# 9.9:发布开源库
NPM 全称 Node Package Manager ,它是一个 NodeJS 包管理和分发工具,已经成为了非官方的发布 Node 模块(包)的标准, OpenHarmony 同样支持使用npm工具管理和分发js库,本节笔者以 MiniCanvas (opens new window) 为例简单介绍一下如何在 Gitee 上发布 OpenHarmony 应用的三方库。
# 9.9.1:发布开源库
创建 MiniCanvas 项目
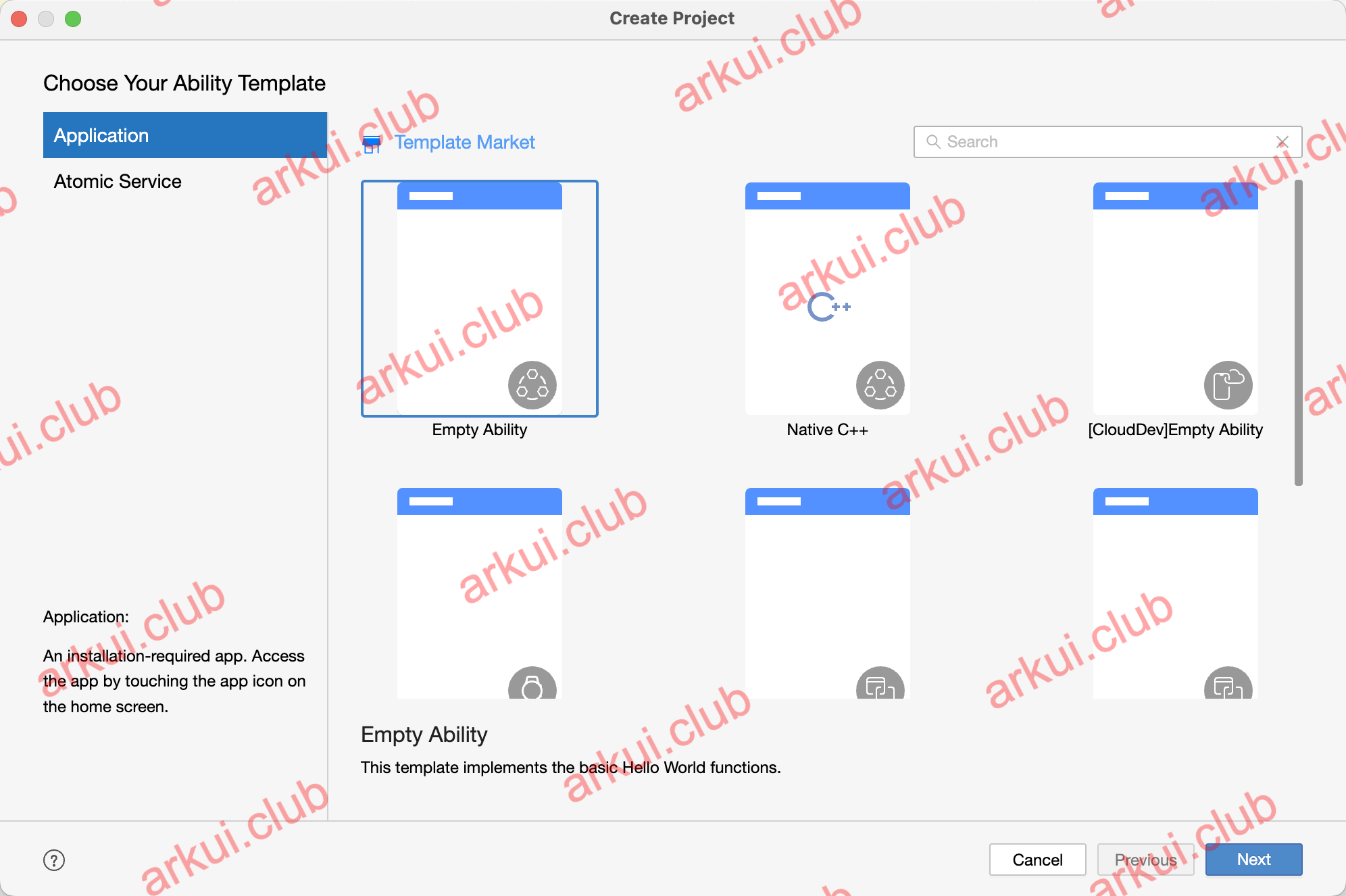
在本地创建 MiniCanvas 项目,打开 Dev Eco Studio ,点击 File -> New -> Create Project ,如下所示:

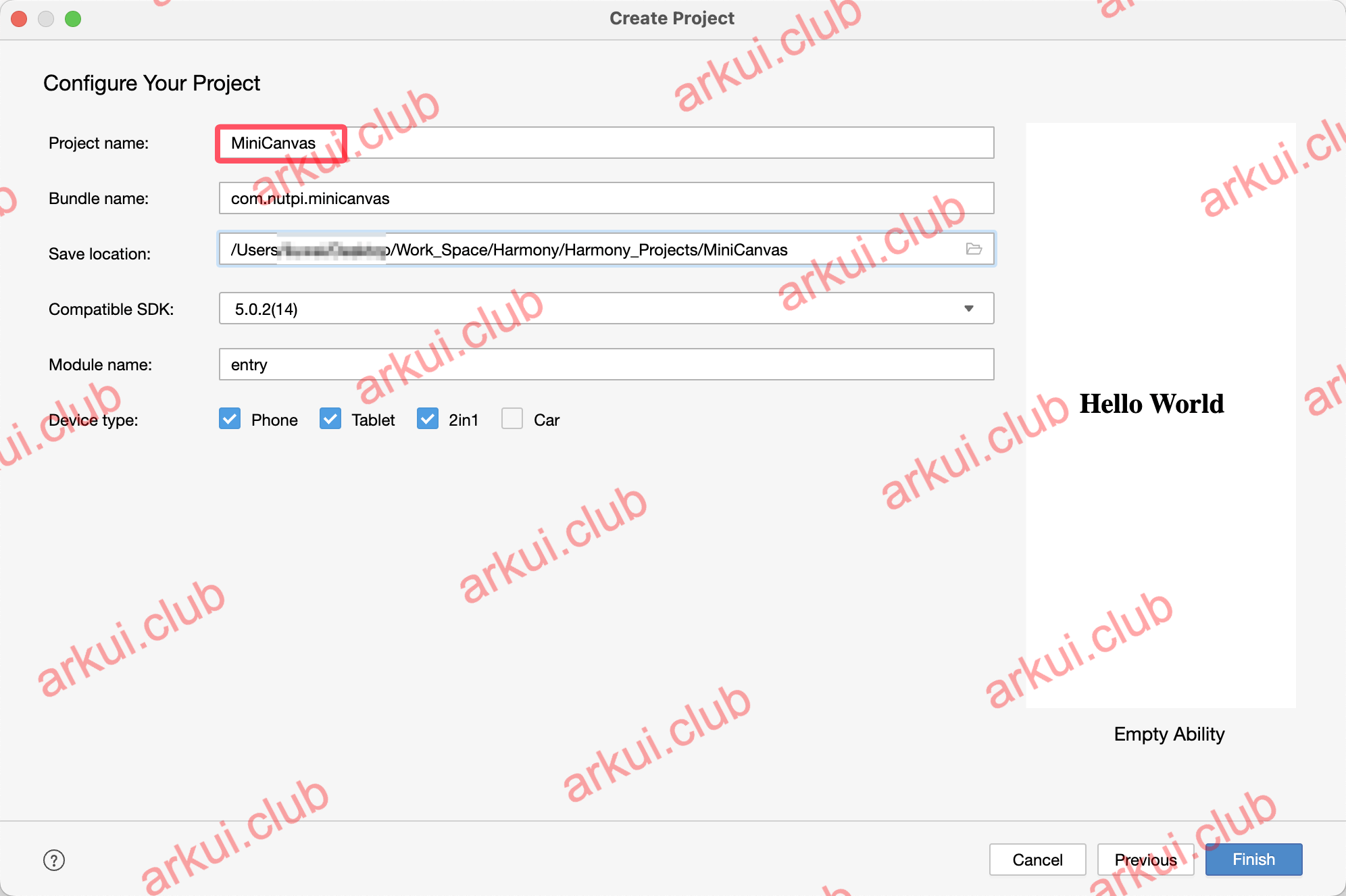
选中 Empty Ability 模板,点击 Next ,添加项目信息如下所示:

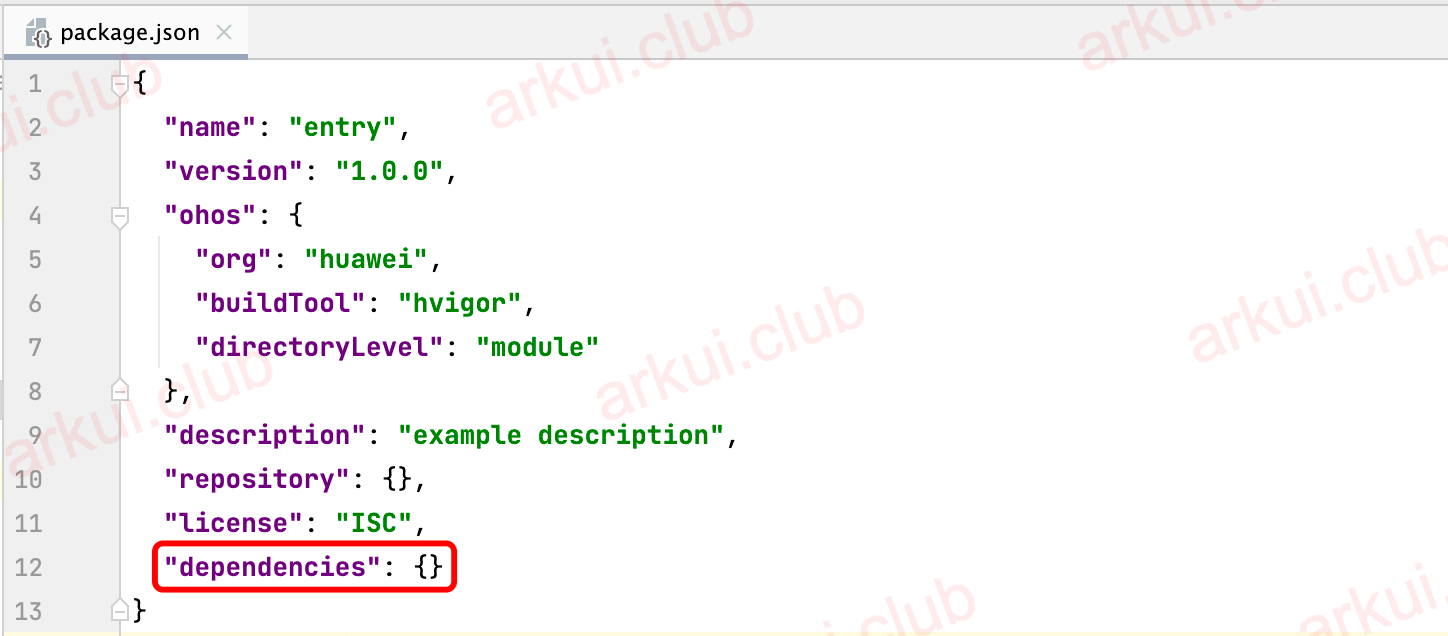
点击 Finish ,等待项目构建完成,打开 entery 目录下的 package.json 文件,如下所示:

📢:项目中依赖的第三方库都是在 dependencies 下配置的。
创建 MiniCanvas 模块
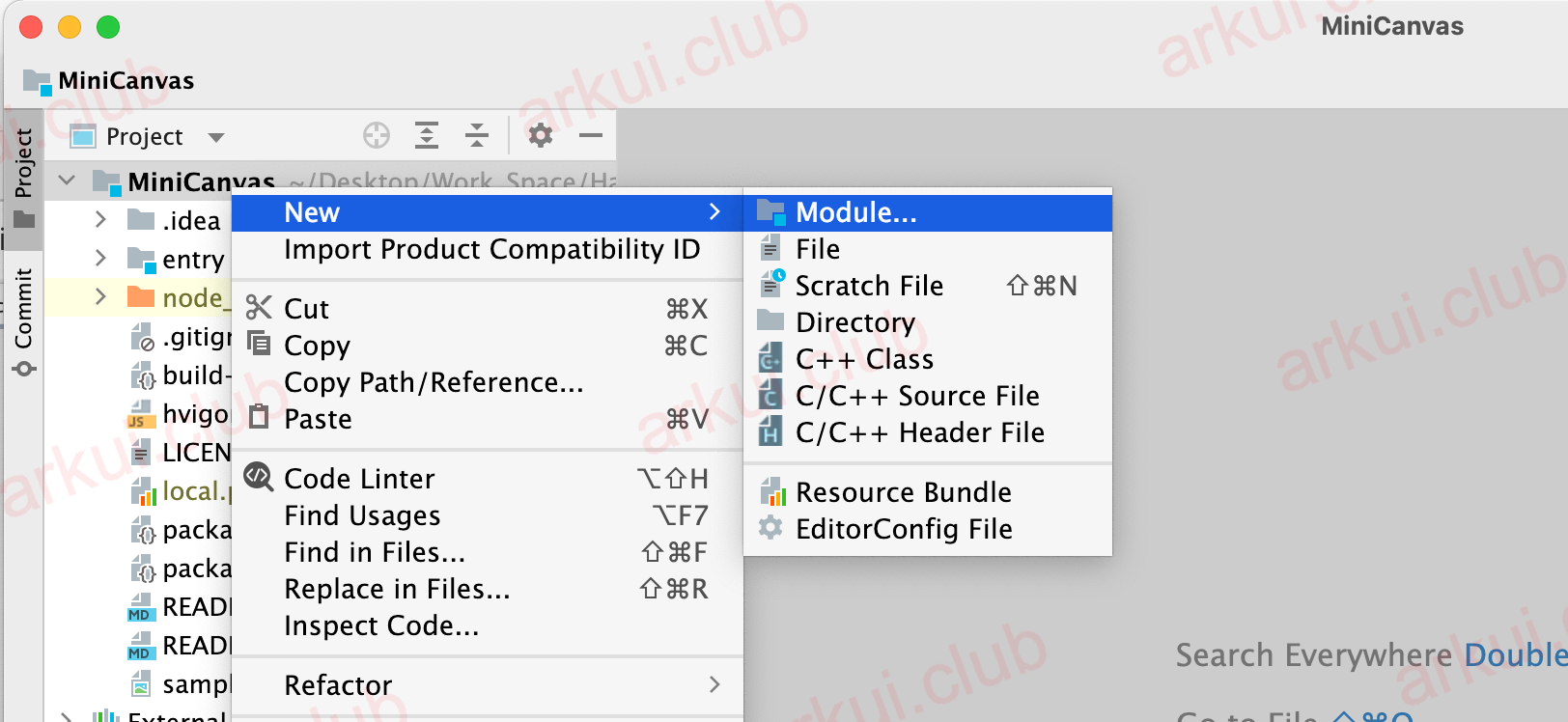
右键项目名字 MiniCanvas ,依次点击 New -> Module ,如下所示:

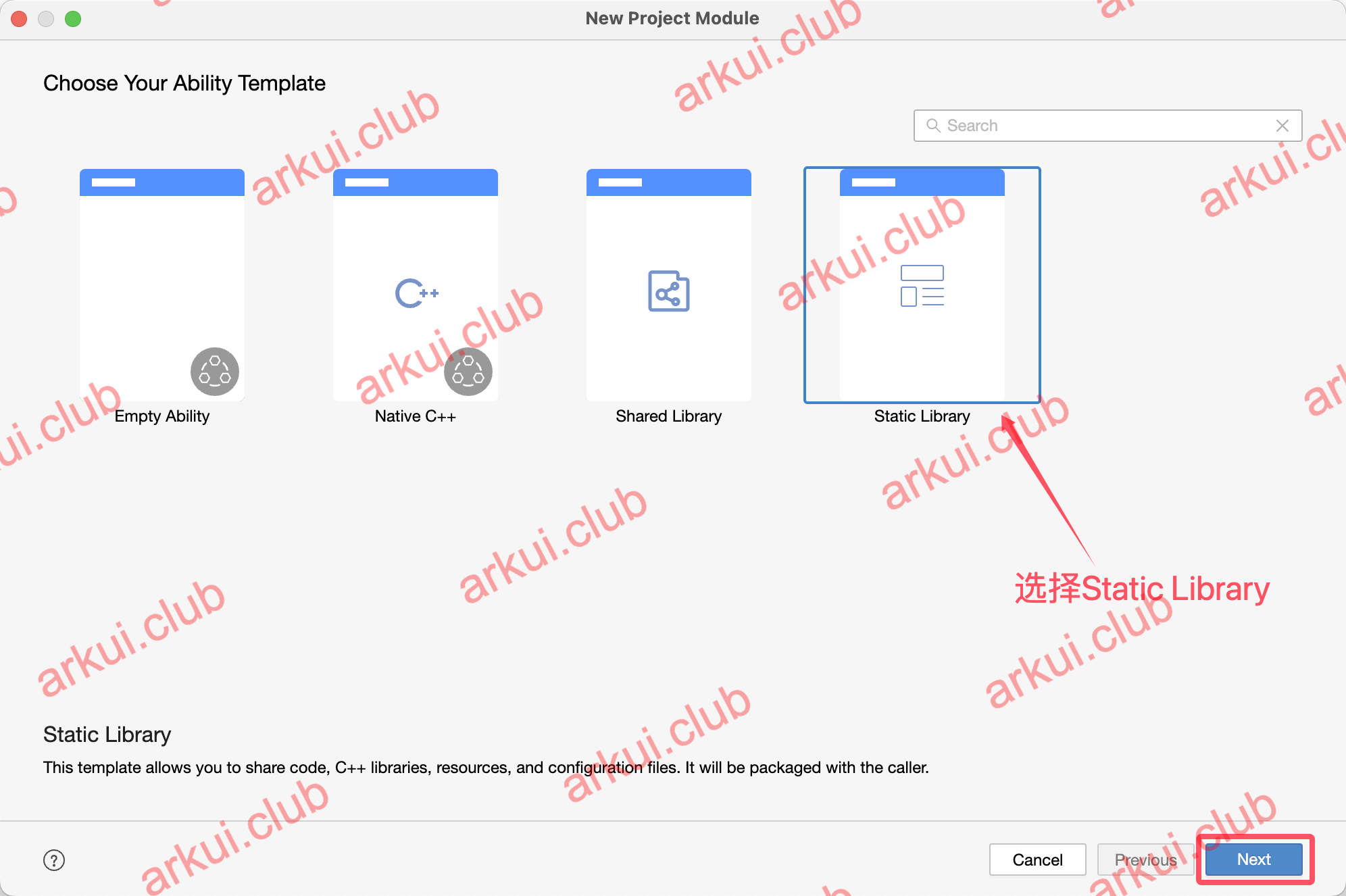
模板选择 Static Library ,如下所示:

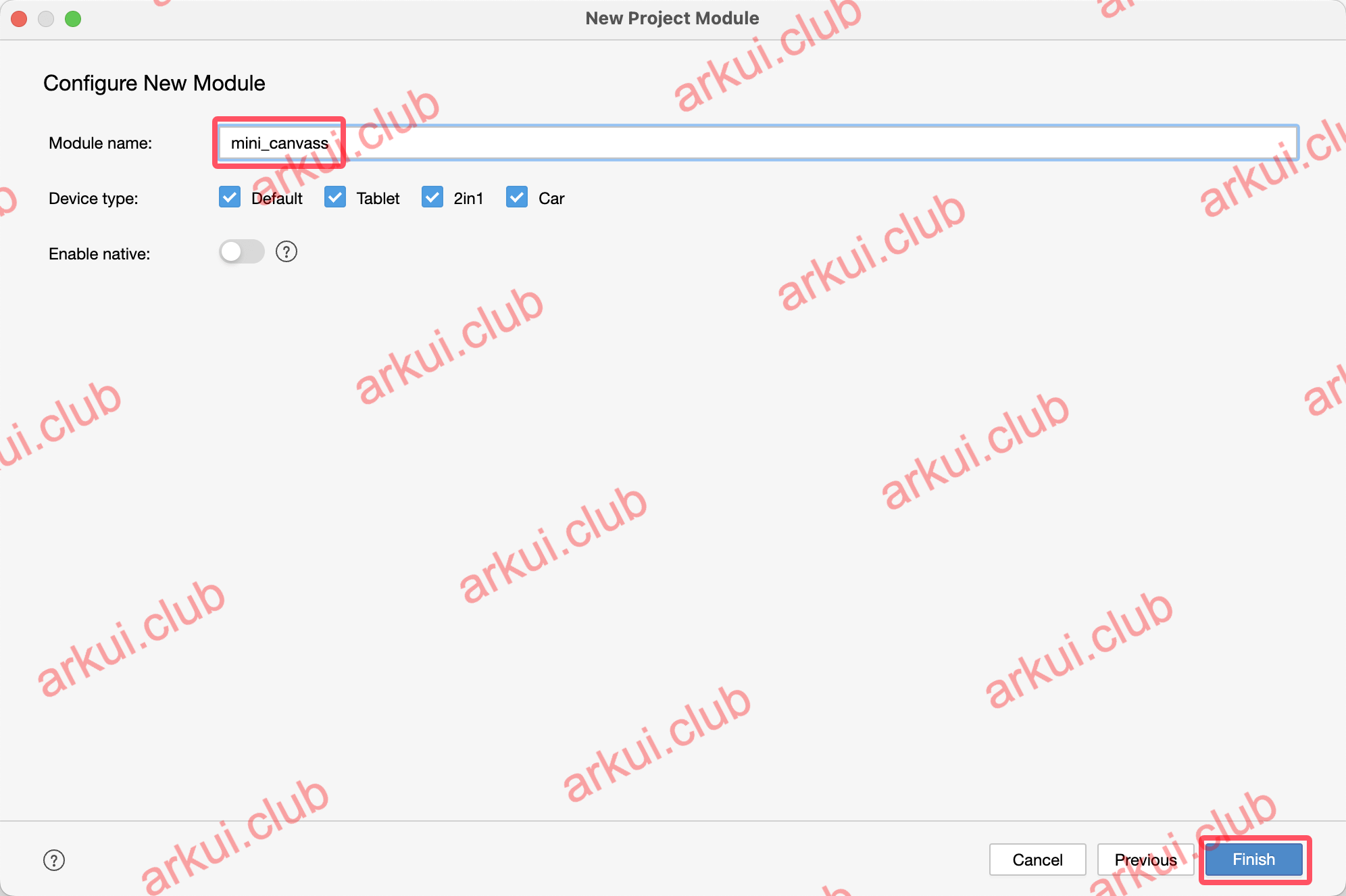
选择 Next ,填写 Module 信息, 如下所示:

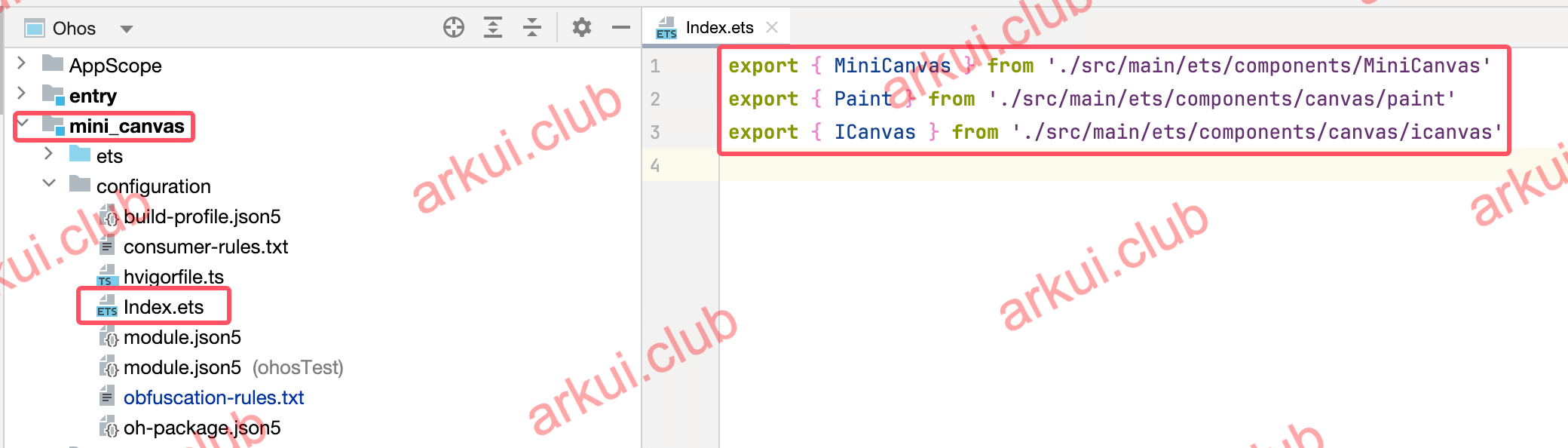
点击 Finish ,在 MiniCanvas 模块下的 components 下,添加封装的 MiniCanvas 源码
mini_canvas.ets,然后修改index.ets文件,修改如下:
修改 MiniCanvas 模块下的 oh-package.json 文件,如下所示:

配置参数
name表示组件库的名称,description表示组件库的说明,version表示当前组件库的版本,main表示组件库的主文件,repository表示组件库的仓库地址,license表示组件库使用的开源协议,本样例使用的是 Apache-2.0 版本,dependencies表示组件库所依赖的第三方库。
上传中心仓
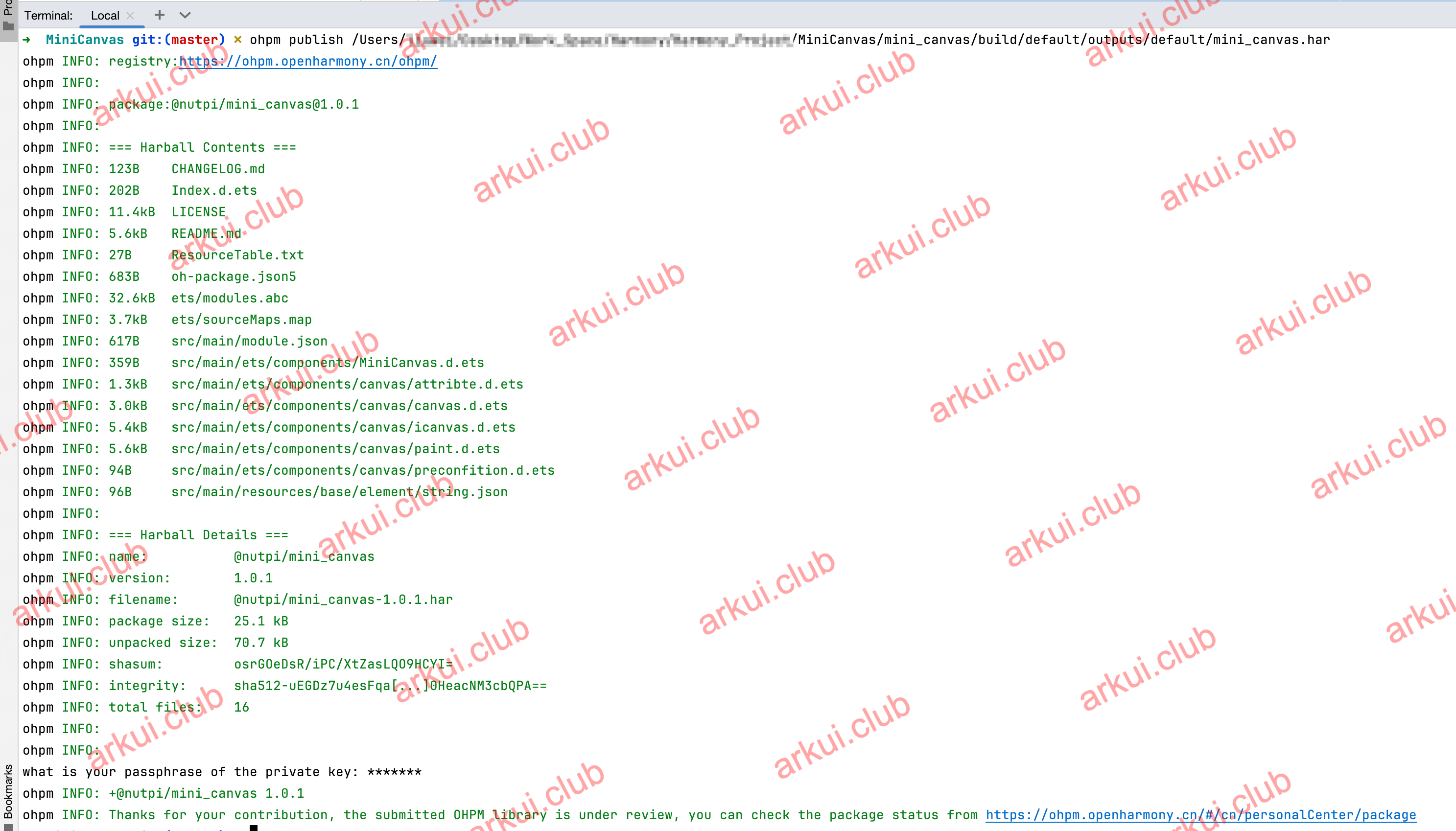
创建完毕后模块后,打包 MiniCanvas 模块并生成 har 压缩包,执行
ohpm publish命令上传到中心仓库等待审核,上传命令如下所示:
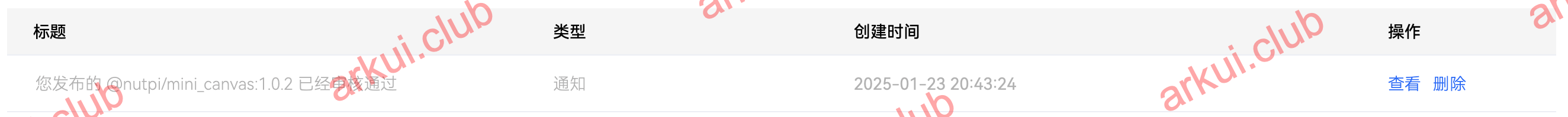
审核结果如下所示:

# 9.9.2:使用开源库
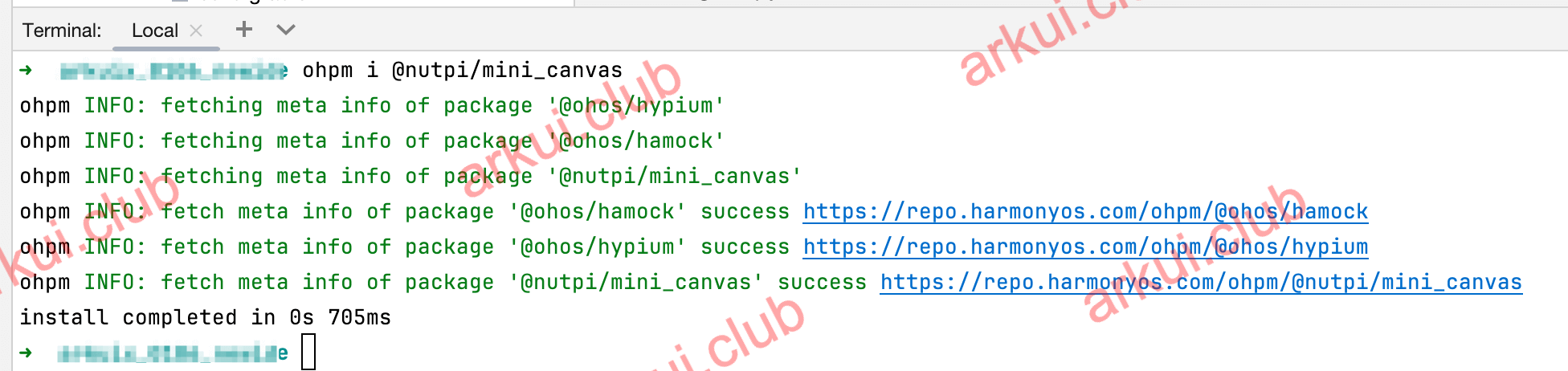
中心库审核完通过后,进入项目的 entry 目录,然后执行【ohpm i @nutpi/mini_canvas】命令即可。
安装开源库
进入项目的 entry 目录,使用
ohpm i @nutpi/mini_canvas命令添加库文件,执行结果如下所示:
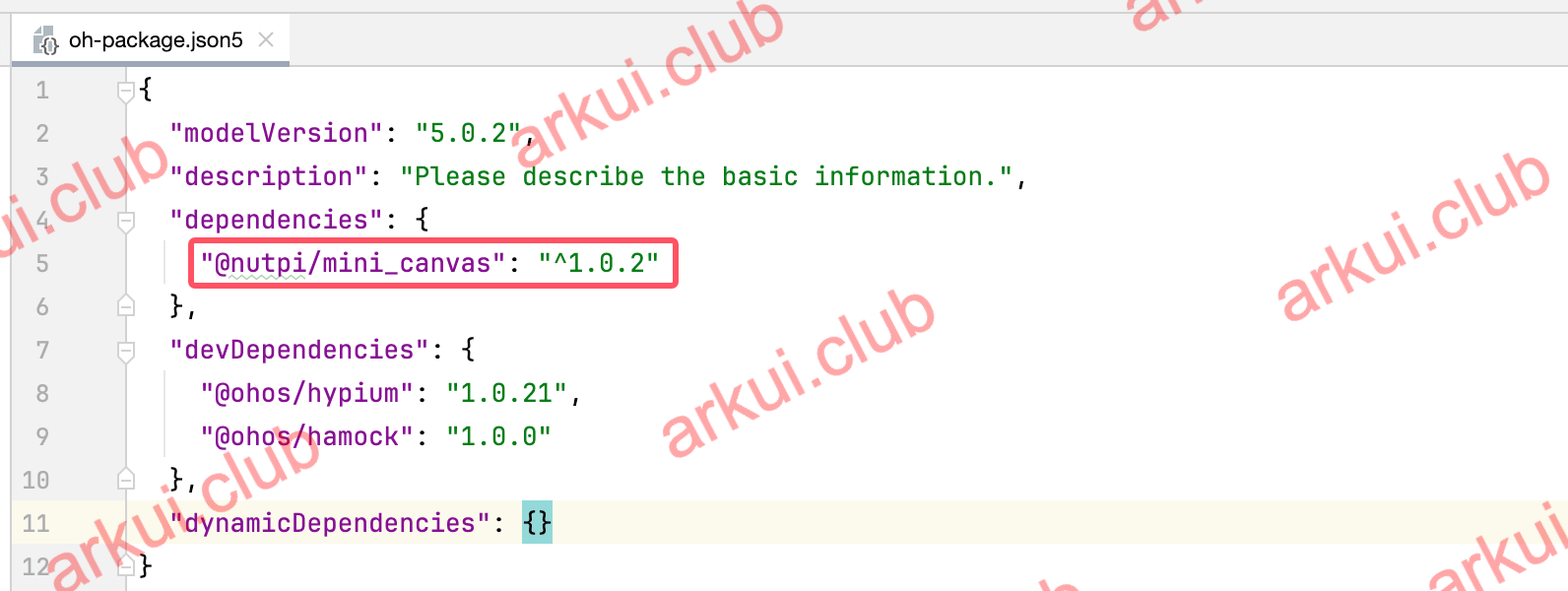
命令执行完成后, oh-package.json 文件会自动添加 MiniCanvas 的依赖,如下所示:

使用开源库
引入MiniCanvas库
import { ICanvas, MiniCanvas, Paint } from '@nutpi/mini_canvas';1使用MiniCanvas库
build() { Column() { MiniCanvas({// 使用MiniCanvas库 attribute: { width: this.delegate.calculateWidth(), height: this.delegate.calculateHeight(), clickListener: (event) => { this.delegate.onClicked(event.x, event.y); } }, onDraw: (canvas) => { this.delegate.setCanvas(canvas); this.delegate.drawPieItem(); } }) } .size({width: "100%", height: "100%"}) }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
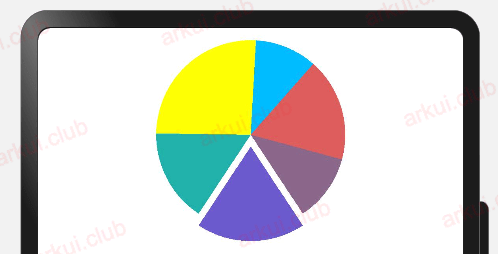
18运行结果如下图所示