# 14.5:@Event
由于 @Param 装饰的变量在本地无法更改,使用 @Event 装饰器装饰回调方法并调用,可以实现更改数据源的变量,再通过 @Local 的同步机制将修改同步回 @Param 以达到主动更新 @Param 装饰变量的效果。
# 14.5.1:约束与限制
- @Event 只能装饰回调方法,修饰其它类型则无效。
- @Event 适用于父子组件,父组件触发子组件更新。
# 14.5.2:@Event简单使用
@Event 装饰器通常用在父子组件内,子组件调用其装饰的回调方法来出发触发父组件的状态属性变更从而实现子组件的刷新,@Event 装饰器的简单样例如下所示:
@Entry @ComponentV2 struct Index {
@Local
bookName1: string = "《ArkUI实战1》" // 父组件的状态属性
bookName2: string = "《ArkUI实战2》" // 父组件的非状态属性
build() {
Column({space: 10}) {
Text("book name1 = " + this.bookName1)
.fontSize(22)
.width("100%")
Text("book name2 = " + this.bookName2)
.fontSize(22)
.width("100%")
CustomButton({
bookName: this.bookName1, // 给子组件传递状态数据
updateBookName: () => {
this.bookName1 = "《ArkUI in action1》" // 更改状态属性,会引发UI刷新
}
})
CustomButton({
bookName: this.bookName2, // 给子组件传递无状态数据
updateBookName: () => {
this.bookName2 = "《ArkUI in action2》" // 更改无状态属性,不会引发UI刷新
}
})
}
.width('100%')
.height("100%")
}
}
@ComponentV2 struct CustomButton {
@Param bookName: string = ""
@Event updateBookName: () => void = () => {};
build() {
Column({space: 10}) {
Text("user name = " + this.bookName)
.fontSize(22)
.width("100%")
.onClick(() => {
this.updateBookName() // 执行回调方法,触发父组件更新bookName的值
})
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
Index 组件定义了两个属性,其中 bookName1 属于状态属性,其值变化后会引发 UI 刷新,子组件 CustomButton 由一个 @Param 装饰的状态属性 bookName(默认值为空串) 和 @Event 装饰的 updateBookName 回调方法(默认值为空回调)。
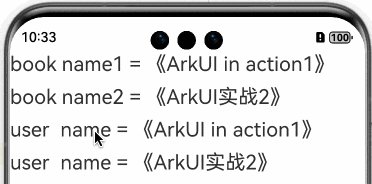
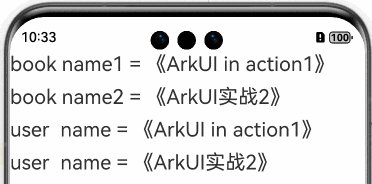
父组件内使用了两次 CustomButton 组件,给第一个子组件传递的是状态属性,给第二个子组件传递的是正常属性,当分别点击子组件时,会回调父组件传递进来的回调方法,在父组件的回调方法内分别更新了父组件的状态属性和正常属性值,状态属性的更改会同步给子组件,子组件显示最新值。
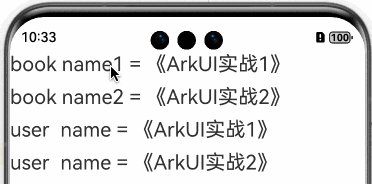
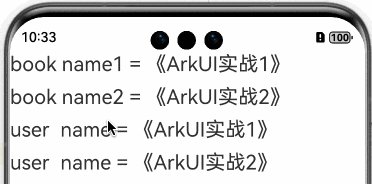
运行结果如下图所示:


请作者喝杯咖啡
©arkui.club版权所有,禁止私自转发、克隆网站。
