
@State passwords: Number[] = []
@State message: string = '请验证密码'
private patternLockController: PatternLockController = new PatternLockController()
build() {
Column({space: 10}) {
Text(this.message)
.textAlign(TextAlign.Center)
.fontSize(22)
PatternLock(this.patternLockController)
.sideLength(200) // 设置宽高
.circleRadius(7) // 设置圆点半径
.regularColor(Color.Red) // 设置圆点颜色
.pathStrokeWidth(10) // 设置连线粗细
.backgroundColor(Color.Pink)// 设置背景色
.autoReset(true) // 支持用户在完成输入后再次触屏重置组件状态
.onPatternComplete((input: Array<number>) => {
if (input == null || input == undefined || input.length < 5) {
this.message = "密码长度至少为5位数。";
return;
}
if (this.passwords.length > 0) {
if (this.passwords.toString() == input.toString()) {
this.passwords = input
this.message = "密码设置成功"
} else {
this.message = '密码输入错误'
}
} else {
this.passwords = input
this.message = "密码输入错误"
}
})
Button('重置密码')
.onClick(() => {
this.passwords = [];
this.message = '请验证手势密码';
this.patternLockController.reset();
})
}
.width('100%')
.height('100%')
.padding(10)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
样例运行结果如下图所示:


请作者喝杯咖啡
©arkui.club版权所有,禁止私自转发、克隆网站。
