3.1:尺寸设置
设置组件的尺寸大小,支持 number 和 string 类型,区别如下:
- number:设置为
number 类型时,单位默认为 vp。 - string:设置为
string 类型时,需要带上单位,例如 10px,也支持百分比的设置,例如 100% 表示宽或高充满容器。如果不带单位则同 number 类型一致。
3.1.1:宽高设置
export declare class CommonMethod<T> {
width(value: Length): T;
height(value: Length): T;
size(value: SizeOptions): T;
}
1
2
3
4
5
设置组件的宽高,缺省时使用组件自身内容的宽高,比如充满父布局可以使用 string 值:"100%",当组件同时设置 size 和 width / height 时,以后设置的值为准。
Text()
.size({width: 220, height: 125})
.width(120)
.height(25)
.backgroundColor("#ccbbaa")
Text()
.width("100%")
.height(10)
.backgroundColor(Color.Pink)
Text()
.width(200)
.height(25)
.size({width: 120, height: 25})
.backgroundColor("#aabbcc")
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
Text("")
.size(width: 220, height: 125)
.width(120)
.height(25)
.backgroundColor(0xccbbaa)
Text("")
.width(100.percent)
.height(10)
.backgroundColor(0xFFC0CB)
Text("")
.width(200)
.height(25)
.size(width: 120, height: 25)
.backgroundColor(0xaabbcc)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
运行结果如下图所示:

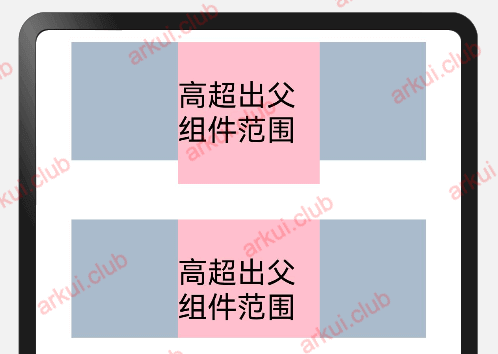
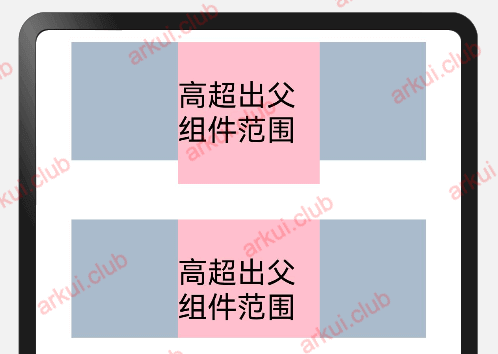
📢:若子组件的宽高大于父组件的宽高,默认情况下子组件会绘制出父组件的可视范围,此时可以设置 clip(true) 方法限制子组件超出父组件的范围,样例如下所示:
@Entry @Component struct Index {
build() {
Column() {
Column() {
Text("高超出父组件范围")
.fontSize(25)
.width(120)
.height(120)
.backgroundColor(Color.Pink)
}
.width(300)
.height(100)
.backgroundColor("#aabbcc")
Column() {
Text("高超出父组件范围")
.fontSize(25)
.width(120)
.height(120)
.backgroundColor(Color.Pink)
}
.width(300)
.height(100)
.margin({top: 50})
.clip(true)
.backgroundColor("#aabbcc")
}
.height('100%')
.width('100%')
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
@Entry @Component class MyView {
func build() {
Column() {
Column() {
Text("高超出父组件范围")
.fontSize(25)
.width(120)
.height(120)
.backgroundColor(0xFFC0CB)
}
.width(300)
.height(100)
.backgroundColor(0xaabbcc)
Column() {
Text("高超出父组件范围")
.fontSize(25)
.width(120)
.height(120)
.backgroundColor(0xFFC0CB)
}
.width(300)
.height(100)
.margin(top: 50)
.clip(true)
.backgroundColor(0xaabbcc)
}
.width(100.percent)
.height(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
样例运行结果如下所示:

3.1.2:宽高比设置
export declare class CommonMethod<T> {
aspectRatio(value: number): T;
}
1
2
3
设置组件的宽高比,计算公式为:aspectRatio = width / height,在设备适配上比较实用。简单样例如下所示:
@Entry @Component struct Index {
build() {
Column({space: 10}) {
Row({space: 10}) {
Text()
.width(50)
.height(50)
.backgroundColor(Color.Pink)
Text()
.width(50)
.backgroundColor(Color.Pink)
.aspectRatio(1)
Text()
.width(50)
.backgroundColor(Color.Pink)
.aspectRatio(1.5)
Text()
.width(50)
.height(50)
.backgroundColor(Color.Pink)
.aspectRatio(1.5)
Text()
.width(50)
.backgroundColor(Color.Pink)
.aspectRatio(0.5)
}
.width("100%")
.height(120)
.backgroundColor("#aabbcc")
}
.padding(10)
.size({ width: "100%", height: '100%' })
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
@Entry @Component class MyView {
func build() {
Column() {
Row(10) {
Text("")
.width(50)
.height(50)
.backgroundColor(0xFFC0CB)
Text("")
.width(50)
.backgroundColor(0xFFC0CB)
.aspectRatio(1)
Text("")
.width(50)
.backgroundColor(0xFFC0CB)
.aspectRatio(1.5)
Text("")
.width(50)
.height(50)
.backgroundColor(0xFFC0CB)
.aspectRatio(1.5)
Text("")
.width(50)
.backgroundColor(0xFFC0CB)
.aspectRatio(0.5)
}
.width(100.percent)
.height(120)
.backgroundColor(0xaabbcc)
}
.padding(10)
.width(100.percent)
.height(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
样例运行结果如下图所示:

3.1.3:权重设置
export declare class CommonMethod<T> {
layoutWeight(value: number | string): T;
}
1
2
3
设置组件的布局权重,该属性仅在 Row、Column、Flex 布局中生效,表示在父容器主轴方向上的尺寸按照权重比进行分配,默认值为 0。
简单样例如下所示:
@Entry @Component struct Index {
build() {
Column({space: 10}) {
Row() {
Text()
.height(30)
.backgroundColor("#aabbcc")
.layoutWeight(1)
Text()
.height(30)
.backgroundColor("#aaccbb")
.layoutWeight(1)
}
Row() {
Text()
.width(20)
.height(30)
.backgroundColor("#aabbcc")
.layoutWeight(1)
Text()
.width(120)
.height(30)
.backgroundColor("#aaccbb")
.layoutWeight(1)
}
Row() {
Text()
.width(150)
.height(30)
.backgroundColor("#aabbcc")
Text()
.height(30)
.backgroundColor("#aaccbb")
.layoutWeight(1)
Text()
.height(30)
.width(20)
.backgroundColor("#ccbbaa")
.layoutWeight(2)
}
}
.padding(10)
.height("100%")
.width("100%")
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
@Entry @Component class MyView {
func build() {
Column(10) {
Row() {
Text("")
.height(30)
.backgroundColor(0xaabbcc)
.layoutWeight(1)
Text("")
.height(30)
.backgroundColor(0xaaccbb)
.layoutWeight(1)
}
Row() {
Text("")
.width(20)
.height(30)
.backgroundColor(0xaabbcc)
.layoutWeight(1)
Text("")
.width(120)
.height(30)
.backgroundColor(0xaaccbb)
.layoutWeight(1)
}
Row() {
Text("")
.width(150)
.height(30)
.backgroundColor(0xaabbcc)
Text("")
.height(30)
.backgroundColor(0xaaccbb)
.layoutWeight(1)
Text("")
.height(30)
.width(20)
.backgroundColor(0xccbbaa)
.layoutWeight(2)
}
}
.padding(10)
.height(100.percent)
.width(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
本样例中, Row 的每个子组件都设置了权重为 1 ,表示均分父组件的宽度,此时子组件设置的 width 是不起作用的,样例运行结果如下图所示:

3.1.4:尺寸约束
export declare class CommonMethod<T> {
constraintSize(value: ConstraintSizeOptions): T;
}
declare interface ConstraintSizeOptions {
minWidth?: Length;
maxWidth?: Length;
minHeight?: Length;
maxHeight?: Length;
}
1
2
3
4
5
6
7
8
9
10
设置组件的约束尺寸从而在组件布局时对其尺寸进行限制,constraintSize() 的优先级高于 width() 和 height(),若设置的 minWidth 大于 maxWidth,则 minWidth 生效,minHeight 与 maxHeight 同理。
简单样例如下所示:
@Entry @Component struct Index {
build() {
Column({space: 10}) {
Text()
.width(220)
.height(40)
.backgroundColor("#aabbcc")
Text()
.width(220)
.height(40)
.constraintSize({
minWidth: 120,
minHeight: 20
})
.backgroundColor("#bbccaa")
Text()
.width(220)
.height(40)
.constraintSize({
minWidth: 250,
minHeight: 60
})
.backgroundColor("#ccaabb")
}
.height("100%")
.width("100%")
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
@Entry @Component class MyView {
func build() {
Column(10) {
Text("")
.width(220)
.height(40)
.backgroundColor(0xaabbcc)
Text("")
.width(220)
.height(40)
.constraintSize(
minWidth: 120.vp,
minHeight: 20.vp
)
.backgroundColor(0xbbccaa)
Text("")
.width(220)
.height(40)
.constraintSize(
minWidth: 250.vp,
minHeight: 60.vp
)
.backgroundColor(0xccaabb)
}
.height(100.percent)
.width(100.percent)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
样例运行结果如下图所示: