# 14.8:@Provider和@Consumer
@Provider 为数据提供方,使用 @Consumer 可以获取 @Provider 提供的数据并且支持跨组件层级,本节笔者简单介绍一下它们的使用。
# 14.8.1:约束与限制
- @Provider 和 @Consumer 装饰的属性必须本地初始化。
- @Provider 和 @Consumer 装饰的属性禁止从父组件初始化。
- @Provider 和 @Consumer 的同步是双向的。
- @Provider 和 @Consumer 只能在组件内使用。
- @Provider 重名时,@Consumer 向上查找其最近的 @Provider
# 14.8.2:语法介绍
@Provider 装饰器允许接受一个装饰器参数,当设置了装饰器参数后,后续 @Consumer 只能接收该装饰器指定名称的值,默认情况下装饰器参数为装饰的属性名,格式:【@Provider(aliasName?) + attributeName: attributeType = attributeValue】,样例如下所示:
@Entry @ComponentV2 struct Page_state {
@Provider() name: string = "张三" // 指定@Consumer可接收名为name的数据
@Provider("user_age") age: number = 20 // 指定@Consumer可接收名为user_age的数据,接收age则接收不到数据
build() {}
}
1
2
3
4
5
6
7
2
3
4
5
6
7
@Provider 提供数据供 @Consumer 消费,@Consumer 装饰器也可接受一个装饰器参数,该参数必须和 @Provider 对应,格式:【@Provider(aliasName?) + attributeName: attributeType = attributeValue】,样例如下所示:
@ComponentV2 struct CustomWidget {
@Consumer() name: string = "" // 从@Provider里接收key为name的值
@Consumer("user_age") age: number = 0 // 从@Provider里接收key为user_age的值
build() {
}
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 14.8.3:简单样例
@Provider 和 @Consumer 均支持设置别名,缺省情况下别名就是属性名,简单样例如下所示:
const USER_NAME = "user_name"
@Entry @ComponentV2 struct Index {
@Provider(USER_NAME) userName: string = "张三" // 数据提供方并绑定了USER_NAME,所有绑定到USER_NAME的Consumer都可以获取到该值。
build() {
Column({space: 10}) {
Text(this.userName) // 使用数据
.width("100%")
.backgroundColor("#aabbcc")
.onClick(() => {
this.userName = "张三: " + new Date().getTime()
})
Parent() // 包含子组件
Son() // 包含子组件
}
.width('100%')
.height("100%")
}
}
@ComponentV2 struct Parent {
@Consumer(USER_NAME) name: string = "李四" // 数据消费方,绑定到Provider对应的USER_NAME上
build() {
Column({space: 10}) {
Text(this.name)
.width("100%")
.backgroundColor("#bbccaa")
.onClick(() => {
this.name = "李四:" + new Date().getTime()
})
Son() // 包含子组件
}
}
}
@ComponentV2 struct Son {
@Consumer() user_name: string = "王五" // 缺省情况下,使用属性名user_name从Provider中查找
build() {
Text(this.name)
.width("100%")
.backgroundColor("#ccaabb")
.onClick(() => {
this.name = "王五:" + new Date().getTime() // 更改name值会同步给Provider从而同步给其他组件
})
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
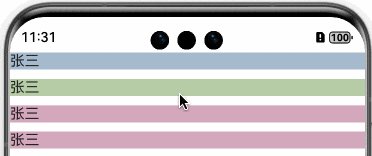
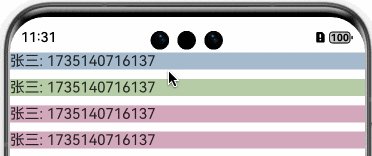
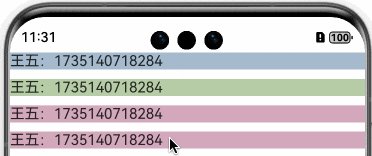
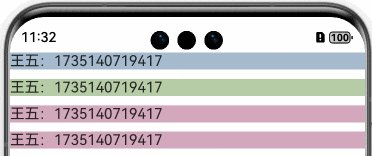
样例运行结果如下图所示:

由运行结果可知:@Provider 和 @Consumer 装饰的属性同步时双向的,所有使用该装饰器装饰的组件在状态变时都能刷新 UI。

请作者喝杯咖啡
©arkui.club版权所有,禁止私自转发、克隆网站。
