# 9.8:发布开源库
NPM 全称 Node Package Manager ,它是一个 NodeJS 包管理和分发工具,已经成为了非官方的发布 Node 模块(包)的标准, OpenHarmony 同样支持使用npm工具管理和分发js库,本节笔者以 MiniCanvas (opens new window) 为例简单介绍一下如何在 Gitee 上发布 OpenHarmony 应用的三方库。
# 9.8.1:发布开源库
创建 MiniCanvas 项目
在本地创建 MiniCanvas 项目,打开 Dev Eco Studio ,点击 File -> New -> Create Project ,如下所示:

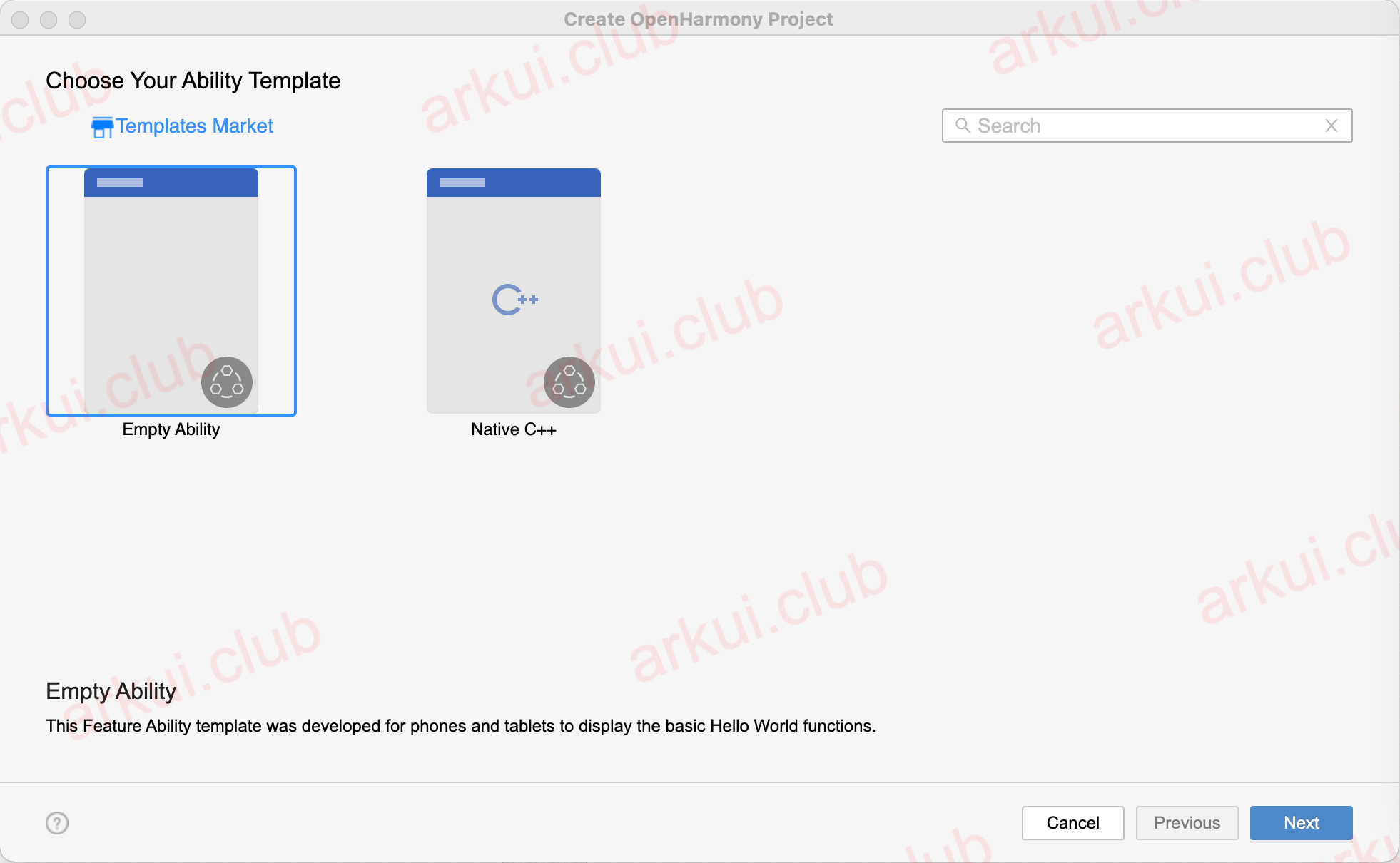
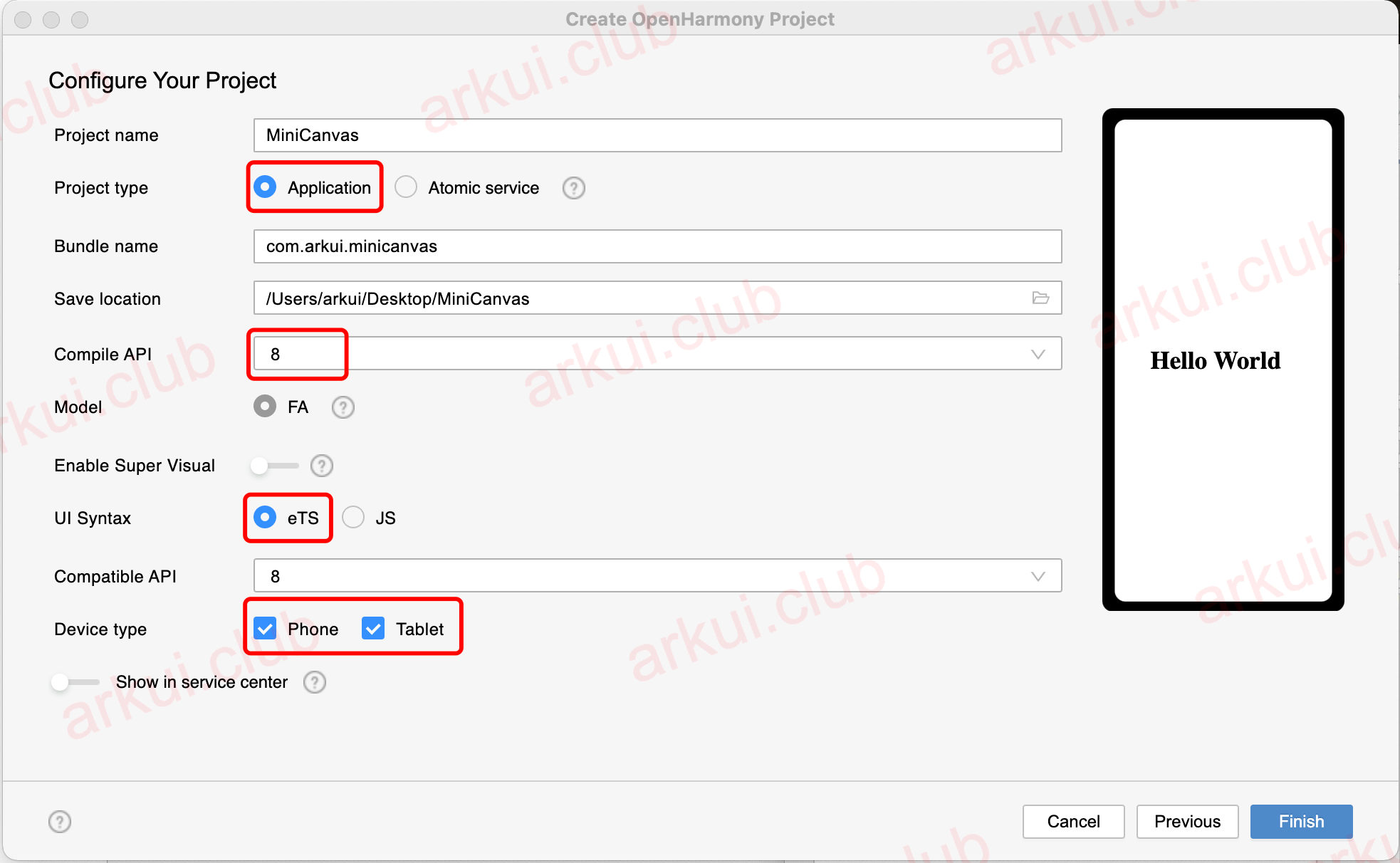
选中 Empty Ability 模板,点击 Next ,添加项目信息如下所示:

点击 Finish ,等待项目构建完成,打开 entery 目录下的 package.json 文件,如下所示:

📢:项目中依赖的第三方库都是在 dependencies 下配置的。
创建 MiniCanvas 模块
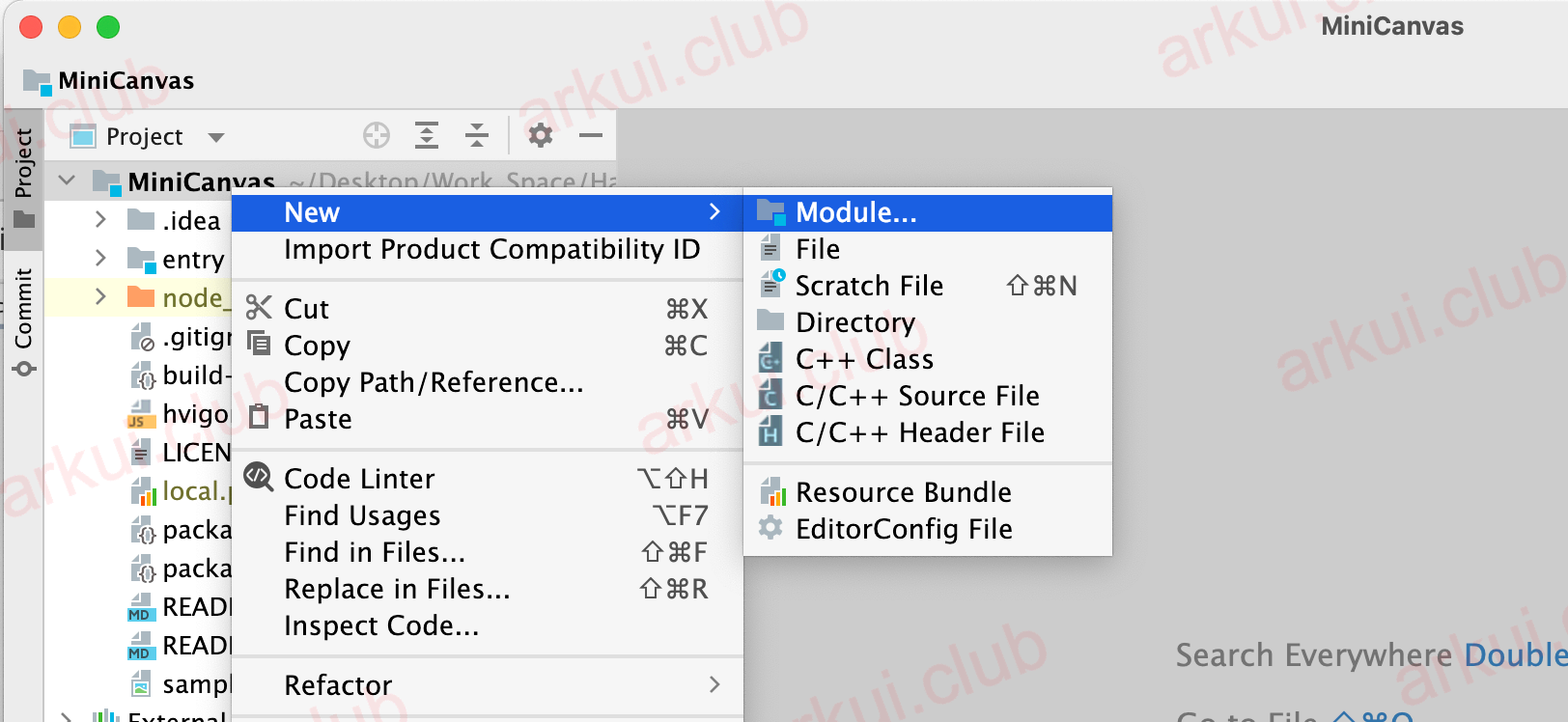
右键项目名字 MiniCanvas ,依次点击 New -> Module ,如下所示:

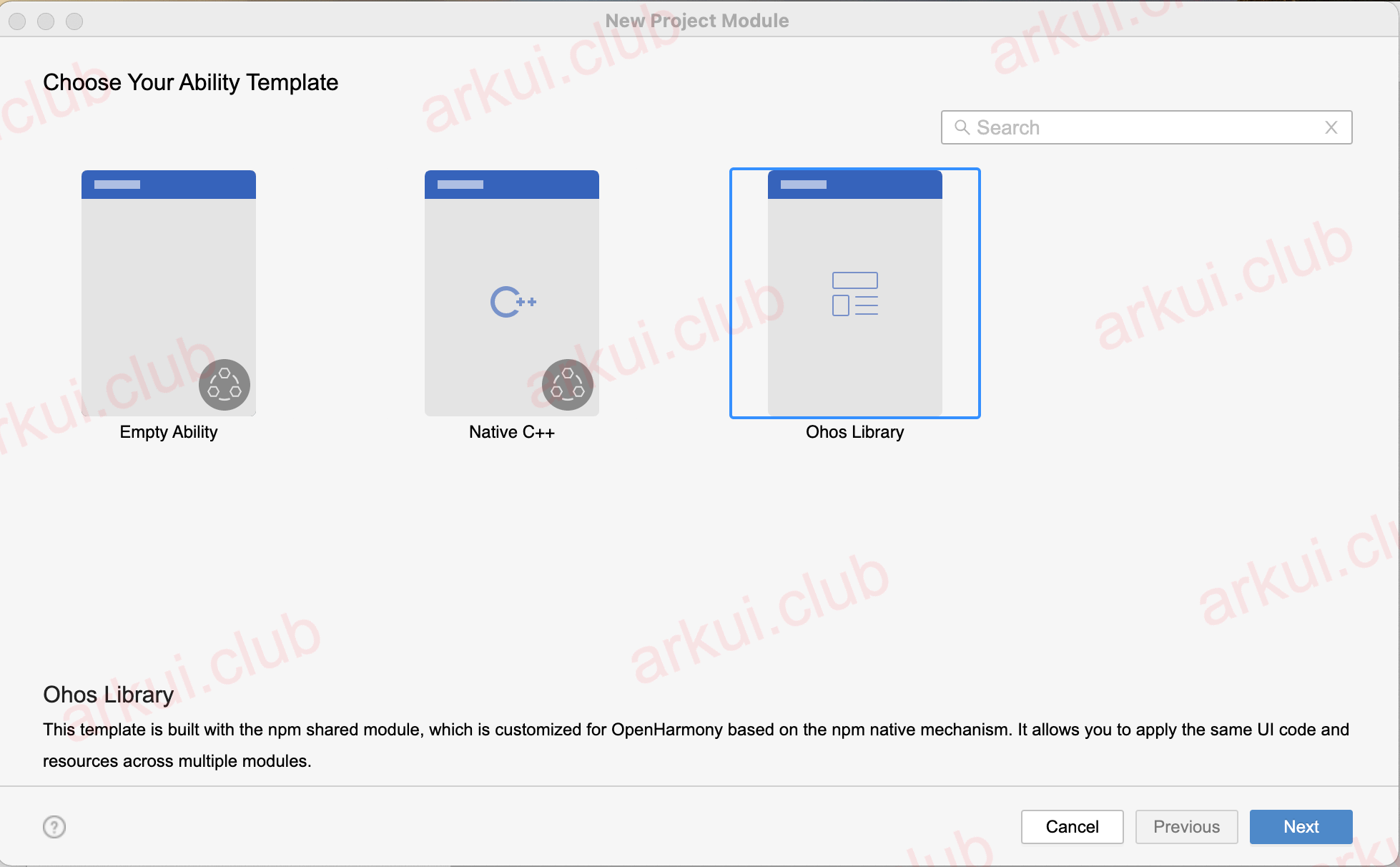
Ability 模板选择 Ohos Library ,如下所示:

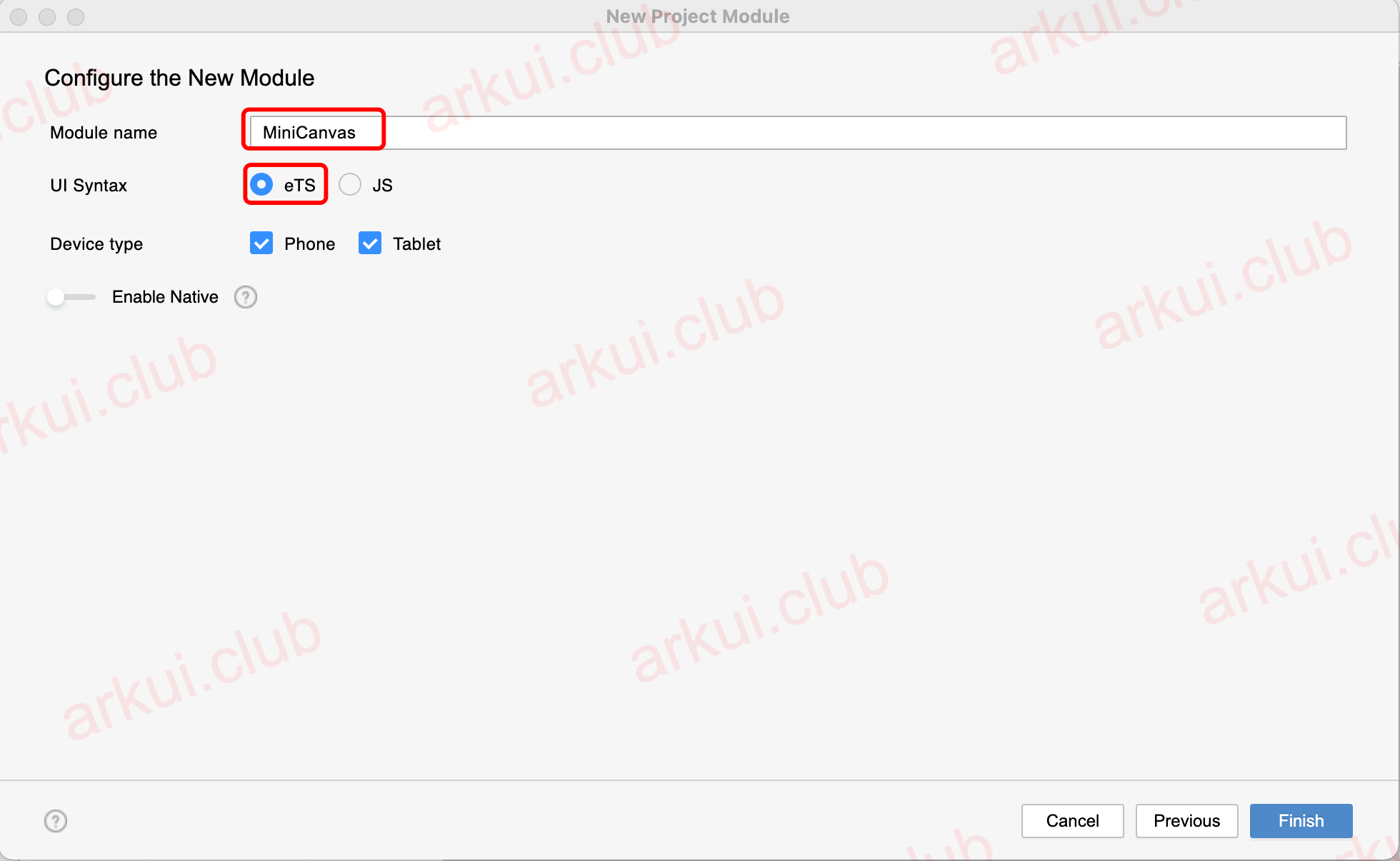
选择 Next ,填写 Module 信息, UI Syntax 选择 eTS ,如下所示:

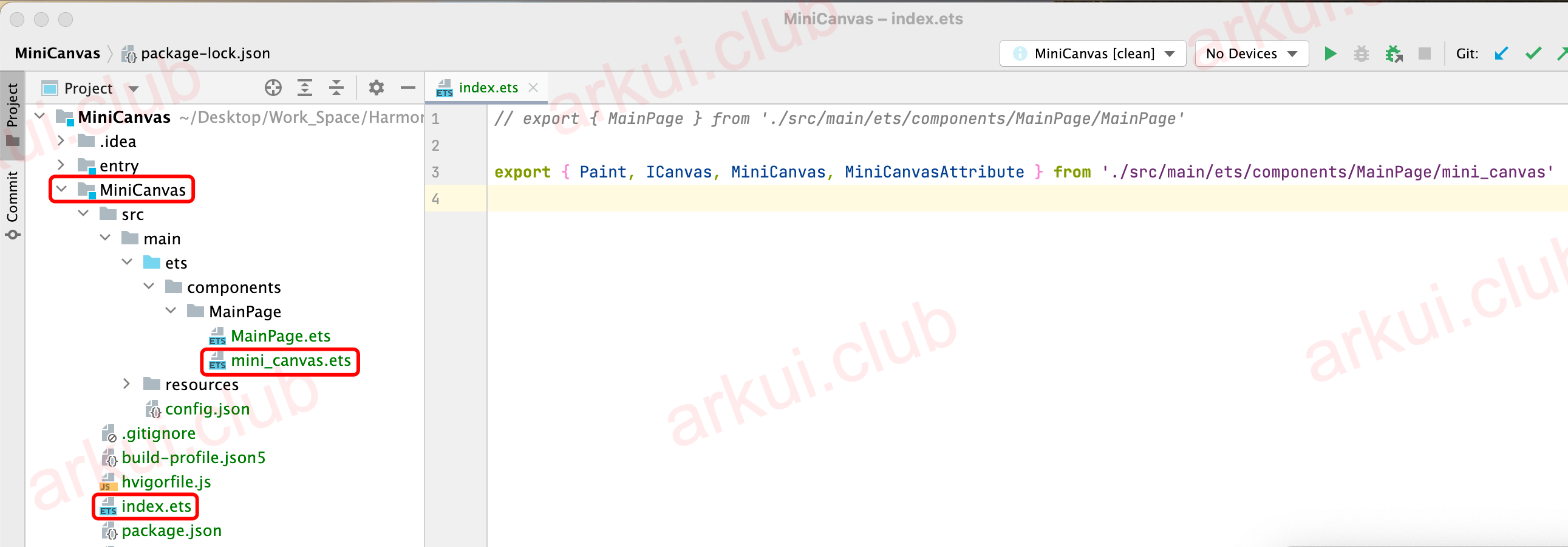
点击 Finish ,在 MiniCanvas 模块下的 MainPage 下,添加封装的 MiniCanvas 源码 mini_canvas.ets ,然后修改 index.ets 文件,修改如下:

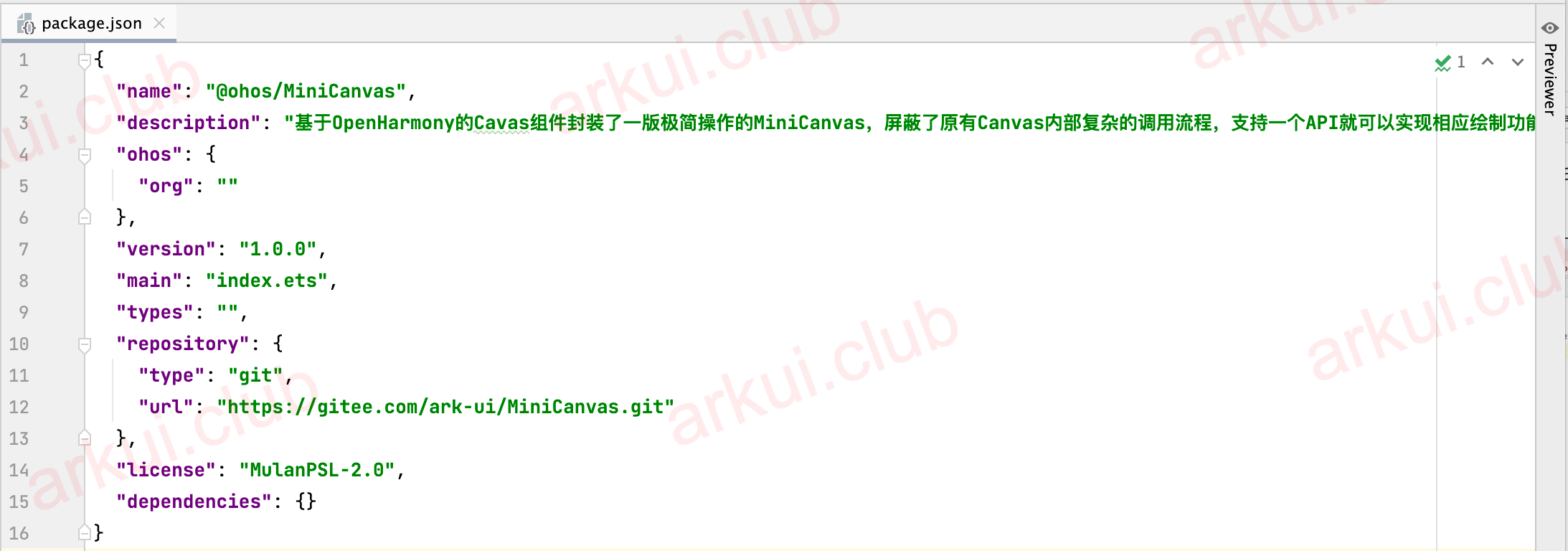
修改 MiniCanvas 模块下的 package.json 文件,如下所示:

配置参数
name表示组件库的名称,description表示组件库的说明,version表示当前组件库的版本,main表示组件库的主文件,repository表示组件库的仓库地址,license表示组件库使用的开源协议,本样例使用的是木兰协议2.0版本,dependencies表示组件库所依赖的第三方库。以上步骤修改完成后,启动终端,进入 MiniCanvas模块 ,执行
git init并add以及commit相关代码,然后把本仓库的代码push到 Gitee 上对应的仓库既可(本例对应的是 MiniCanvas (opens new window) 仓库)。📢:只把模块的代码上传到 Gitee 而不是整个项目都上传。
# 9.8.2:使用开源库
使用开源库,先进入 OpenHarmony 项目的 entry 目录,然后执行【npm install git+仓库地址】命令即可。
安装开源库
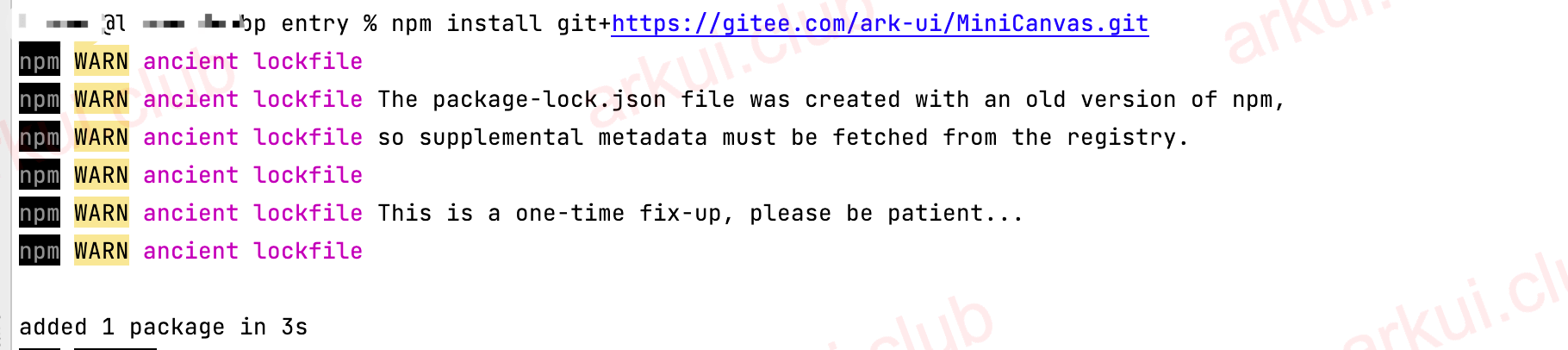
进入项目的 entry 目录,使用
npm install git+https://gitee.com/ark-ui/MiniCanvas.git命令添加库文件,执行结果如下所示:
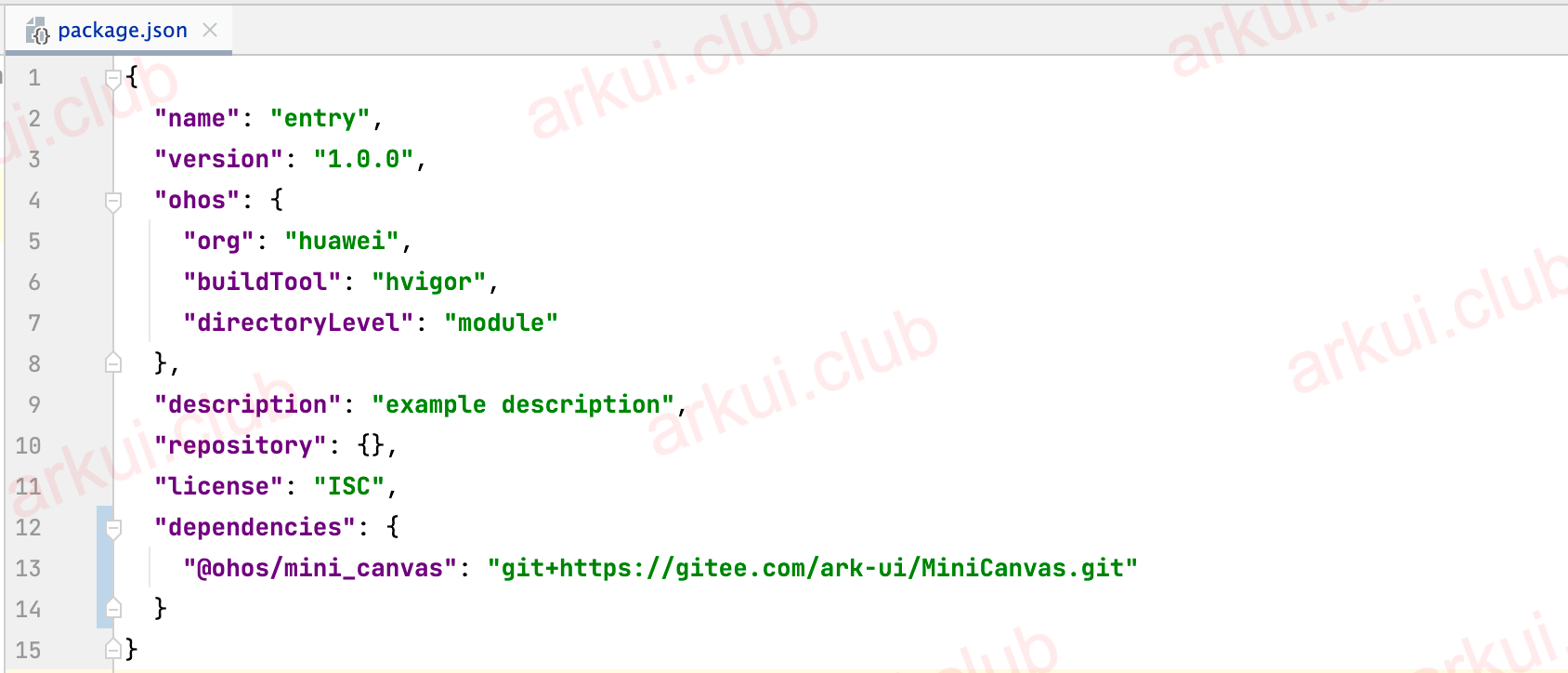
命令执行完成后, package.json 文件会自动添加 MiniCanvas 的依赖,如下所示:

使用开源库
引入MiniCanvas库
import { MiniCanvas, Paint, ICanvas } from '@ohos/mini_canvas'1使用MiniCanvas库
build() { Column() { MiniCanvas({// 使用MiniCanvas库 attribute: { width: this.delegate.calculateWidth(), height: this.delegate.calculateHeight(), clickListener: (event) => { this.delegate.onClicked(event.x, event.y); } }, onDraw: (canvas) => { this.delegate.setCanvas(canvas); this.delegate.drawPieItem(); } }) } .size({width: "100%", height: "100%"}) }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18运行结果如下图所示

# 9.8.3:升级开源库
如果开源库的版本升级了,我们直接使用【npm install git+仓库地址#版本号】命令即可,执行完命令后,再 clean 一下项目并重新 build 一下。
例如升级 MiniCanvas 库,进入项目的 entry 目录,执行如下命令即可:
npm install git+https://gitee.com/ark-ui/MiniCanvas.git#1.0.1

