3.2:边距设置
组件边距分别内边距和外边距,分别表示为 padding 和 margin,它们说明如下:
- padding:是在元素内部添加一些空白空间,以增加元素的内边距;
- margin:是在元素外部添加一些空白空间,以增加元素的外边距。
3.2.1:padding设置
export declare class CommonMethod<T> {
padding(value: Padding | Length): T;
}
1
2
3
设置组件的内边距,当只设置一个值时表示对四个方向的边距同时生效;参数类型为 Padding 时,可单独设置边距,若设置为百分比时,上下左右内外距均以父容器的 width 作为基础值。
简单样例如下所示:
@Entry @Component struct Index {
build() {
Row({space: 10}) {
Stack() {
Text()
.width('100%')
.height('100%')
.backgroundColor(Color.Pink)
}
.padding(10)
.backgroundColor("#aabbcc")
.size({width: 80, height: 80})
Stack() {
Text()
.width('100%')
.height('100%')
.backgroundColor(Color.Pink)
}
.padding({left: 5, top: 20, right: 5, bottom: 20})
.backgroundColor("#aabbcc")
.size({width: 80, height: 80})
}
.padding(10)
.width("100%")
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
@Entry @Component class MyView {
func build() {
Row(10) {
Stack() {
Text("")
.width(100.percent)
.height(100.percent)
.backgroundColor(0xFFC0CB)
}
.padding(10)
.backgroundColor(0xaabbcc)
.size(width: 80, height: 80)
Stack() {
Text("")
.width(100.percent)
.height(100.percent)
.backgroundColor(0xFFC0CB)
}
.padding(left: 5, top: 20, right: 5, bottom: 20)
.backgroundColor(0xaabbcc)
.size(width: 80, height: 80)
}
.padding(10)
.width(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
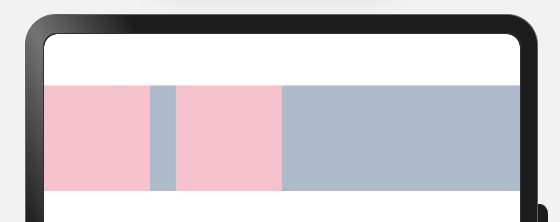
样例运行结果如下图所示:

3.2.2:margin设置
export declare class CommonMethod<T> {
margin(value: Margin | Length): T;
}
1
2
3
设置组件的外边距,当只设置一个值时表示对四个方向的边距同时生效;参数类型为 Margin 时,可单独设置边距,若设置为百分比时,上下左右内外距均以父容器的 width 作为基础值。
简单样例如下所示:
@Entry @Component struct Index {
build() {
Row() {
Stack() {
}
.backgroundColor(Color.Pink)
.size({width: 80, height: 80})
Stack() {
}
.backgroundColor(Color.Pink)
.size({width: 80, height: 80})
.margin({left: 20})
}
.width("100%")
.backgroundColor("#aabbcc")
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
@Entry @Component class MyView {
func build() {
Row() {
Stack() {
}
.backgroundColor(0xbbccaa)
.size(width: 80, height: 80)
Stack() {
}
.backgroundColor(0xbbccaa)
.size(width: 80, height: 80)
.margin(left: 20)
}
.width(100.percent)
.backgroundColor(0xaabbcc)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
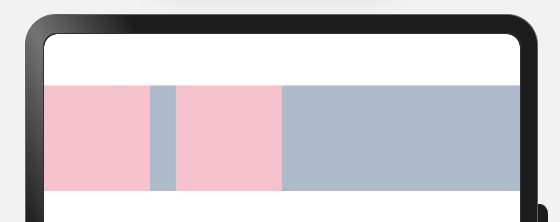
样例运行结果如下图所示: