4.12:Span组件 Span 组件用来显示一段文本,它只能作为 Text 组件的子组件使用,目前只支持文本的通用属性(opens new window) ,比如设置文本的颜色、大小、样式、粗细、字体、行高和装饰线等。
4.12.1:Span定义介绍 interface SpanInterface {
( value: string | Resource) : SpanAttribute;
}
1 2 3
Span 的构造方法接收一个 string 或者 Resource 类型的参数用来显示一个段文本,简单样例如下所示:
@ Component @ Entry {
build ( ) {
Column ( { space: 10 } ) {
Text ( "Hello, OpenHarmony" )
Text ( ) {
Span ( "Hello, OpenHarmony" )
}
}
. padding ( 10 )
. width ( "100%" )
. height ( "100%" )
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13
@Entry @Component class MyView {
func build ( ) {
Column ( 10 ) {
Text ( "Hello, OpenHarmony" )
Text ( ) {
Span ( "Hello, OpenHarmony" )
}
}
. padding ( 10 )
. width ( 100 . percent)
. height ( 100 . percent)
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14
样例运行结果如下图所示:
4.12.2:Span属性介绍 declare class SpanAttribute extends CommonMethod< SpanAttribute> {
fontColor ( value: ResourceColor) : SpanAttribute;
fontSize ( value: number | string | Resource) : SpanAttribute;
fontStyle ( value: FontStyle) : SpanAttribute;
fontWeight ( value: number | FontWeight | string ) : SpanAttribute;
fontFamily ( value: string | Resource) : SpanAttribute;
decoration ( value: {
type: TextDecorationType;
color? : ResourceColor;
} ) : SpanAttribute;
letterSpacing ( value: number | string ) : SpanAttribute;
textCase ( value: TextCase) : SpanAttribute;
}
1 2 3 4 5 6 7 8 9 10 11 12 13
Span 支持的属性是 Text 组件支持属性的子集,它的显示效果和 Text 是一样的,笔者不在逐一介绍了,简单样例如下所示:
@ Component @ Entry {
build ( ) {
Column ( { space: 10 } ) {
Text ( "Hello, OpenHarmony" )
Text ( ) {
Span ( "Hello," )
. fontColor ( Color. Orange)
. fontSize ( 20 )
Span ( "OpenHarmony" )
. fontColor ( Color. Orange)
. fontSize ( 30 )
Span ( "Hello" )
. fontColor ( Color. Red)
. fontSize ( 20 )
. fontWeight ( FontWeight. Bolder)
. fontStyle ( FontStyle. Italic)
. letterSpacing ( 3 )
Span ( "《ArkUI实战》" )
. decoration ( {
type: TextDecorationType. Underline,
color: Color. Red
} )
. fontSize ( 20 )
. textCase ( TextCase. UpperCase)
}
}
. padding ( 10 )
. width ( "100%" )
. height ( "100%" )
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
@Entry @Component class MyView {
func build ( ) {
Column ( 10 ) {
Text ( "Hello, OpenHarmony" )
Text ( ) {
Span ( "Hello," )
. fontColor ( 0xaabbcc )
. fontSize ( 20 )
Span ( "OpenHarmony" )
. fontColor ( 0xbbaacc )
. fontSize ( 30 )
Span ( "Hello" )
. fontColor ( 0xccaabb )
. fontSize ( 20 )
. fontWeight ( FontWeight. Bolder)
. fontStyle ( FontStyle. Italic)
. letterSpacing ( 3 )
Span ( "《ArkUI实战》" )
. decoration (
decorationType: TextDecorationType. Underline,
color: Color ( 0xaaccbb )
)
. fontSize ( 20 )
. textCase ( TextCase. UpperCase)
}
}
. padding ( 10 )
. width ( 100 . percent)
. height ( 100 . percent)
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32
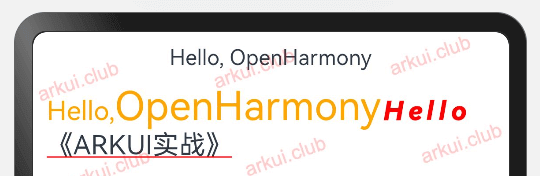
样例运行结果如下图所示:
📢:由上述示例可知:Text 组件可以包含多个 Span 组件按照行排列的形式进行展示,超过一行默认进行换行显示。
4.12.3:Span属性继承 Span 组件允许从父组件 Text 继承属性,当 Span 未设置属性而父组件 Text 设置了相关属性时,则 Span 默认继承 Text 组件设置的属性,目前支持继承的属性包括:fontColor 、fontSize 、fontStyle 、fontWeight 、decoration 、letterSpacing 、textCase 、fontfamily 。
简单样例如下所示:
@ Component @ Entry {
build ( ) {
Column ( { space: 10 } ) {
Text ( ) {
Span ( "Hello, OpenHarmony" )
}
Text ( ) {
Span ( "Hello, OpenHarmony" )
}
. fontColor ( Color. Red)
. fontSize ( 20 )
Text ( ) {
Span ( "Hello, OpenHarmony" )
Span ( "Hello, OpenHarmony" )
. fontColor ( Color. Red)
. fontSize ( 24 )
}
. fontColor ( Color. Blue)
. fontSize ( 20 )
}
. padding ( 10 )
. width ( "100%" )
. height ( "100%" )
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
@Entry @Component class MyView {
func build ( ) {
Column ( 10 ) {
Text ( ) {
Span ( "Hello, OpenHarmony" )
}
Text ( ) {
Span ( "Hello, OpenHarmony" )
}
. fontColor ( 0xff0000 )
. fontSize ( 20 )
Text ( ) {
Span ( "Hello, OpenHarmony" )
Span ( "Hello, OpenHarmony" )
. fontColor ( Color ( 0xff0000 ) )
. fontSize ( 24 )
}
. fontColor ( 0xaabbcc )
. fontSize ( 20 )
}
. padding ( 10 )
. width ( 100 . percent)
. height ( 100 . percent)
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
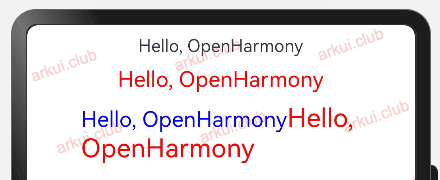
样例运行结果如下图所示:
📢:由运行效果可知,当 Span 未设置相关属性而父组件 Text 设置了相关属性时,则 Span 继承父组件的熟悉,若 Span 设置了相关属性则以自身属性为准。
4.12.4:Span事件介绍 Span 目前只支持点击事件:
export declare class CommonMethod< T > {
onClick ( event : ( event? : ClickEvent) => void ) : T ;
}
1 2 3
简单样例如下所示:
import { promptAction } from '@kit.ArkUI'
@ Component @ Entry {
build ( ) {
Column ( { space: 10 } ) {
Text ( "Hello, OpenHarmony" )
Text ( ) {
Span ( "Hello," )
. fontColor ( Color. Orange)
. fontSize ( 20 )
. onClick ( ( event) => {
promptAction. showToast ( {
message: "Hello"
} )
} )
Span ( "OpenHarmony" )
. fontColor ( Color. Orange)
. fontSize ( 30 )
. onClick ( ( event) => {
promptAction. showToast ( {
message: "OpenHarmony"
} )
} )
Span ( "Hello" )
. fontColor ( Color. Red)
. fontSize ( 20 )
. fontWeight ( FontWeight. Bolder)
. fontStyle ( FontStyle. Italic)
. letterSpacing ( 3 )
. onClick ( ( event) => {
promptAction. showToast ( {
message: "Hello"
} )
} )
Span ( "《ArkUI实战》" )
. decoration ( {
type: TextDecorationType. Underline,
color: Color. Red
} )
. fontSize ( 20 )
. textCase ( TextCase. UpperCase)
. onClick ( ( event) => {
promptAction. showToast ( {
message: "《ArkUI实战》"
} )
} )
}
}
. padding ( 10 )
. width ( "100%" )
. height ( "100%" )
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54
@Entry @Component class MyView {
func build ( ) {
Column ( 10 ) {
Text ( "Hello, OpenHarmony" )
Text ( ) {
Span ( "Hello," )
. fontColor ( 0xbbaacc )
. fontSize ( 20 )
. onClick ( { event = >
AppLog. info ( "aaa" )
} )
Span ( "OpenHarmony" )
. fontColor ( 0xaabbcc )
. fontSize ( 30 )
. onClick ( { event = >
AppLog. info ( "bbb" )
} )
Span ( "Hello" )
. fontColor ( 0xff0000 )
. fontSize ( 20 )
. fontWeight ( FontWeight. Bolder)
. fontStyle ( FontStyle. Italic)
. letterSpacing ( 3 )
. onClick ( { event = >
AppLog. info ( "ccc" )
} )
Span ( "《ArkUI实战》" )
. decoration (
decorationType: TextDecorationType. Underline,
color: Color ( 0xff0000 )
)
. fontSize ( 20 )
. textCase ( TextCase. UpperCase)
. onClick ( { event = >
AppLog. info ( "ddd" )
} )
}
}
. padding ( 10 )
. width ( 100 . percent)
. height ( 100 . percent)
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45
样例运行结果如下图所示: