# 14.3:@Param
@Param 装饰器也是最基础的状态装饰器,它装饰的变量即可由由父组件传递,也能自身进行初始化,初始化之后不能再进行更改。
# 14.3.1:约束与限制
@Param 修饰的状态变量必须初始化或者由父组件传递:
@Param 装饰器装饰的变量要么本地进行初始化要么由父组件传递进来,一旦初始化完毕后,不能再次更改,否则编译报错:
Cannot assign to 'XXX' because it is a read-only property.@Param 装饰符修饰的状态是单向的:
@Param 装饰的变量可以和父组件建立单向的同步关系,当父组件内的状态数据变化时,与之关联的子组件内的 @Param 装饰的变量都会更新,反之 @Param 装饰的变量更改不会影响其父组件。
# 14.3.2:@Param的简单使用
@Param 的使用和上一章节讲述的 @Local 用法类似,在变量前添加 @Param 即可,需要说明的是由 @Param 装饰的变量必须要 指定类型 和 本地初始化,如果本地未初始化则需要从父组件传递,父组件的数据可以是有状态的也可以是无状态的,简单样例如下所示:
@Entry @ComponentV2V2 struct Page_03_prop {
@Local
message1: string = new Date().getTime().toString() // 父组件内定义的状态变量
message2: string = "tempValue" // 父组件内定义的无状态变量
build() {
Column({space: 10}) {
Text("time = " + this.message1)
.fontSize(30)
.onClick(() => {
this.message1 = new Date().getTime().toString() // 更新状态变量的值
this.message2 = this.message1 // 更新无状态变量的值
})
CustomText({text2: this.message2})
CustomText({text1: this.message1, text2: this.message1})
CustomText({text1: this.message2, text2: this.message2})
}
.width('100%')
.height("100%")
}
}
@ComponentV2V2 struct CustomText {
@Param text1: string = "local text"; // 本地初始化
@Param @Require text2: string; // 只能有外界传入
// @Param text3: string; // 编译报错
build() {
Column({space: 10}) {
Text(this.text1)
.fontSize(20)
Text(this.text2)
.fontSize(20)
.onClick(() => {
// this.text1 = "" // 编译报错,不允许修改
// this.text2 = "" // 编译报错,不允许修改
})
}
.width("100%")
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
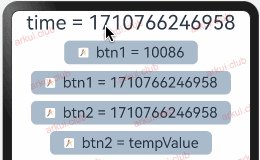
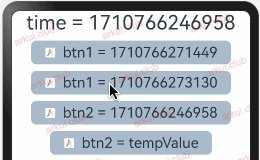
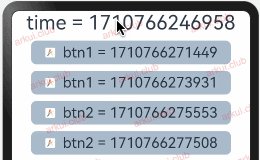
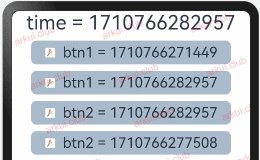
样例运行结果如下图所示:

由上述样例可知,自定义子组件 CustomText 添加了 @Param 装饰的状态变量 text1 并且赋予了初始值,那么使用该自组件时父组件可以传值也可以不传值;text2 也添加了 @Param 装饰器,那么它可以配置 @Require 来保证初始化有外界传递进来,text3 则会出现变异报错的场景。对于 @Param 装饰器来讲,父组件传递进来的数据可以是有状态的也可以是无状态的,如果是有状态的,那么父组件的状态数据若发生变化则会同步到子组件里。
# 14.3.3:@Param的作用域
@Param 装饰器装饰的变量是当前组件私有的,只能在当前组件范围内访问,简单样例如下所示:
@Entry @ComponentV2 struct Page_03_prop {
@Local message: string = new Date().getTime().toString()
build() {
Column({space: 10}) {
Text("time = " + this.message)
.fontSize(30)
.onClick(() => {
this.message = new Date().getTime().toString()
})
CustomButton({btnName: this.message})
}
.width('100%')
.height("100%")
}
}
@ComponentV2 struct CustomButton {
@Param btnName: string = "10086"
build() {
Row({space: 10}) {
Image($r("app.media.app_logo"))
.size({width: 18, height: 18})
Text("btn1 = " + this.btnName)
.fontSize(22)
}
.padding({left: 20, right: 20, top: 5, bottom: 5})
.backgroundColor("#aabbcc")
.borderRadius(8)
.onClick(() => {
// this.btnName = new Date().getTime().toString()
})
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
样例运行结果如下图所示:
由上述样例可知:父组件 Page_03_prop 和子组件 CustomButton 内部都定义了状态数据状态数据 message 和 btnName,在使用的时候父组件传递了自己的状态数据给子组件,因此父子组件的状态数据 message 和 btnName 就建立了单向的关联关系,一旦 message 的值变化就会同步更新到 btnName。
# 14.3.4:@Param支持的数据类型
@Param 装饰器目前支持的数据类型主要如下:
简单数据类型
简单数据类型目前支持的类型有: number, boolean, string, enum。简单样例如下所示:
enum ColorType { R, G, B } @Entry @ComponentV2 struct Page_03_prop { @Local message1: string = 'Hello World' // 定义 string 类型 @Local message2: number = 10086 // 定义 number 类型 @Local message3: boolean = false // 定义 boolean 类型 @Local message4: ColorType = ColorType.R // 定义 enum 类型 build() { Column({space: 10}) { CustomButton({ message1: this.message1, message2: this.message2, message3: this.message3, message4: this.message4, }) } .width('100%') .height("100%") } } @ComponentV2 struct CustomButton { @Param message1: string = 'Hello aaaaa' // 定义 string 类型 @Param message2: number = 1234 // 定义 number 类型 @Param message3: boolean = false // 定义 boolean 类型 @Param message4: ColorType = ColorType.G // 定义 enum 类型 build() { Column({space: 10}) { Text("message1 = " + this.message1) .fontSize(22) Text("message2 = " + this.message2) .fontSize(22) Text("message3 = " + this.message3) .fontSize(22) Text("message4 = " + this.message4) .fontSize(22) } } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47样例运行结果如下图所示:
简单数组类型
简单数据类型 目前支持的有: number, boolean, string, enum,笔者把由它们组成的 数组 简称为简单数组,目前简单数组支持的操作为:数组重新赋值,数组单项赋值,数组数据添加 和 数组数据删除,以上支持的操作会引起相关组件的重绘。简单样例如下所示:

