4.13:ImageSpan组件
ImageSpan 组件用来在 Text 文本组件中显示一张图片,它只能作为 Text 组件的子组件使用,目前支持文本的通用属性只有尺寸、背景以及边框。
4.13.1:ImageSpan定义介绍
interface ImageSpanInterface {
(value: ResourceStr | PixelMap): ImageSpanAttribute;
}
1
2
3
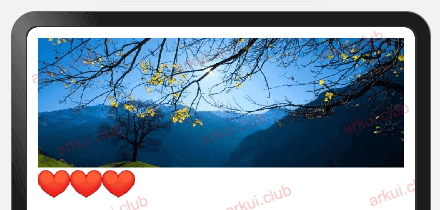
ImageSpan 的构造方法接收一个 ResourceStr 或者 PixelMap 类型的参数用来显示一张图片。简单样例如下所示:
@Component @Entry struct test {
build() {
Column({space: 10}) {
Text() {
ImageSpan($r("app.media.test"))
.width("100%")
.height(120)
ImageSpan("https://face.t.sinajs.cn/t4/appstyle/expression/ext/normal/8a/2018new_xin_org.png")
.width(30)
.height(30)
ImageSpan("https://face.t.sinajs.cn/t4/appstyle/expression/ext/normal/8a/2018new_xin_org.png")
.width(30)
.height(30)
ImageSpan("https://face.t.sinajs.cn/t4/appstyle/expression/ext/normal/8a/2018new_xin_org.png")
.width(30)
.height(30)
}
.fontSize(20)
.fontColor(Color.Black)
}
.padding(10)
.width("100%")
.height("100%")
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
@Entry @Component class MyView {
func build() {
Column(10) {
Text() {
ImageSpan(@r(app.media.test_icon))
.width(100.percent)
.height(120)
ImageSpan(@r(app.media.love))
.width(30)
.height(30)
ImageSpan(@r(app.media.love))
.width(30)
.height(30)
ImageSpan(@r(app.media.love))
.width(30)
.height(30)
}
.fontSize(20)
.fontColor(0x000000)
}
.padding(10)
.width(100.percent)
.height(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
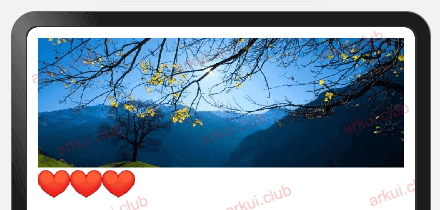
样例运行结果如下图所示:

📢:当 ResourceStr 是一个网络地址时,需要在配置文件 module.json5 中添加网络权限:
{
"module": {
"name": "entry",
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
],
}
}
1
2
3
4
5
6
7
8
9
10
4.13.2:ImageSpan属性介绍
declare class ImageSpanAttribute extends CommonMethod<ImageSpanAttribute> {
verticalAlign(value: ImageSpanAlignment): ImageSpanAttribute;
objectFit(value: ImageFit): ImageSpanAttribute;
}
1
2
3
4
- objectFit: 设置图片的缩放类型,和
Image 属性一致,笔者不再多做介绍了。 - verticalAlign: 在
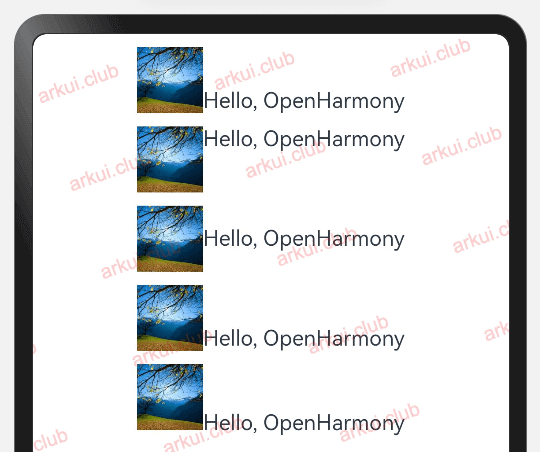
Text 内部既有 Span 又有 ImageSpan 的场景下,ImageSpan 在竖直方向上的对其方式,目前支持以下几种:
- TOP: 图片上边沿与文本上边沿对齐。
- CENTER: 图片中间与文本中间对齐。
- BOTTOM(默认值): 图片下边沿与文本下边沿对齐。
- BASELINE: 图片下边沿与文本
BaseLine 对齐。
简单样例如下所示:
@Component @Entry struct test {
build() {
Column({space: 10}) {
Text() {
ImageSpan($r("app.media.test"))
.width(50)
.height(50)
Span("Hello, OpenHarmony")
}
Text() {
ImageSpan($r("app.media.test"))
.width(50)
.height(50)
.verticalAlign(ImageSpanAlignment.TOP)
Span("Hello, OpenHarmony")
}
Text() {
ImageSpan($r("app.media.test"))
.width(50)
.height(50)
.verticalAlign(ImageSpanAlignment.CENTER)
Span("Hello, OpenHarmony")
}
Text() {
ImageSpan($r("app.media.test"))
.width(50)
.height(50)
.verticalAlign(ImageSpanAlignment.BOTTOM)
Span("Hello, OpenHarmony")
}
Text() {
ImageSpan($r("app.media.test"))
.width(50)
.height(50)
.verticalAlign(ImageSpanAlignment.BASELINE)
Span("Hello, OpenHarmony")
}
}
.padding(10)
.width("100%")
.height("100%")
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
@Entry @Component class MyView {
func build() {
Column(10) {
Text() {
ImageSpan(@r(app.media.test_icon))
.width(50)
.height(50)
Span("Hello, OpenHarmony")
}
Text() {
ImageSpan(@r(app.media.test_icon))
.width(50)
.height(50)
.verticalAlign(ImageSpanAlignment.TOP)
Span("Hello, OpenHarmony")
}
Text() {
ImageSpan(@r(app.media.test_icon))
.width(50)
.height(50)
.verticalAlign(ImageSpanAlignment.CENTER)
Span("Hello, OpenHarmony")
}
Text() {
ImageSpan(@r(app.media.test_icon))
.width(50)
.height(50)
.verticalAlign(ImageSpanAlignment.BOTTOM)
Span("Hello, OpenHarmony")
}
Text() {
ImageSpan(@r(app.media.test_icon))
.width(50)
.height(50)
.verticalAlign(ImageSpanAlignment.BASELINE)
Span("Hello, OpenHarmony")
}
}
.padding(10)
.width(100.percent)
.height(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
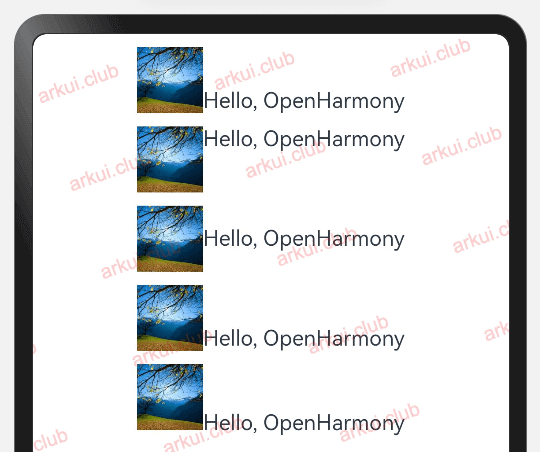
样例运行结果如下图所示:

4.13.3:ImageSpan事件介绍
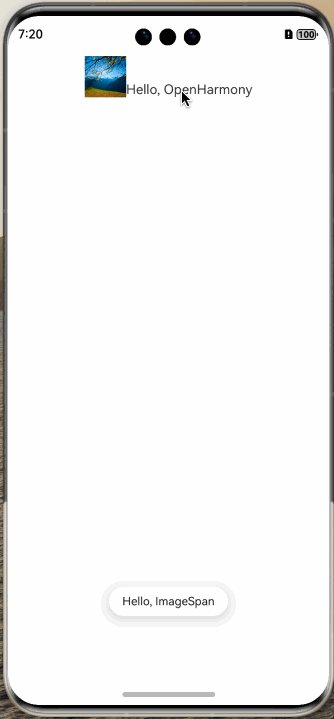
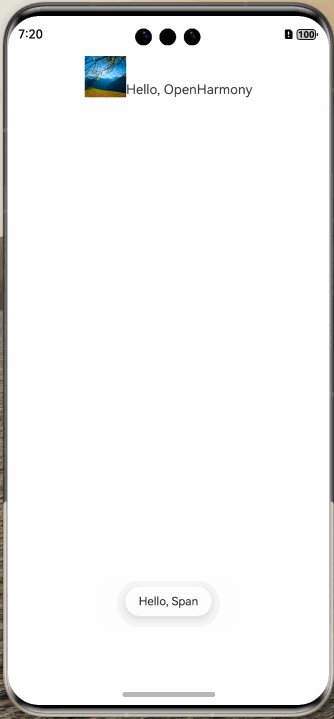
ImageSpan 目前也是只支持点击事件,简单样例如下所示:
export declare class CommonMethod<T> {
onClick(event: (event?: ClickEvent) => void): T;
}
1
2
3
简单样例如下所示:
import { promptAction } from '@kit.ArkUI'
@Component @Entry struct test {
build() {
Column({space: 10}) {
Text() {
ImageSpan($r("app.media.test"))
.width(50)
.height(50)
.onClick(() => {
promptAction.showToast({
message: "Hello, ImageSpan"
})
})
Span("Hello, OpenHarmony")
.onClick(() => {
promptAction.showToast({
message: "Hello, Span"
})
})
}
}
.padding(10)
.width("100%")
.height("100%")
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
@Entry @Component class MyView {
func build() {
Column(10) {
Text() {
ImageSpan(@r(app.media.test_icon))
.width(50)
.height(50)
.onClick({ event =>
AppLog.info("imagespan button is clicked")
})
Span("Hello, OpenHarmony")
.onClick({ event =>
AppLog.info("span button is clicked")
})
}
}
.padding(10)
.width(100.percent)
.height(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
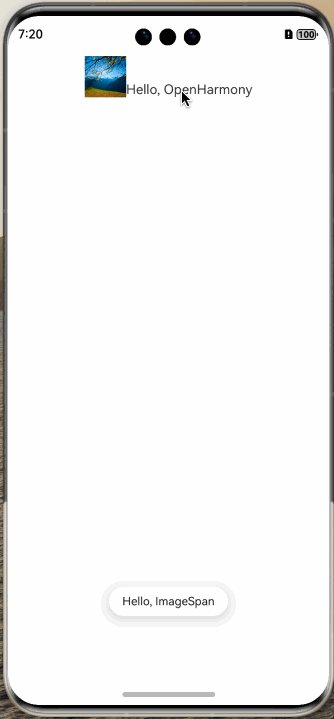
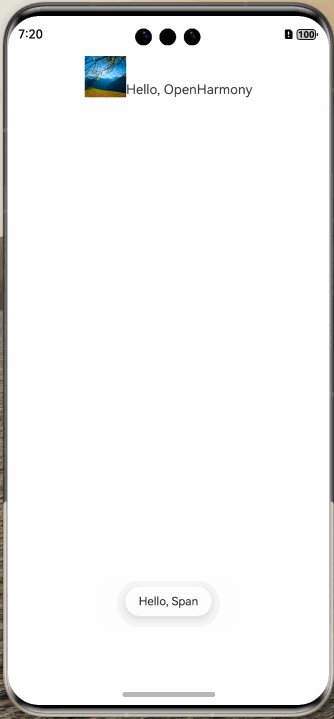
样例运行结果如下图所示: