# 14.1:初识原子化服务
原子化服务是 OpenHarmony 提供的一种面向未来的服务提供方式,它的可流转、免安装、可合并、可分隔特性给用户提供了一种便捷的服务方式。它可为用户提供一个或多个便捷服务的用户应用程序形态。比如某购物类应用A在采用原子化服务设计后,可以只提供 "商品列表"、"商品浏览"、"购物车" 和 "支付"等多个便捷的可免安装的原子化服务A。本节笔者简单介绍一下原子化服务的创建和使用。
# 14.1.1:原子化服务特征
随处可见
原子化服务通过以下方式被发现和使用:
服务发现:原子化服务可在服务中心发现并使用。
智能推荐:原子化服务可以基于合适场景被推荐给用户使用,用户可以在服务中心和小艺建议中找到系统推荐的服务。
服务直达
服务直达体现在以下两个方面:
原子化服务:支持免安装使用,免安装特性使得原子化服务随用随有,不用即删。
服务卡片:无需打开原子化服务即可获得服务内的重要信息展示和更新,比如天气,日历等。
跨设备
跨设备主要提现在以下几个方面:
- 支持多设备运行:原子化服务支持运行在 1+8+N 设备上,比如手机、平板等设备。
- 支持跨设备分享:原子化服务可分享给好友,好友可以使用分享的服务。
- 支持跨设备迁移:例如在手机未完成的文档,可以迁移到电脑上继续编辑。
- 支持多设备协同:例如手机用作文档翻页和批注,配合智慧屏显示完成分布式办公;手机作为手柄,与智慧屏配合玩游戏。
# 14.1.2:创建一个原子化服务
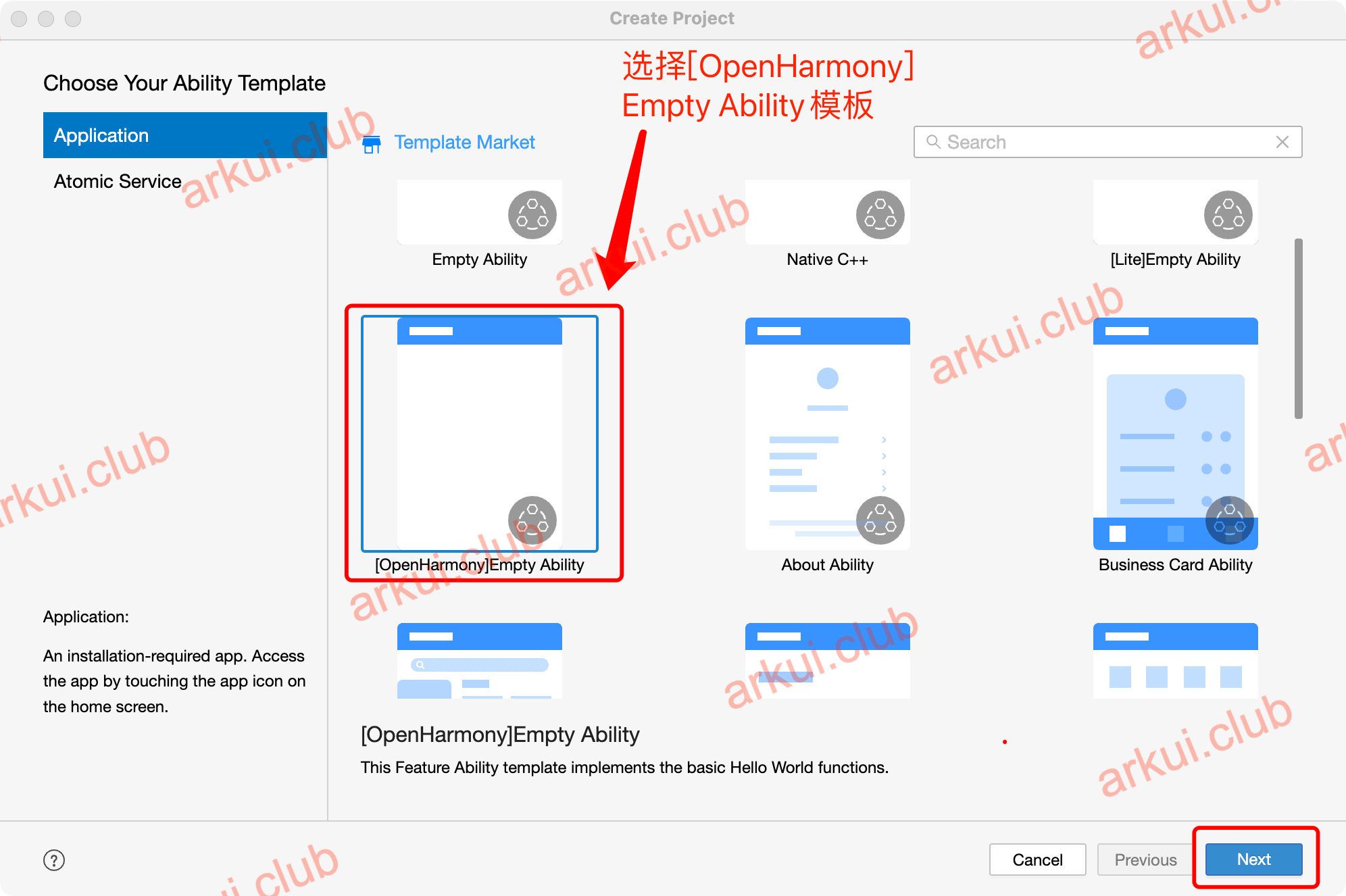
打开 DevEco Studio,点击 File > New > Create Project ,选择模板 "Empty Ability" ,点击 Next 进行下一步配置。

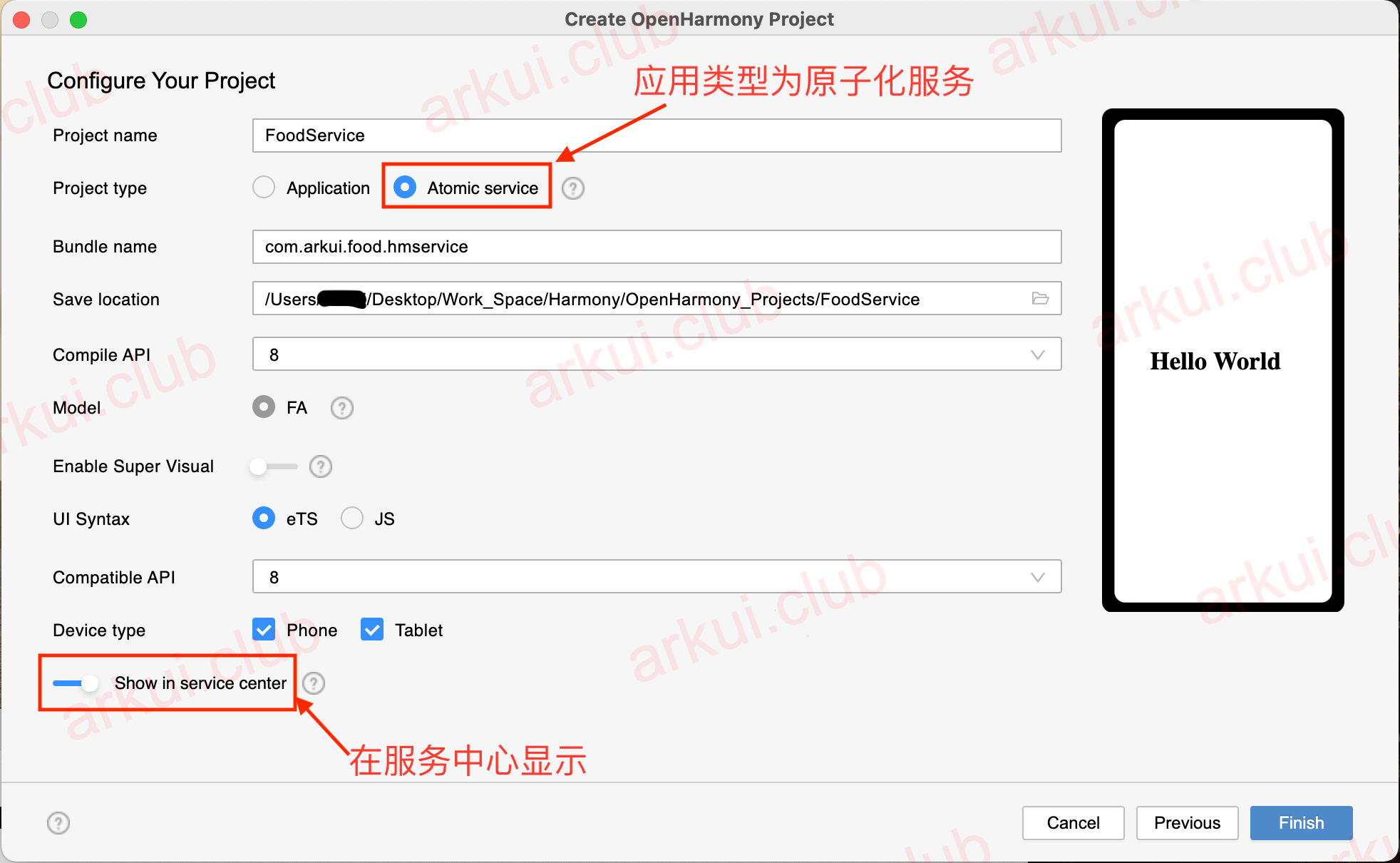
进入配置工程界面,Project type 选择 "Atomic service",UI Syntax 选择 "eTS",Compile API 和 Compatible API 选择 8 ,把 Show in service center 选项打开,其他参数保持默认设置即可。

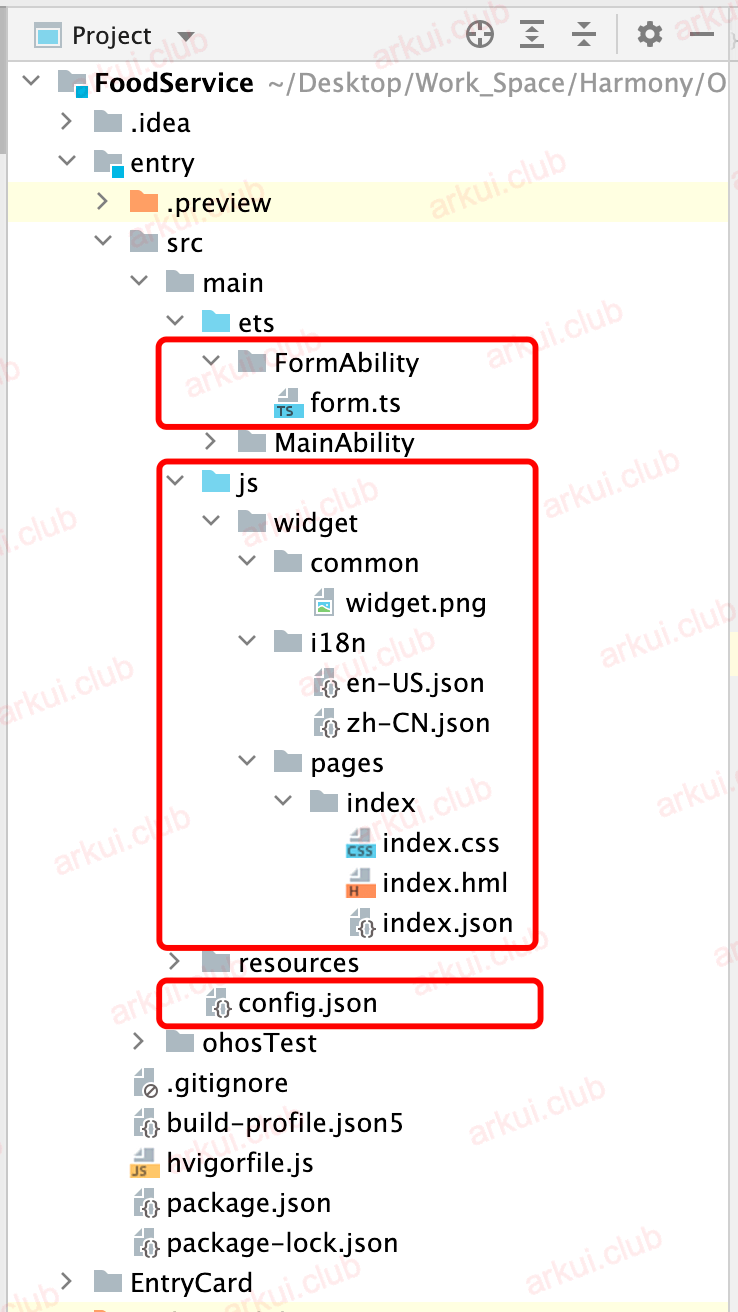
点击 Finish ,工具会自动生成示例代码和相关资源,等待工程创建完成,项目结构如下图所示:

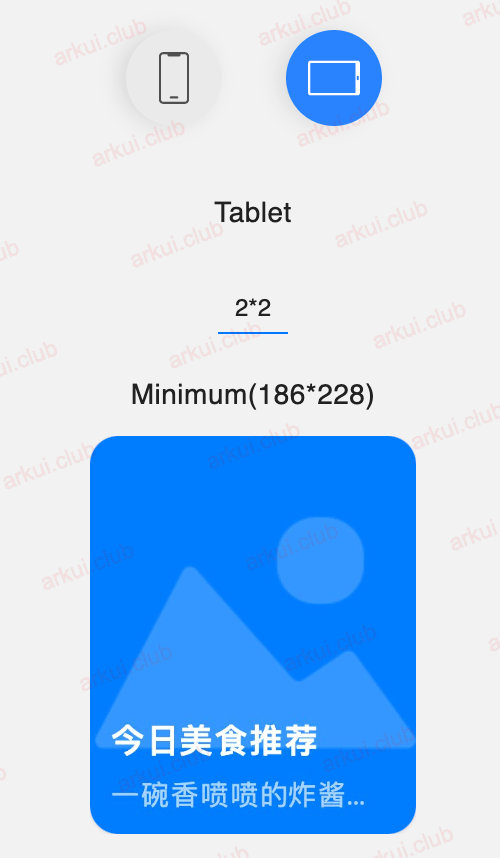
entry 目录下的 js 模块是原子化服务卡片默认布局代码,这些代码不用修改,可以直接运行,至此一个原子化服务已进创建成功,在设备上运行演示效果如下:

# 14.1.3:原子化服务代码简析
创建完原子化服务项目后,系统会默认在 entry 的 js 目录和 FormAbility 目录下生成一个页面模板和服务管理。页面模板是一个标准的原子化卡片布局, pages 表示是页面集,index 表示具体的模块。服务管理提供了服务状态变更的回调,可以在该回调中更新卡片数据。
页面模板
index 目录下的
index.css是页面样式,index.html是页面布局,index.json是页面配置信息。index.html代码如下所示:<div class="container"> <stack> // 堆叠式布局 <div class="container-img"> <image src="/common/widget.png" class="bg-img"/> // 设备卡片背景 </div> <div class="container-inner"> <text class="title"> // 设置标题 {{ $t('strings.title_immersive') }} </text> <text class="detail_text" onclick="routerEvent"> // 设备内容,点击时触发routerEvent事件 {{ $t('strings.detail_immersive') }} </text> </div> </stack> </div>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15class为"detail_text"的 text 组件添加了onclick事件,当点击该组件时触发 routerEvent 的事件回调。routerEvent 在index.json文件中配置,布局代码演示效果如下:
index.json代码如下所示:{ "data": { "title": "Title", "detail": "Text" }, "actions": { // 事件配置集合 "routerEvent": { // 配置的跳转事件 "action": "router", // router跳转 "abilityName": "com.arkui.food.hmservice.MainAbility", // 跳转的目标Ability "params": { // 额外参数 "message": "add detail" } } } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15index.json配置了路由跳转事件routerEvent,点击组件时会触发该事件的执行,具体跳转由框架完成。
服务管理
FormAbility 目录下
form.ts定义了服务卡片的各种状态回调,代码如下所示:import formBindingData from '@ohos.application.formBindingData'; import formInfo from '@ohos.application.formInfo'; export default { onCreate(want) { // 卡片创建的回到,返回fromData数据 let formData = {}; return formBindingData.createFormBindingData(formData); }, onUpdate(formId) { // 数据更新 }, onVisibilityChange(newStatus) { // 可见性变化时的回调 }, onEvent(formId, message) { // 接收事件的回调 }, onDestroy(formId) { // 销毁的回调 }, onAcquireFormState(want) { // 卡片状态 return formInfo.FormState.READY; } };1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32读者可以根据实际开发需要进行修改,比如涉及数据的更新或者事件的监听,只需要在上述的
update()或者onEvent()方法做实现即可。config配置
创建完服务卡片后,自动在config.json配置文件里添加相关配置:
{ "app": { // ... }, "deviceConfig": {}, "module": { // ... "abilities": [ // ... { "srcPath": "FormAbility", // FormAbility模块 "name": "FormAbility", "icon": "$media:icon", "srcLanguage": "ets", "description": "$string:form_FormAbility_desc", // 描述 "formsEnabled": true, // 可用 "label": "$string:form_FormAbility_label", // label标签必须配置 "type": "service", // 服务类型 "forms": [ { "jsComponentName": "widget", "isDefault": true, "scheduledUpdateTime": "10:30", // 更新时间 "defaultDimension": "2*2", // 卡片布局2*2 "formVisibleNotify": true, "name": "widget", "description": "This is a service widget.", "colorMode": "auto", "type": "JS", "supportDimensions": [ "2*2" ], "updateEnabled": true, "updateDuration": 1 } ] } ] // ... } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41📢:
label标签是服务对用户显示的名称,必须配置且应以资源索引的方式配置,以支持多语言,不同的 HAP 包的label要唯一,以免造成用户看到多个同名服务而无法区分。
# 14.1.4:原子化服务的演示
由于笔者没有 OpenHarmony 设备,因此在 HarmonyOS 模拟器上测试了一下原子化服务,服务安装后,在服务中心搜索卡片服务:美食服务,出现了服务卡片后,点击卡片则跳转到服务主页面,效果如下:


