# 12.7:网络状态监听
应用开发中会有监听网络状态的情形,比如刷短视频的时候,如果设备网络由 WiFi 切换为移动网络,这时候应该给用户友好提示比如注意流量消耗等。针对这种场景,ArkUI开放框架在 @ohos.telephony.observer 模块里添加了对网络状态监听的支持,本节笔者简单介绍一下相关 API 的使用。
# 12.7.1:限制与约束
DevEco Studio 的 预览器暂不支持网络请求,只能在模拟器或真机上进行。
监听网络状态需要申请 ohos.permission.GET_NETWORK_INFO 权限。
# 12.7.2:监听网络状态
@ohos.telephony.observer 模块里定义的监听网络 API 如下所示:
declare namespace observer {
// 监听网络状态
function on(type: 'networkStateChange', callback: Callback<NetworkState>): void;
// 监听制定卡槽的网络状态
function on(type: 'networkStateChange', options: { slotId: number }, callback: Callback<NetworkState>): void;
// 取消监听
function off(type: 'networkStateChange', callback?: Callback<NetworkState>): void;
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
on:值为
networkStateChange,订阅网络状态变化的事件。off:值为
networkStateChange,取消订阅网络变化的事件。📢:取消订阅如果传递参数为null,则清空所有订阅。
slotId:订阅指定卡槽位的网络状态变化事件。
callback:网络状态变化时的回到,
NetworkState参数说明如下:- longOperatorName:注册网络的长运营商名称。
- shortOperatorName:注册网络的短运营商名称。
- plmnNumeric:注册网络的 PLMN 码。
- isRoaming:是否处于漫游状态。
- regState:设备的网络注册状态。
- nsaState:设备的NSA网络注册状态。
- isCaActive:是否支持载波聚合(Carrier Aggregation)。
- isEmergency:此设备是否只允许拨打紧急呼叫。
简单样例如下所示:
// 引入监听库
import observer from '@ohos.telephony.observer';
@Entry @Component struct NetworkTest {
build() {
Column({space: 10}) {
}
.width('100%')
.height('100%')
.padding(10)
}
private networkChanged(networkState) {
console.log("network state: " + JSON.stringify(networkState))
}
// 页面显示的时候,订阅networkStateChange事件
aboutToAppear() {
observer.on('networkStateChange', this.networkChanged)
}
// 页面隐藏的时候,取消订阅networkStateChange事件
aboutToDisappear() {
observer.off('networkStateChange', this.networkChanged)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
# 12.7.3:获取网络状态
除了使用 @ohos.telephony.observer 模块里的 API 以注入监听器的方式获取网络状态外,ArkUI开发框架还在 @ohos.telephony.radio 模块里添加了getNetworkState()方法直接获取当前的网络状态,源码如下所示:
declare namespace radio {
// 获取网络状态
function getNetworkState(callback: AsyncCallback<NetworkState>): void;
}
1
2
3
4
2
3
4
简单样例如下所示:
// 引入库
import observer from '@ohos.telephony.observer';
// 引入库
import radio from '@ohos.telephony.radio';
@Entry @Component struct NetworkTest {
@State netState: string = "";
build() {
Column({space: 10}) {
Button('获取网络状态')
.onClick(() => {
radio.getNetworkState((error, data) => {
if(data) {
this.netState = JSON.stringify(data);
} else {
this.netState = "net invalid";
}
})
})
Text(this.netState)
.fontSize(20)
}
.width('100%')
.height('100%')
.padding(10)
}
private networkChanged(networkState) {
console.log("network state: " + JSON.stringify(networkState))
}
aboutToAppear() {
observer.on('networkStateChange', this.networkChanged)
}
aboutToDisappear() {
observer.off('networkStateChange', this.networkChanged)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
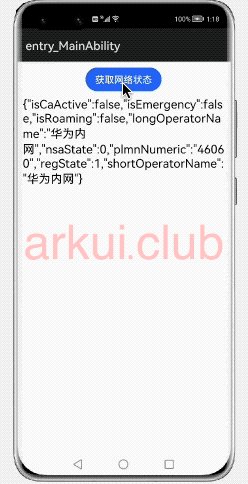
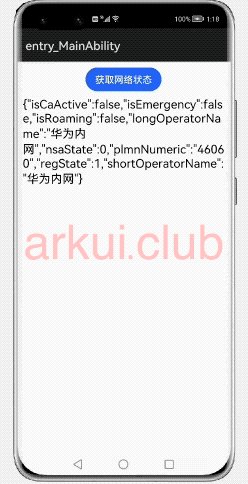
样例运行结果如下图所示:

# 12.7.4:小结
本节简单介绍了网络状态获取和监听的实现方式,@ohos.telephony.observer 模块和@ohos.telephony.radio 模块里还有许多其它重要的 API 读者可自行查看,比如获取电话状态,SIM 卡等信息。

请作者喝杯咖啡
©arkui.club版权所有,禁止私自转发、克隆网站。
