# 13.1:前言
笔者在前面章节介绍各类系统组件时构建的页面都大多都是是静态的,如果我们想构建一个动态的,可以交互的页面该如何实现呢?
ArkUI 开发框架提供了 ”状态“ 的概念,这些 ”状态“ 由一些列装饰器装饰,当数据被装饰器装饰了,那么这个数据就称为 ”有状态“ 的,当这些 ”有状态“ 的数据的值发生了变化,那么使用到这些状态数据的组件会重新渲染,从而实现了页面的刷新功能。下图展示了状态(State)和 视图(UI)之间的关系。
- View(UI):UI渲染,指将 build() 方法内的UI描述和 @Builder 装饰的方法内的UI描述映射到界面。
- State:状态,指驱动UI更新的数据。用户通过触发组件的事件方法,改变状态数据。状态数据的改变,引起UI的重新渲染。
# 13.1.1:装饰器总览
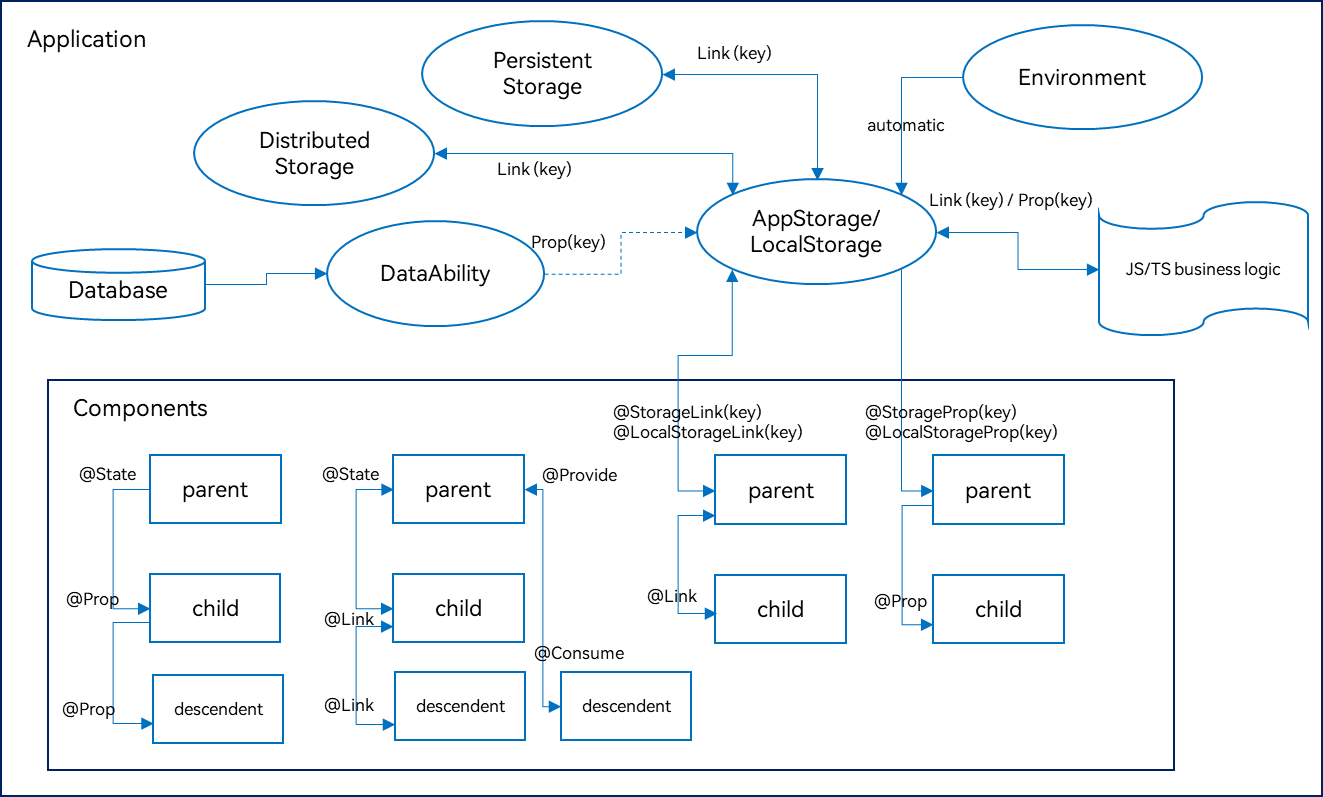
ArkUI 开发框架提供的状态装饰器有:@State, @Prop, @Link, @StorageLink, @Provide, @Consumer, @Observed, @ObjectLink 等,它们的使用场景如下图所示:

ArkUI提供了上述多种装饰器,通过使用这些装饰器,状态变量不仅可以观察在组件内的改变,还可以在不同组件层级间传递,比如父子组件、跨组件层级,也可以观察全局范围内的变化。
# 13.1.2:装饰器分类
根据状态变量的影响范围,将所有的装饰器可以大致分为:
管理组件拥有状态的装饰器:组件级别的状态管理,可以观察组件内变化,和不同组件层级的变化,但需要唯一观察同一个组件树上,即同一个页面内。
管理应用拥有状态的装饰器:应用级别的状态管理,可以观察不同页面,甚至不同UIAbility的状态变化,是应用内全局的状态管理。
从数据的传递形式和同步类型层面看,装饰器也可分为:
只读的单向传递
可变更的双向传递

请作者喝杯咖啡
©arkui.club版权所有,禁止私自转发、克隆网站。
