# 6.2:List、ListItem
List 是很常用的滚动类容器组件之一,它按照水平或者竖直方向线性排列子组件, List 的子组件必须是 ListItem ,它的宽度默认充满 List 的宽度。
# 6.2.1:List定义介绍
interface ListInterface {
(value?: { initialIndex?: number; space?: number | string; scroller?: Scroller }): ListAttribute;
}
1
2
3
2
3
initialIndex:默认值为 0 ,设置
List第一次加载数据时所要显示的第一个子组件的下标,如果超过最后一个子组件的下标,则设置不生效。space:设置列表间的间隔距离。
scroller:设置滚动控制器。
简单样例如下所示:
样例运行结果如下图所示:

# 6.2.2:List属性介绍
declare class ListAttribute<T> extends CommonMethod<T> {
listDirection(value: Axis): T;
scrollBar(value: BarState): T;
edgeEffect(value: EdgeEffect): T;
divider(value: {
strokeWidth: number | string | Resource, color?: Color | number | string | Resource,
startMargin?: number | string | Resource, endMargin?: number | string | Resource
} | null): T;
editMode(value: boolean): T;
cachedCount(value: number): T;
chainAnimation(value: boolean): T;
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
listDirection:设置子组件的排列方向,
Axis定义了以下 2 种排列方向:- Vertical(默认值):设置子组件竖直方向排列
- Horizontal:设置子组件水平方向排列
edgeEffect:设置
List滑动到边缘时的滑动效果,EdgeEffect定义了以下 2 种滑动效果:- Spring(默认值):弹性物理动效,滑动到边缘后可以根据初始速度或通过触摸事件继续滑动一段距离,松手后回弹。
- None:没有滑动效果。
divider:设置分割线样式,默认无分割线,分割线样式说明如下:
- strokeWidth:分割线的宽度
- color:分割线的颜色
- startMargin:分割线距离列表侧边起始端的距离。
- endMargin:分割线距离列表侧边结束端的距离。
简单样例如下所示:
// private items: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14]; List() {// List默认竖直方向排列子组件 ForEach(this.items, (item: any, index?: number) => { ListItem() { Text('Text: ' + item) .fontSize(20) .height(40) .backgroundColor("#aabbcc") .width('100%') } }) } .height(120) .width('100%') .divider({ strokeWidth: 4, // 设置分割线宽度 color: Color.Pink // 设置分割线颜色 })1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18样例运行结果如下图所示:

editMode:设置
List是否可编辑,默认不可编辑。chainAnimation:时候开启联动效果,默认不开启。
scrollBar:设置滚动条状态,功能同
Scroll。cachedCount:设置
List的缓存数量。
# 6.2.3:List事件介绍
declare class ListAttribute<T> extends CommonMethod<T> {
onScroll(event: (scrollOffset: number, scrollState: ScrollState) => void): T;
onScrollIndex(event: (start: number, end: number) => void): T;
onReachStart(event: () => void): T;
onReachEnd(event: () => void): T;
onScrollStop(event: () => void): T;
onItemDelete(event: (index: number) => boolean): T;
onItemMove(event: (from: number, to: number) => boolean): T;
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
- onItemDelete:列表项被删除时触发该回调。
- onScrollIndex:当前列表显示的起始位置和终止位置发生变化时触发该回调。
- onReachStart:滚动到顶部触发该回调。
- onReachEnd:滚动到底部触发该回调。
# 6.2.4:ListItem定义介绍
ListItem 用来展示 List 的具体 item,它的宽度默认充满 List 的宽度,它必须配合 List 使用才有效果,定义如下:
interface ListItemInterface {
(value?: string): ListItemAttribute;
}
1
2
3
2
3
value:标记位,标记当前 item 的 flag。
# 6.2.5:ListItem属性介绍
declare class ListItemAttribute<T> extends CommonMethod<T> {
sticky(value: Sticky): T;
editable(value: boolean | EditMode): T;
}
1
2
3
4
2
3
4
sticky:设置
ListItem的吸顶效果,Sticky提供了以下 2 种类型:- None(默认值):没有吸顶效果。
- Normal:设置当前 item 有吸顶效果。
editable:是否可以编辑,进入编辑模式后可以删除 item ,默认为 false。
简单样例如下所示:
List({space: 10}) {
ListItem() {
Text('Text1')
.size({width: '100%', height: 60})
.fontSize(26)
.backgroundColor('#aabbcc')
}
.sticky(Sticky.Normal)// 设置吸顶效果
.width('100%')
ListItem() {
Text('Text2')
.size({width: '100%', height: 60})
.fontSize(26)
.backgroundColor('#aabbcc')
}
.width('100%')
ListItem() {
Text('Text3')
.size({width: '100%', height: 60})
.fontSize(26)
.backgroundColor('#aabbcc')
}
.width('100%')
ListItem() {
Text('Text4')
.size({width: '100%', height: 60})
.fontSize(26)
.backgroundColor('#aabbcc')
}
.width('100%')
ListItem() {
Text('Text5')
.size({width: '100%', height: 60})
.fontSize(26)
.backgroundColor('#aabbcc')
}
.width('100%')
}
.width('100%')
.height(200)
.padding(10)
.backgroundColor(Color.Pink)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
样例运行结果如下图所示:

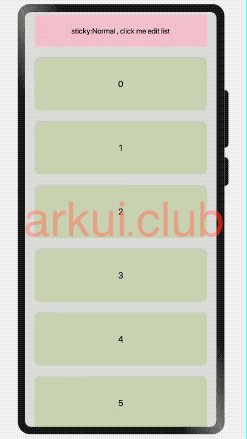
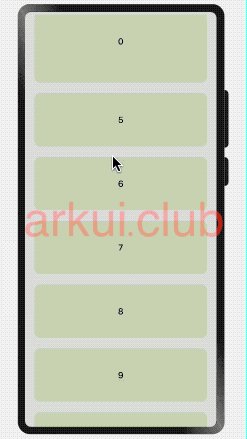
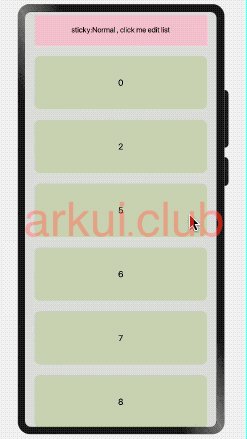
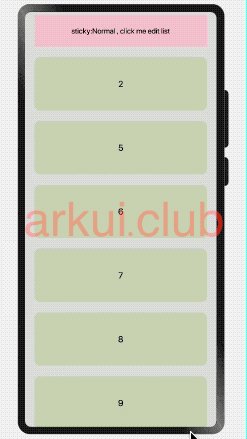
# 6.2.6:完整样例
List 结合 ListItem 完整样例如下所示:
@Entry @Component struct ComponentTest {
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
@State editFlag: boolean = false
build() {
Column() {
List({ space: 20, initialIndex: 0 }) {
ListItem() {
Text('sticky:Normal , click me edit list')
.width('100%')
.height(60)
.fontSize(14)
.textAlign(TextAlign.Center)
.backgroundColor(Color.Pink)
.onClick(() => {
this.editFlag = !this.editFlag
})
}.sticky(Sticky.Normal)
ForEach(this.arr, (item, index) => {
ListItem() {
Text('' + item)
.width('100%')
.height(100)
.fontSize(16)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor('#bbccaa')
}
.editable(this.editFlag)
.sticky(0 == index ? Sticky.Opacity : Sticky.None)
}, item => item)
}
.editMode(true)
.onItemDelete((index: number) => {
this.arr.splice(index - 1, 1)
this.editFlag = false
return true
}).width('90%')
}.width('100%').height('100%').backgroundColor(0xDCDCDC).padding({ top: 5 })
}
private aboutToAppear() {
for(var i: number = 0; i < 20; i++) {
this.arr[i] = i;
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
样例运行结果如下图所示:


请作者喝杯咖啡
©arkui.club版权所有,禁止私自转发、克隆网站。
