# 10.1:Toast
Toast 是移动端最常用的提示框之一,ArkUI 开发框架在 promptAction 内提供了展示 Toast 的方法,本节笔者简单介绍一下 promptAction 的使用。
# 10.1.1:语法介绍
promptAction 提供的 showToast() 方法如下所示:
declare namespace promptAction {
function showToast(options: ShowToastOptions): void;
interface ShowToastOptions {
message: string | Resource;
duration?: number;
bottom?: string | number;
showMode?: ToastShowMode;
alignment?: Alignment;
offset?: Offset;
backgroundColor?: ResourceColor;
textColor?: ResourceColor;
backgroundBlurStyle?: BlurStyle;
shadow?: ShadowOptions | ShadowStyle;
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
showToast() 方法接收 ShowToastOptions 类型参数来配置 Toast 的显示样式,该配置参数说明如下:
- message: 提示文本
- duration: Toast显示时间,单位为毫秒,取值范围:[1500, 10000]
- bottom: Toast底部边框距离导航条的高度
- showMode: 设置弹窗是否显示在应用之上。
- alignment: Toast的对其方式,默认底部居中对其
- offset: 在对齐方式上的偏移。
- backgroundColor: 提示框背板颜色
- textColor: 文本提示框文本颜色
- backgroundBlurStyle: 背景虚化设置
- shadow: 背影设置。
# 10.1.2:完整样例
showToast() 方法完整样例如下所示:
import { promptAction } from '@kit.ArkUI'
@Entry @ComponentV2 struct ToastDemo {
build() {
Row({space: 15}) {
Blank()
Button("默认Toast样式")
.onClick(() => {
promptAction.showToast({
message: "《ArkUI实战》"
})
})
Button("自定义Toast")
.onClick(() => {
promptAction.showToast({
message: "《ArkUI实战》",
duration: 2000,
textColor: "#ff0000",
alignment: Alignment.Center,
backgroundColor: "#aabbcc",
backgroundBlurStyle: BlurStyle.Thin
})
})
Blank()
}
.width("100%")
.width('100%')
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
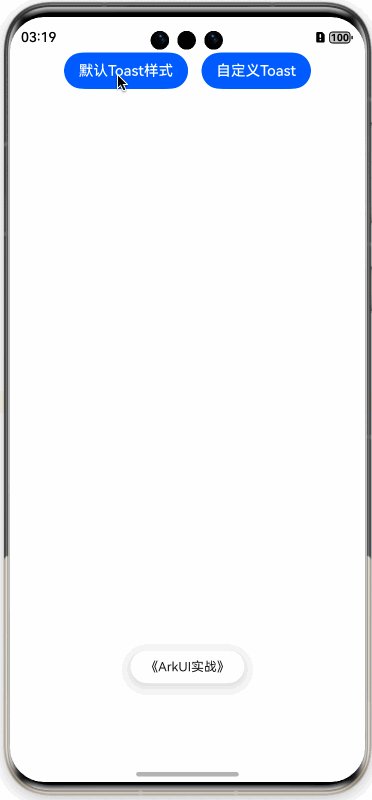
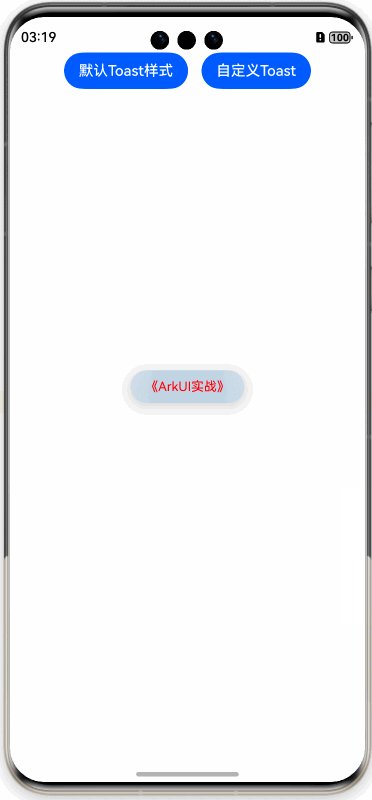
样例运行结果如下图所示:


请作者喝杯咖啡
©arkui.club版权所有,禁止私自转发、克隆网站。
