# 17.1:项目简介
《极简计算器》项目是笔者入门 Android 和 iOS 开发时曾实现过的一个小项目,项目虽小,但可以融合前边章节讲述的许多知识点,比如 UI 布局、事件响应、状态管理、自定义组件、网络请求、数据缓存以及分布式能力等,通过该项目希望读者可达到如下目标:
- 了解 OpenHarmony 应用开发流程和工程结构。
- 串连前面章节的知识点,加深理解并能熟练使用。
需要注意的是,《极简计算器》项目在功能上只实现了一个大体框架,目的是让读者掌握项目开发技能和各知识点的应用,主要实现功能如下所示:
- 实现主页 UI 布局
- 实现历史查看功能
- 实现账号登录功能
- 实现分布式能力
- 支持换肤功能
- 支持多语言功能
要实现上述功能,涉及到的技术点如下所示:
网络请求:请求服务端登录和退出
状态管理:登录状态,换肤需要全局共享
数据持久化:方便查看历史记录
分布式能力:拉起远端
FA,实现协同计算
# 17.1.1:页面结构简介
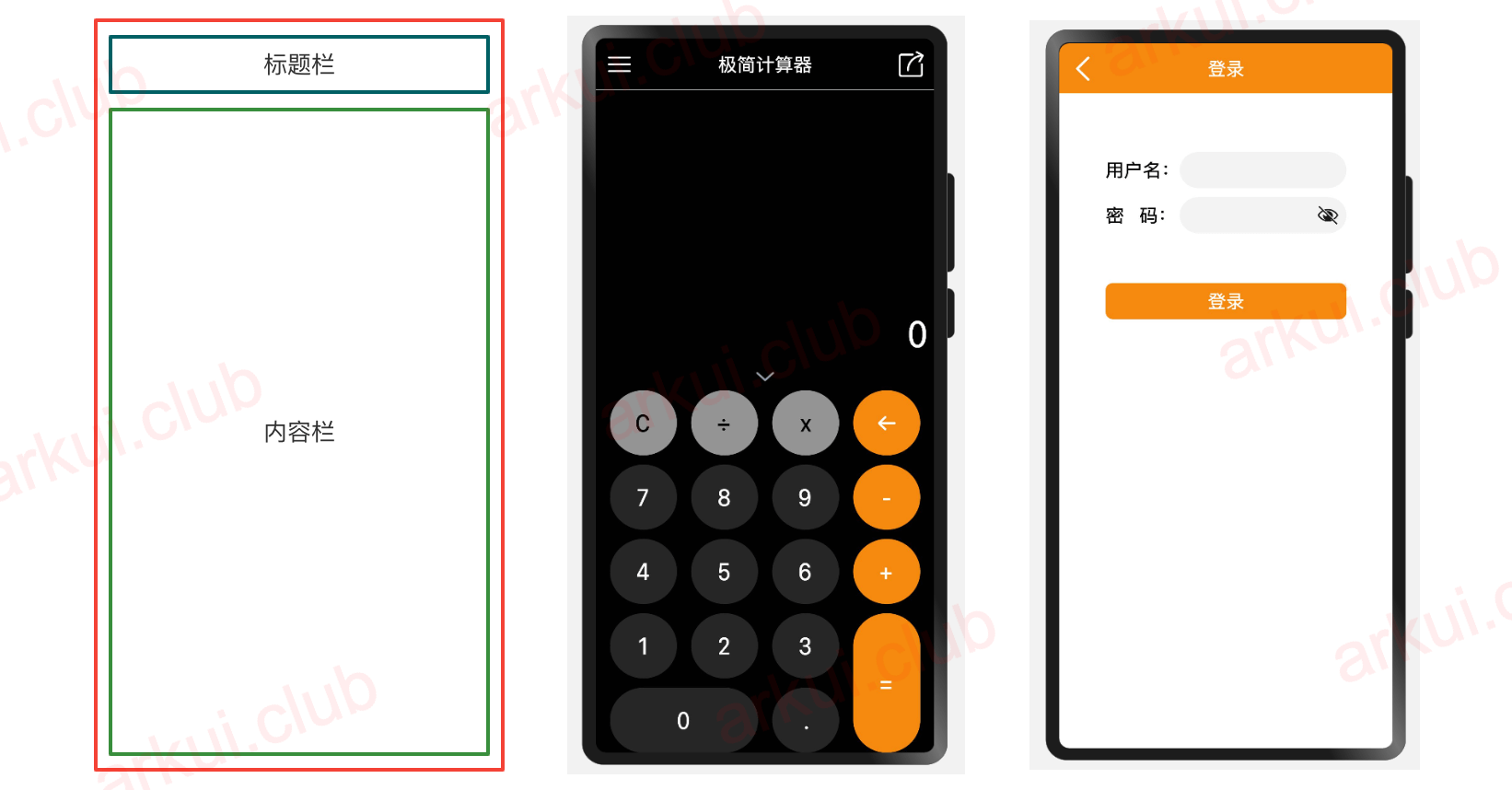
《极简计算器》项目页面类型是由 标题栏 和 内容栏 两部分组成, 标题栏 直接复用第九章介绍的自定义标题栏组件 TitleBar , 内容栏 部分根据不同的页面功能实现不用的布局,整体页面布局结构如下图所示:

- 标题栏:该模块主要负责点击返回键返回上一页和显示当前页面的标题等功能。
- 内容栏:当前页面的主要显示内容。
# 17.1.2:工程结构简介
打开 Dev Eco Studio 新建项目,命名为 SimpleCalculator ,创建项目的步骤读者自己完成既可以,项目创建完成后,工程结构如下:
SimpleCalculator
├─entry
├───src
├─────main
├───────ets
├─────────MainAbility
├───────────pages
├───────────app.ets
├───────resources
├───────config.json
├─────ohosTest
├─────build-profile.json5
├─────hvigorfile.js
├─────package.json
├─────package-lock.json
2
3
4
5
6
7
8
9
10
11
12
13
14
15
项目建成后, IDE 默认只生成一个 MainAbility 目录,在该目录下有 index.ets 页面,由于我们项目是单 Ability ,所以项目结构调整只在 MainAbility 目录下即可。
项目开发中经常用到自定义组件,网络请求,日志打印等常用功能,有些是全局的功能,多个模块都会用到,有的只是自有模块的内容,因此笔者采用模块化划分方案,把项目划分多个模块,每个模块都按照如下结构组织代码:
MainAbility
├─common // 公共部分
├───modules // 公共 Module ,比如 User
├───network // 网络请求,HttpClient
├───utils // 公共工具类,比如 Logger
├───widgets // 公共组件,比如 TitleBar
├─pages
├───main // 主页面模块
├─────modules // 主页面模块独有的 Module
├─────utils // 主页面模块独有的工具类
├─────widgets // 主页面模块独有的组件,比如 CalculatarGrid
├─────index.ets // 主页面模块页面入口
├───setting // 设置模块
├─────modules // 设置模块独有的 Module
├─────utils // 设置模块独有的 工具类
├─────widgets // 设置模块独有的 组件
├─────index.ets // 设置模块页面入口
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
项目结构采用模块化原则,每个模块都有自己的 page , widgets , utils 等,如果是多个模块都会用到等功能就放到 common 目录下的相应模块,比如日志打印功能 Logger 是每个模块都会用到的,那么 Logger 类就放到 common 目录下的 utils 内,各文件夹说明如下:
| 文件夹 | 作用 |
|---|---|
| common | 应用内通用的一些工具类,如通用方法类、网络接口类、保存全局变量的静态类等。 |
| models | Json文件对应的 TS Model 类会在此目录下。若在 common 目录下则表示各模块都会引用,比如 User 。 |
| network | APP 内封装的网络请求功能类都在该目录下,比如 HttpClient 。 |
| utils | APP 内封装的一些工具类都在该目录下,比如日志打印,页面跳转等,若在 common 目录下则表示各模块都会引用,比如 Logger 。 |
| widgets | APP 内封装的一些 Widget 组件都在该目录下,若在 common 目录下则表示各模块都会引用,比如 TitleBar 。 |
📢:代码组织方式有多种,笔者介绍的代码组织方式并不是固定的或者是最佳的,在实际项目开发中读者可以根据实际情况调整代码结构,只要结构清晰,代码解耦,便于交流和维护即可。

